本節將示範後端已經存在有現有的資料表結構下,以ChatCoder來上傳頁面截圖進行頁面與後端欄位的配對。
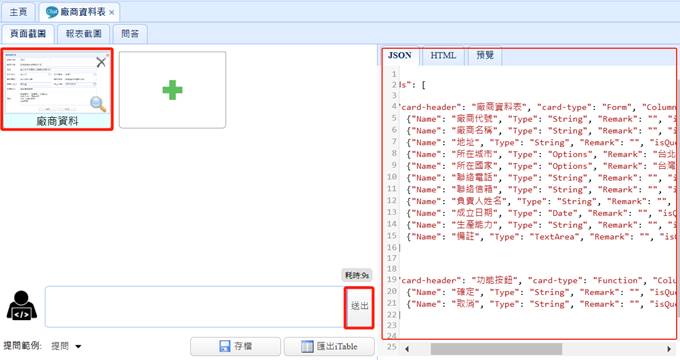
Step1> 在Core方案中,透過ChatCoder右鍵新增一個"廠商資料表",之後在"頁面截圖"這個頁簽上,按下![]() 來選擇一個現成的廠商資料表截圖,如下:
來選擇一個現成的廠商資料表截圖,如下:

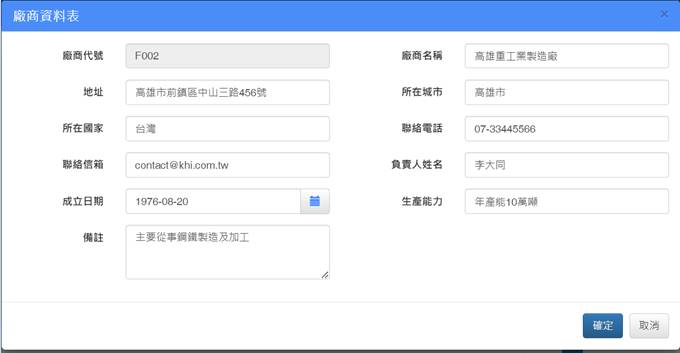
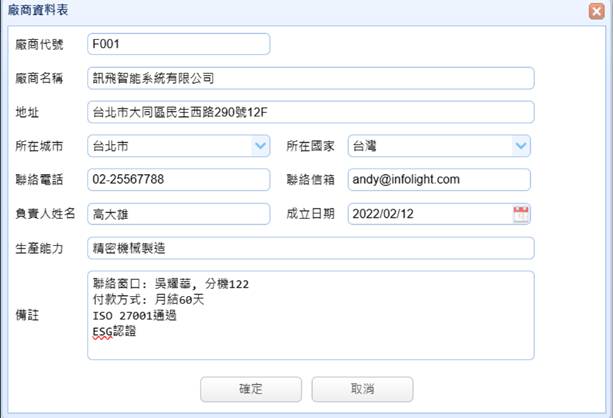
廠商資料表的頁面截圖如下:

Step2>
上傳完成,直接按下下方的"送出"即可,如下圖,經過GPT約10~20秒分析之後,產生如下的JSON內容往網頁。

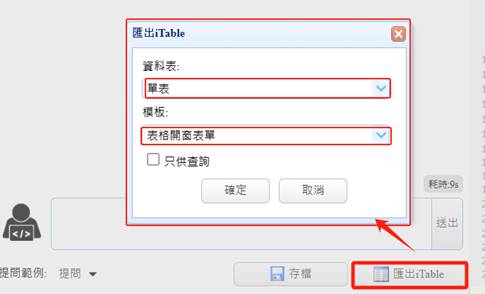
Step3> 接著按下下方的"匯出iTable",這裡的資料表同樣選擇"單表"即可,模板則特別選擇"表格開窗表單",代表新增/更改時會另外開窗表單來輸入。
確定後會產生以下的iTable設計畫面:

Step4>
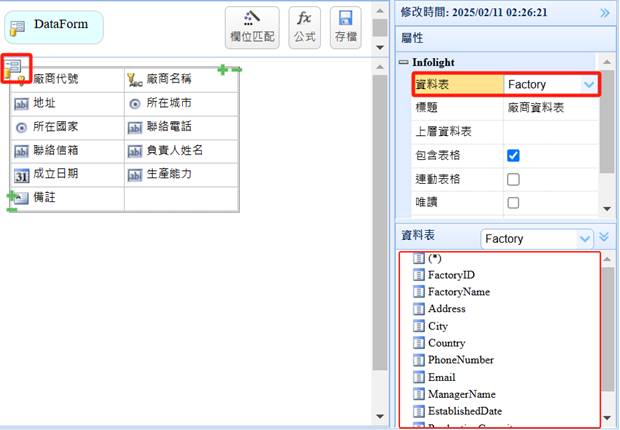
接著示範兩種iTable欄位與後端資料表配對的方式,第一種先點選iTable中的DataForm左上角的Icon,右邊出現屬性時,在屬性編輯器中選擇"資料表"為"Factory"(假設Factory資料表已經存在),此時屬性編輯器下方會自動出現該資料表的欄位明細,如下:

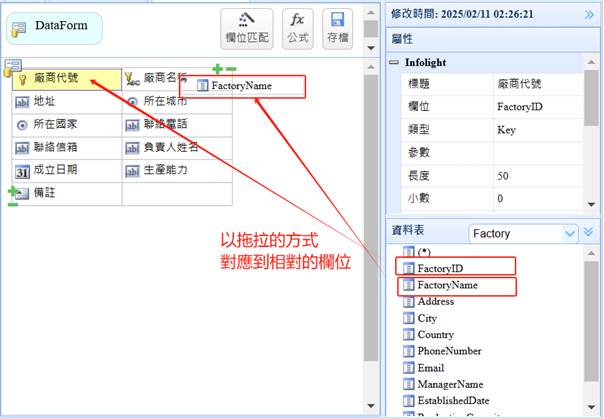
接著以拖拉的方式將資料表的實體欄位拖拉到DataForm中的欄位位置放開,即可完成欄位的配對,如下:

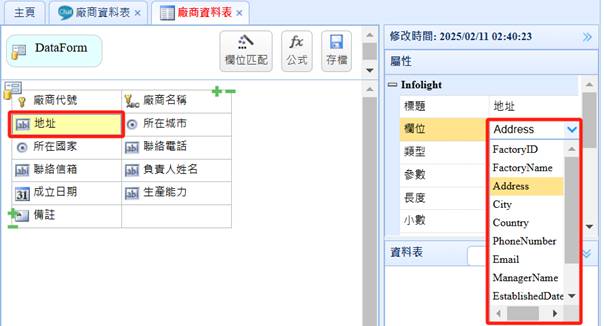
當然也可以點選DataForm欄位之後,直接調整該欄位的屬性,下拉欄位名稱即可,如下:

Step5>
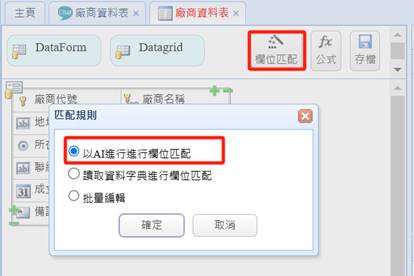
另一個辦法可能更為智能的方式(透過GPT來配對),如下按下iTable上方的"欄位匹配",會出現一個匹配規則,共有三種:
(1) 以AI進行欄位匹配:
透過GPT讓所有DataForm與DataGrid的所有欄位與後端的資料進行欄位配對,除了欄位配對外,也會針對是否有可能關聯的欄位進行自動關聯(統一以RefVal開窗選單方式),與自動的預設值與檢驗條件等等。
(2) 讀取資料字典進行欄位匹配,如果你的後端資料表有透過EEP建立好資料字典(系統表COLDEF,可以透過Excel匯入),就可以用COLDEF來自動匹配所有DataForm與DataGrid的欄位。
(3) 批量編輯,這是一個將iTable所有的DataForm與DataGrid欄位集中起來批量編輯的功能,此功能不會自動改變任何內容,除非在批量編輯中更改了任何的屬性,可以更改的屬性有欄位標題、實體欄位名稱、編輯器、參數(如關聯資料表)、預設值、檢驗條件等等。

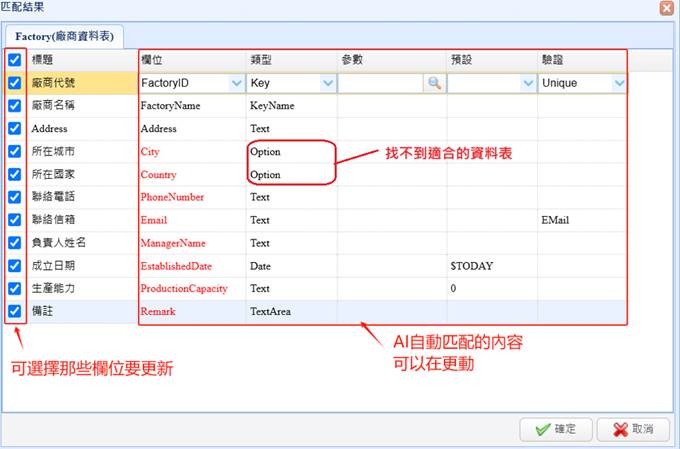
上圖中如果選擇"以AI進行欄位匹配",按下"確定"後,同樣經過10~20秒,ChatCoder的分析如下的結果:

紅色的部分代表是ChatCoder自動配對的結果,是可以自行再更改的,可以選擇哪些欄位要進行重新更新,例如City與Country兩個欄位都被識別為Option(或是ComboBox),但是後端資料表並沒有適合的資料表可以關聯對應,所以必須主動設為"TextBox",否則Runtime時會找不到關聯資料表而發生錯誤。最後可以透過前面的CheckBox選項來選擇那些欄位要更新,按下"確定"即可。
Step6>
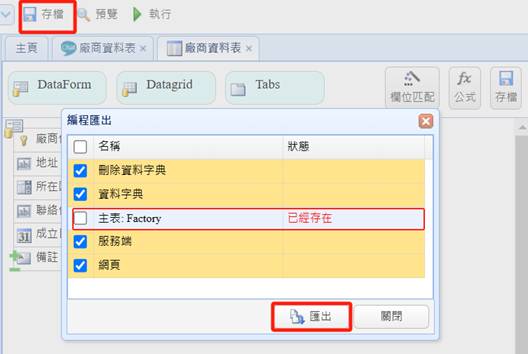
回到iTable之後,所有的欄位均已經設定好了,最後按下"上方"的存檔,如下:

因為後端的資料表是已經存在了,所以存檔時請將"主表:Factory"的勾選取消,代表不會自動去更新資料表結構,否則去改變結構可能會有不可逆的結果,最後按下"匯出"即可產生後端模組與前端的RWD頁面。
Step7>
最後按下iTable上方的"預覽"來打開這個"廠商資料表",如下: