本例將以一個多頁頁簽的截圖(依次上傳多個圖檔)來說明ChatCoder的AI圖形解析的功能。這裡我們使用另一個"客戶資料"為例。
Step1> 因為客戶資料是一個多頁簽的頁面,所以我們在截圖時是無法將所有頁簽的內容都顯示在同一個頁面上的,因此需要將不同頁簽的截圖分開成不同的圖檔,再依次上傳到ChatCoder進行解析,如下,我們將客戶資料的主頁面與不同頁簽頁面拆成不同的圖檔:
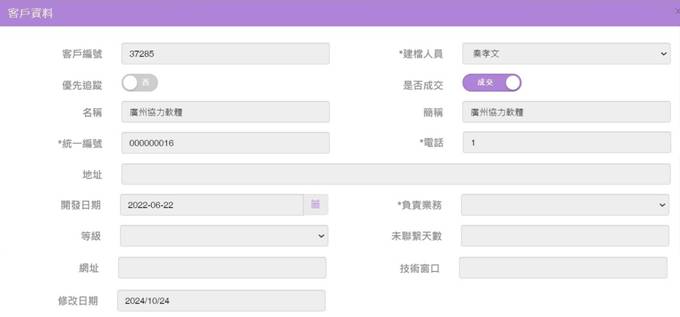
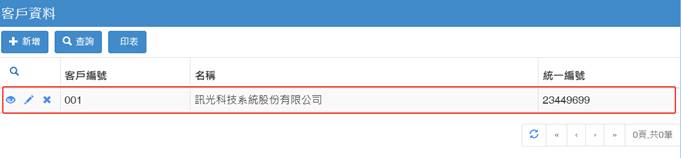
客戶資料主頁面:

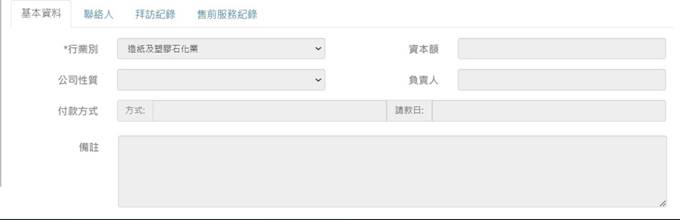
基本資料頁簽:

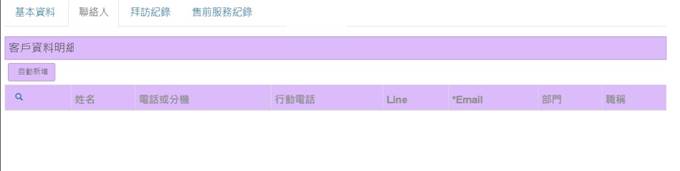
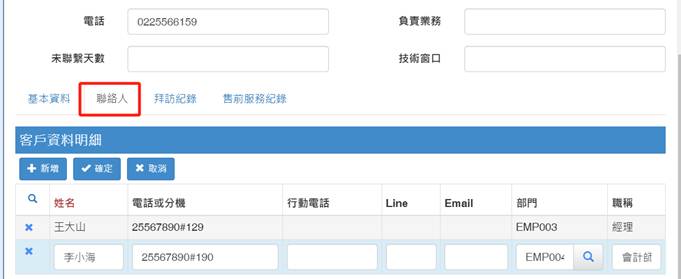
聯絡人頁簽: (一對多明細)

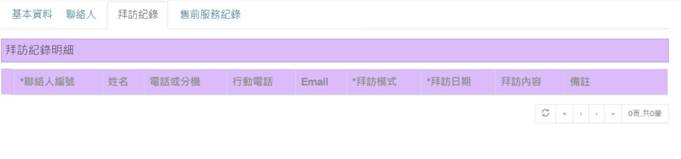
拜訪紀錄頁簽: (一對多明細)

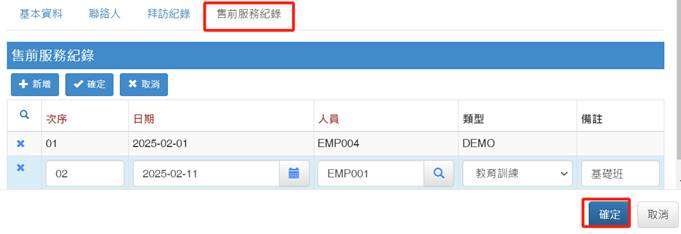
售前服務紀錄頁簽: (一對多明細)

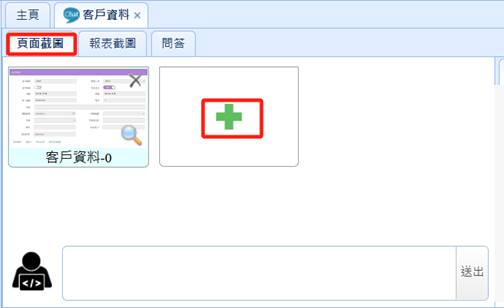
Step2> 在Core方案中,透過ChatCoder右鍵新增一個"客戶資料",之後在"頁面截圖"這個頁簽上,按下![]() 來先選擇"客戶資料"的主頁截圖上傳,如下:
來先選擇"客戶資料"的主頁截圖上傳,如下:

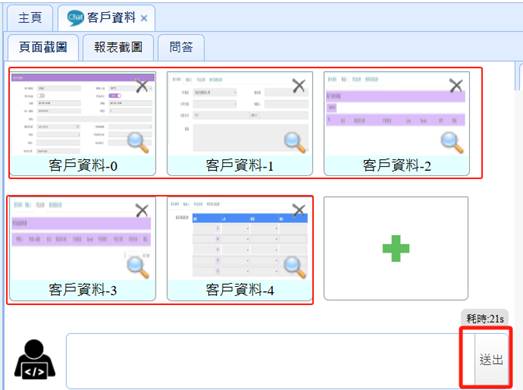
接著依次分別上傳畫面中的四個頁簽的截圖:

上傳的次序如果有問題,也可以使用拖拉的方式來調整截圖的次序,最後按下"送出"產生JSON格式與HTML。
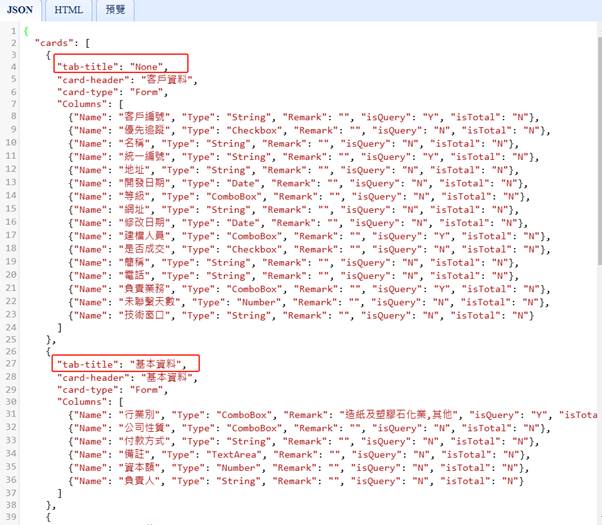
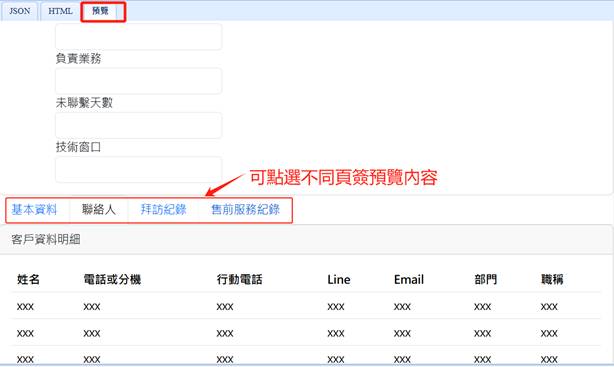
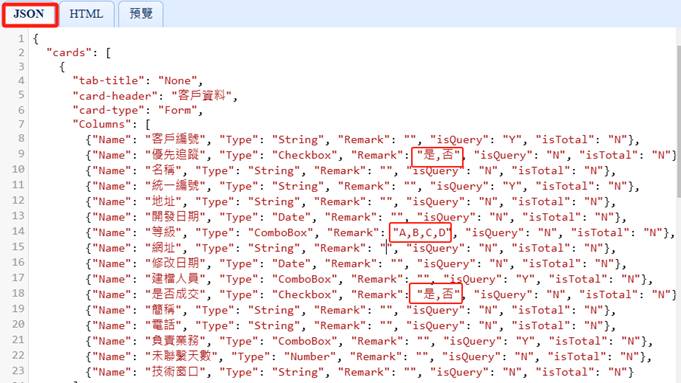
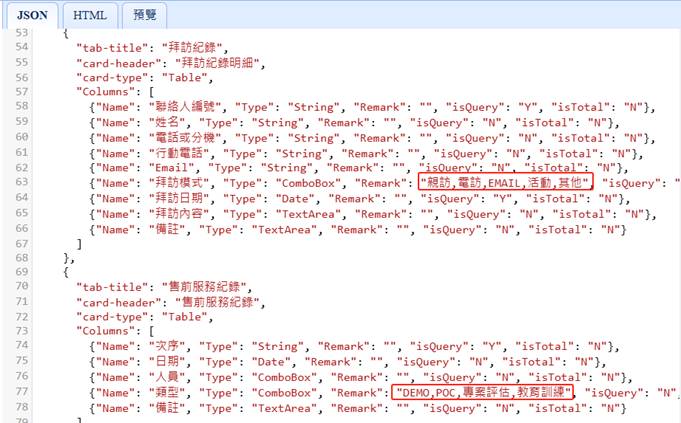
Step3> 多頁簽產生的JSON格式中,其"cards"的內容與之前沒有頁簽有點不同,如下,多了一個"tab-title"屬性,其餘的屬性跟之前一樣。預覽的結果也是,可以透過頁簽來大約了解頁面的布局:

上面的tab-title如果為"None"代表主頁欄位是位於頁簽之外(上方)。

Step4> 因為有多個截圖讓GPT解析會花比較久的時間(40~50秒),所以當我們透過JSON格式檢視是否正確時,如果有發現不足或誤差時,另一個較為快速有效方式就是直接更改JSON內容,如下:

其中"優先追蹤"與"等級"及"是否成交"都是ComboBox,但都沒有選項內容,所以我們可以補上選項內容。

接著針對"拜訪模式"與售前服務"類型"設定選項內容。
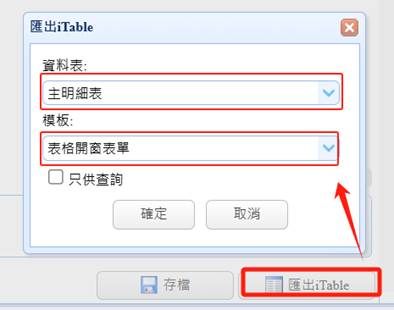
Step5> 接著按下"匯出iTable",資料表因為有多個一對多的明細表,所以選擇"主明細表",模板選擇"表格開窗表單"代表客戶資料以DataGrid方式顯示,新增與更改時才會打開DataForm編輯。

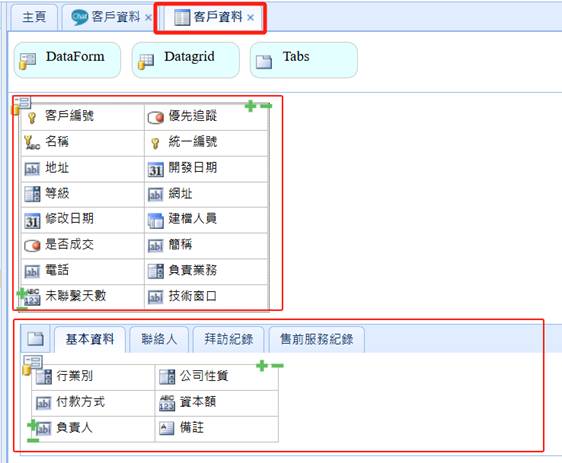
產生的iTable如下:

上方為DataForm(此DataForm包含外層的DataGrid,共用欄位設定,欄位以"顯示"為True來代表DataGrid欄位),下方為一個多頁簽的組件,每個頁簽內有不同的DataForm或DataGrid。
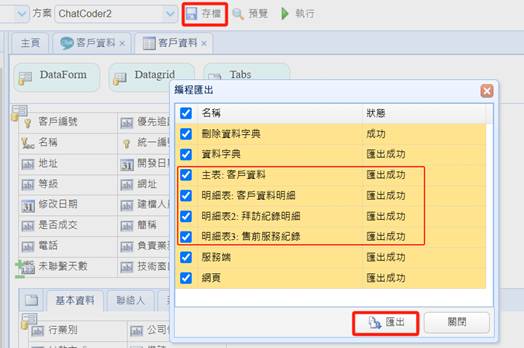
Step6> 因為後端並沒有對應的實體資料表,所以先將iTable存檔並讓其自動產生相對的資料表,如下:

這個例子中,除了主表客戶資料外,還有三個對應的明細表: 客戶資料明細(指聯絡人)/拜訪記錄明細/售前服務紀錄等。
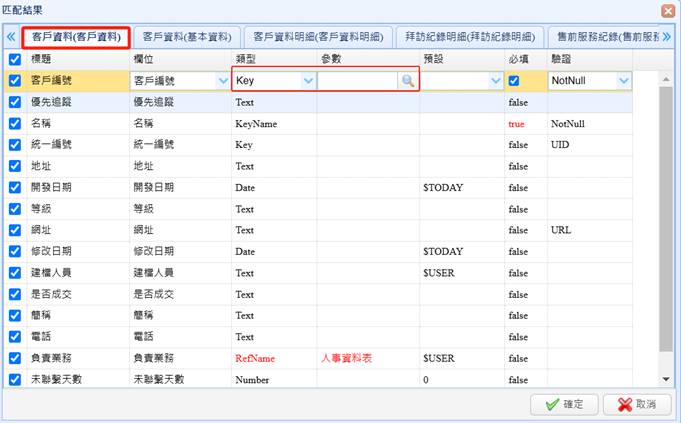
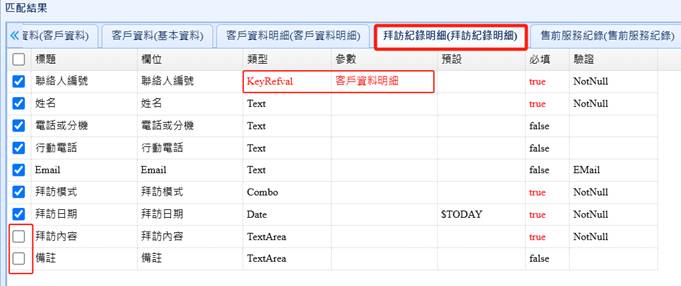
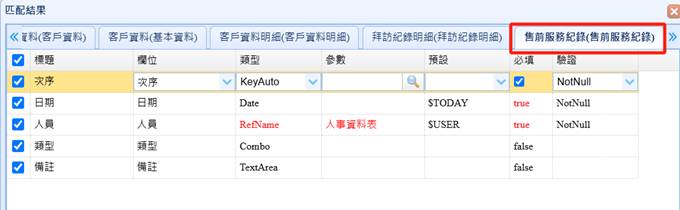
Step7> 接著同樣按下iTable的"欄位匹配",並以"AI進行欄位匹配",此時因為有多個頁簽與DataForm及DataGrid,所以會產生多個欄位匹配結果,如下:

原本客戶編號會自動關聯到之前開發的"客戶資料表",所以我們可以自行把他更換成"Key"(代表以人工方式輸入編碼),並清除參數屬性。

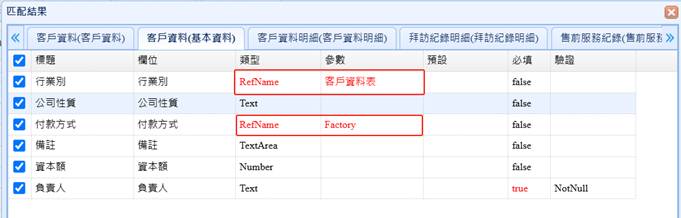
基本資料的兩個關聯欄位也是錯誤的,同樣把類型改成"Text"一般的輸入即可。

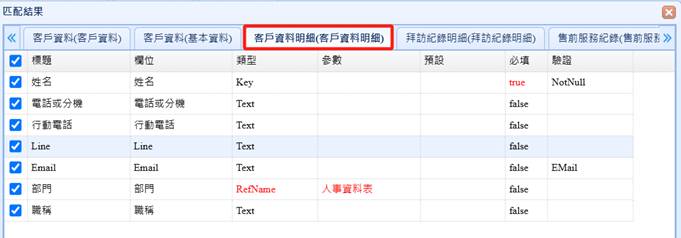
客戶資料明細這頁就是聯絡人,這個頁簽看起來是對的,我們就不改。

拜訪紀錄明細中,"聯絡人編號"會判定選擇前頁的聯絡人,剛好是正確的。另外,可以把最左方的勾選去除,這樣按下"確定"時,該欄位就不會被這次的AI自動匹配改變掉。

最後的售前服務紀錄頁簽,內容是對的,我們只要按下"確定"即可。
Step8> 最後重新對iTable存檔並重新更正後端資料表與模組及RWD網頁,按下"預覽"即可。

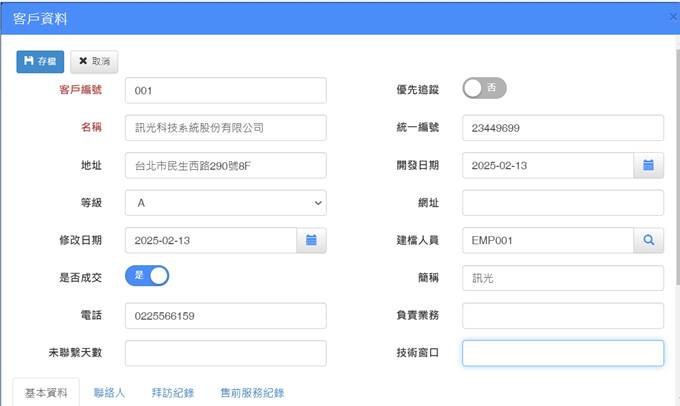
按下"新增",如下的表單,即可輸入客戶資料:

並可以在下方切換頁簽同時輸入聯絡人與拜訪紀錄等資料。

這是第二頁簽的聯絡人資料,可以輸入多個聯絡人,往下輸入售前服務紀錄的頁簽。

最後按下"確定"即可保存以上的輸入資料,如下的表格:

以上為多頁簽的截圖透過ChatCoder產生EEP的一個實例,因為欄位很多篇幅也有限,所以無法針對細節做細部的調整,如果要完善,可以參考iTable或RWD的設計方式來做細部的設定即可。