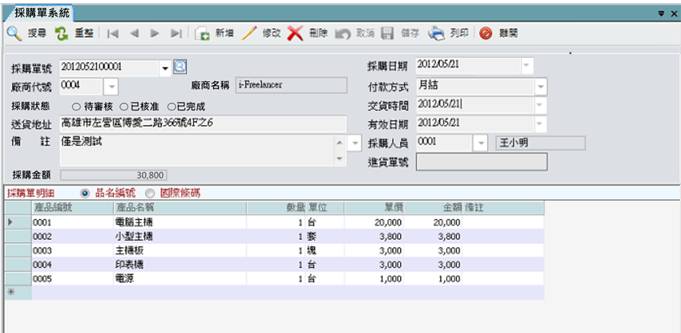
本例將以一個一對多關聯的採購單截圖來說明ChatCoder的AI圖形解析的功能,我們以"採購單"來做為開發的實例。
Step1> 在Core方案中,透過ChatCoder右鍵新增一個"採購單",之後在"頁面截圖"這個頁簽上,按下![]() 來選擇一個現有的採購單截圖,如下:
來選擇一個現有的採購單截圖,如下:


Step2>
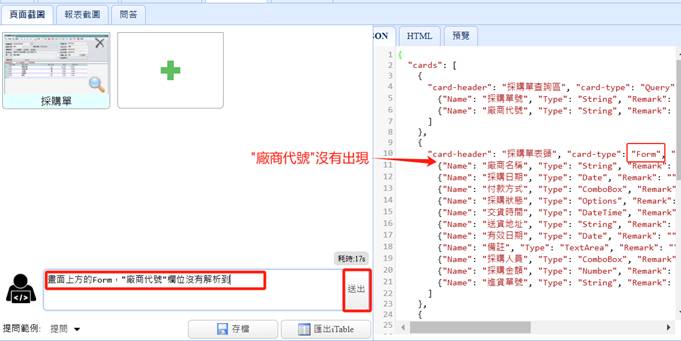
上傳完成,直接按下下方的"送出"即可,如下圖,經過GPT約10~20秒分析之後,產生如下的JSON內容往網頁。

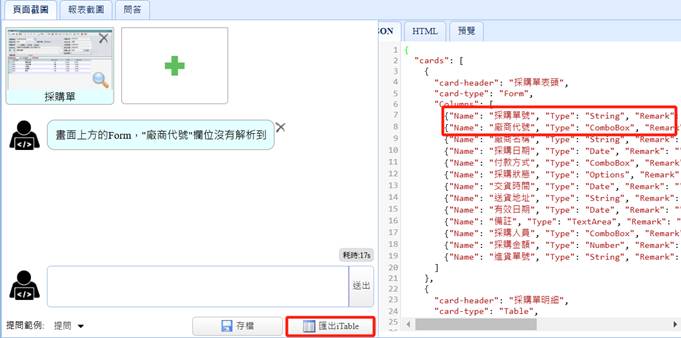
此時可能還是需要檢查一下,JSON或預覽的內容是否有遺漏,畢竟GPT的解析並非100%,不同的GPT平台有不同的特色與準確率,因此這次有一個重要的"採購單號"與"廠商代號"欄位沒有解析到,因次,我們可以透過交談的方式來補充說明,使其正確,經重新送出之後,結果如下:

Step3>
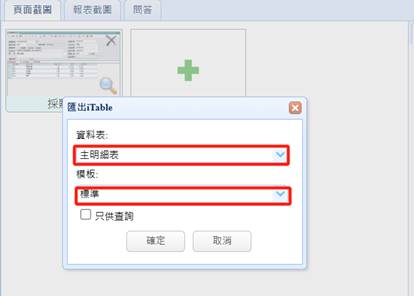
接著按下下方的"匯出iTable",因為為採購單所以資料表這裡我們選擇"主明細表";模板則選擇"標準"(代表與截圖頁面盡量相似)。

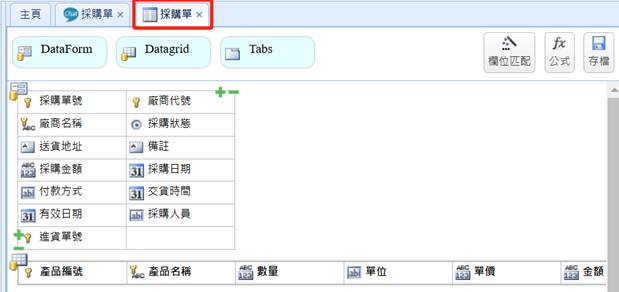
按下"確定"後產生iTable的採購單:

Step4>
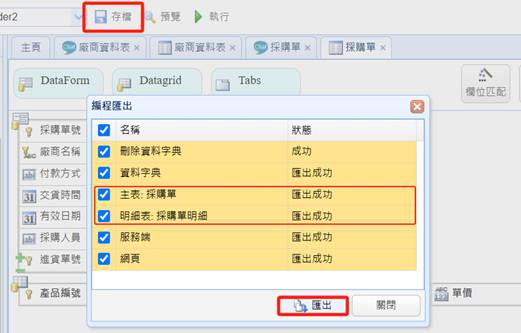
接著如果採購單的資料表後端並沒有實體資料表,如果要進行"欄位匹配"來進行優化則會發生錯誤,所以我們可以先讓iTable存檔來產生採購單的主表與明細表,再來進行"欄位匹配"功能:

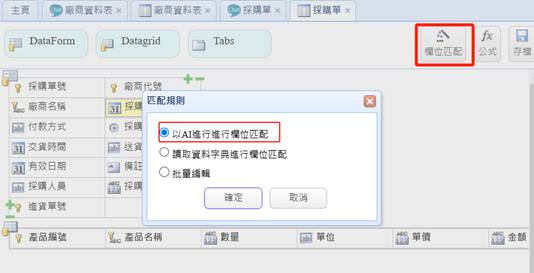
產生後端實體資料表之後,就可以執行"欄位匹配"的功能,並選擇"以AI進行欄位匹配":

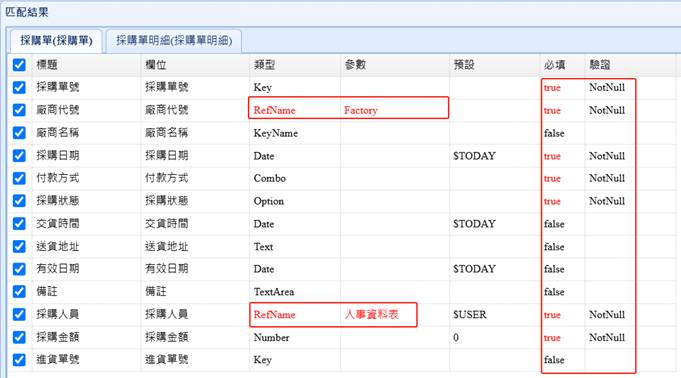
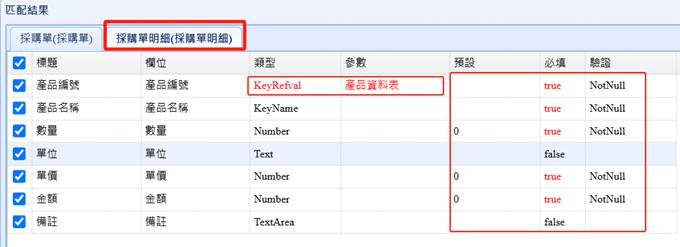
這次匹配的結果有兩個頁簽,一個是主表的DataForm,另一個是明細表的DataGrid,有多少個組件就會有多少頁簽:

自動解析關聯的設定,如廠商代號可以開窗選擇Factory資料表,採購人員可以選人事資料表,也會自動設定預設/必填與驗證條件等(不一定準確或需要,可自行更改調整)。

最後按下"確定"更新iTable組件內容。
Step5>
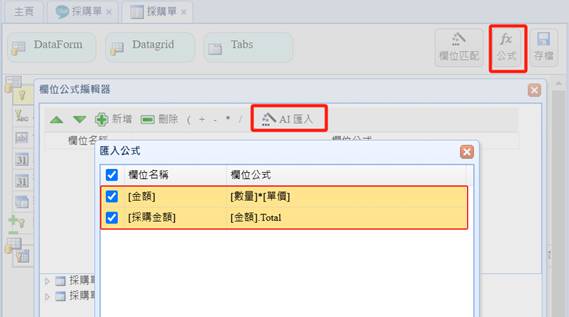
接著,iTable還有一個"公式"設定的功能,用來設定個欄位之前的計算關係,這個功能同樣可以透過GTP幫你自動設定,當然也不一定準確,可以作為參考,如下,iTable上方按下"公式",會打開一個"欄位公式編輯器",這個編輯器可以自由設定欄位的關係,此時我們可以按下"AI匯入"的方式由GPT來自動決定,並可以選擇要保留那些欄位公式並按下"確定"存檔。

上圖,GPT很智能的幫你決定了明細的[金額]=[數量]*[單價],主表的[採購金額]=明細[金額].Total (加總的意思)。
Step6>
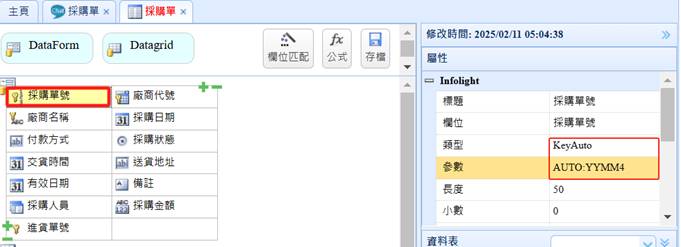
最後,為了讓採購單可以自動編號,我們以人工方式來設定主表的"採購單號"可以自動編號,點選"採購單號"欄位,屬性類型選擇"KeyAuto",參數選擇"AUTO:YYMM4"(代表年月流水碼4碼),"預設"設定為"自動編號"帶入初直,如下:

最後在按下iTable的"存檔"重新產生後端模組與前端的RWD頁面。
Step7>
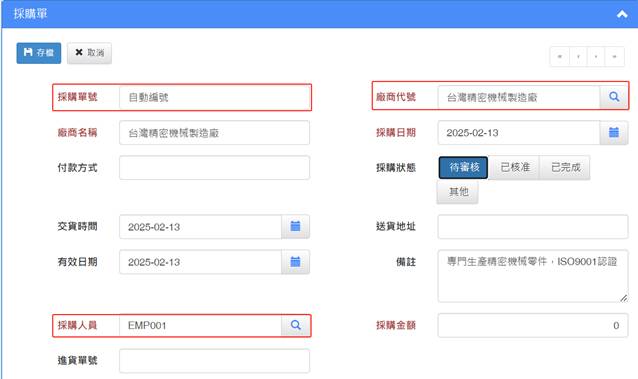
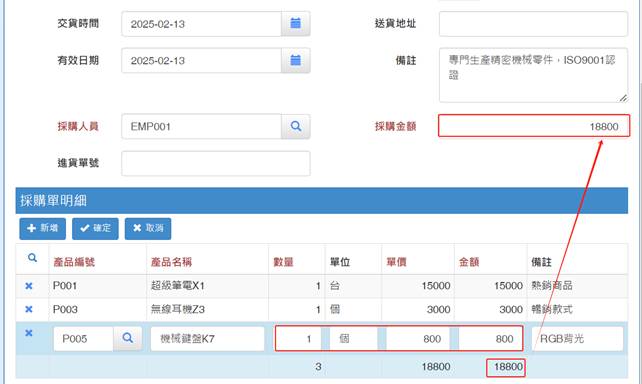
同樣透過iTable的"預覽"來打開這個"採購單",並直接按下"新增",如下:

採購單號為自動編號,廠商代號與採購人員都可以開窗選擇Factory與人事資料表,日期都帶入今天的日期等。往下輸入採購明細,如下:

明細新增可以開窗選產品編號並帶回產品名稱,輸入數量與單價時會自動計算金額,然後會自動加總到主表上面的採購金額欄位,最後按下主表上方的"存檔"即可。

此時,採購單號則顯示自動編號的結果(年月加流水碼4碼),完成了採購單輸入。