接著我們利用ChatCoder的AI圖形解析的功能來自動轉換成EEP的網頁,我們以人事資料表為例來說明。
Step1>
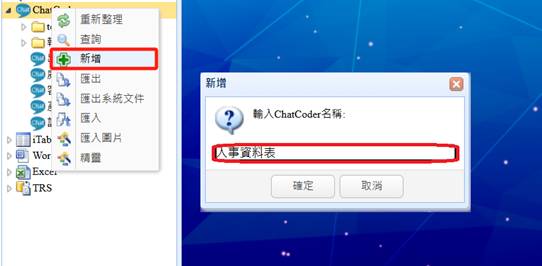
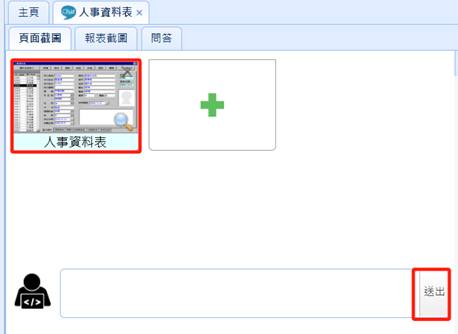
首先在Core方案中,同樣透過ChatCoder右鍵新增一個"人事資料表",如下:

Step2>
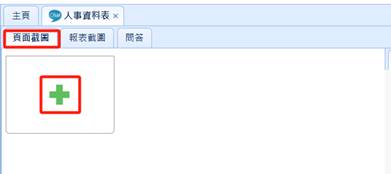
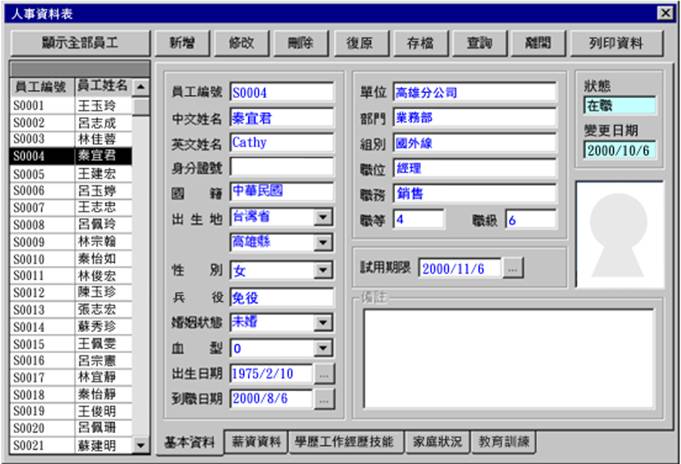
產生之後,在"頁面截圖"這個頁簽上,按下![]() 來選擇一個現成的頁面的圖檔,如下的"人事資料表"截圖(這是一個早期的Windows畫面,即使是DOS的文字畫面也可以)。
來選擇一個現成的頁面的圖檔,如下的"人事資料表"截圖(這是一個早期的Windows畫面,即使是DOS的文字畫面也可以)。


Step3>
上傳完成,直接按下下方的"送出"即可,暫時不用下達任何提示命令(Prompt)。

Step4>
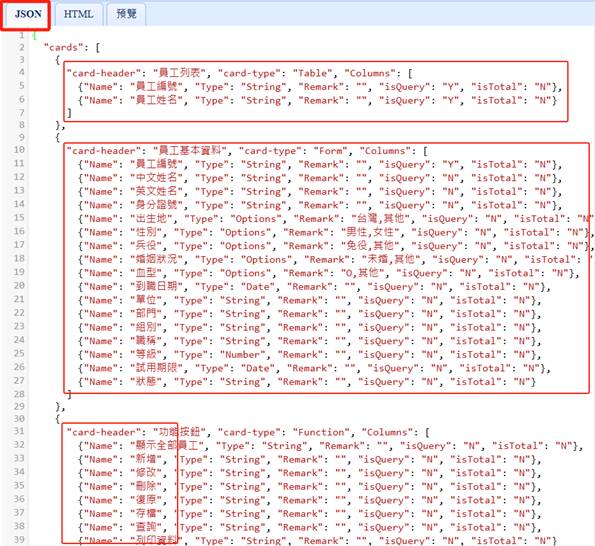
接著經過10~20秒左右,GPT會幫你分析出這個頁面會有多少區塊,各有那些欄位(或功能項),並以JSON格式呈現。如下:

上圖的JSON中,區塊會被整理成"Cards",card-header代表區塊標題,card-type代表Table/Form/Query/Function等;每個Card內有哪些欄位(Name代表名稱/Type代表類型/Remark為備註/isQuery代表是否為查詢欄位/isTotal代表是否有加總)。
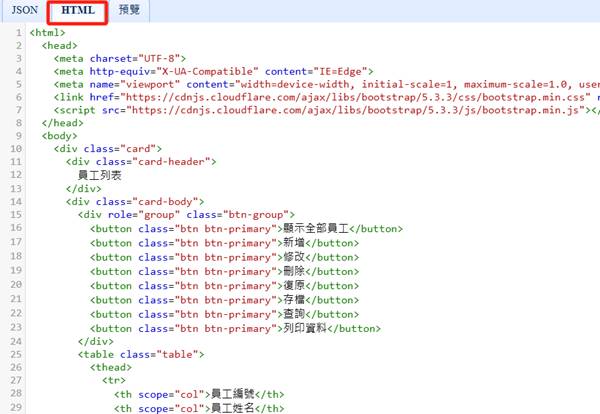
另外兩個頁簽,分別代表解析後的網頁HTML內容與預覽的可能結果。如下:

此為JSON轉成網頁HTML的結果。以下則為此HTML預覽的結果:

Step5>
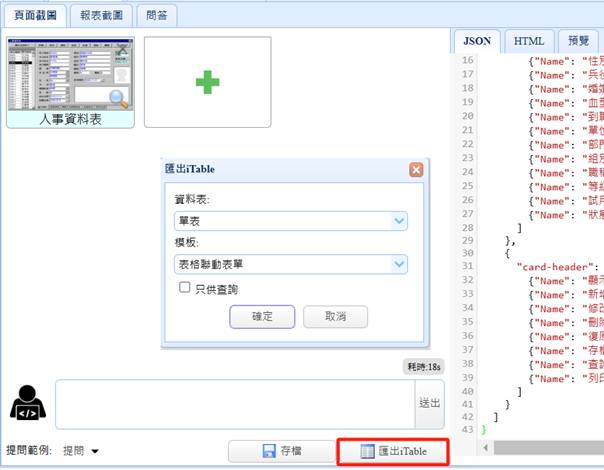
接著按下下方的"匯出iTable",此時會出現三個選項,如下:

資料表:可以選單檔或一對多的關聯,這裡因為沒有別的關聯關係,所以只能選"單檔"
模板:指iTable的模板,圖中各區塊(Table與Form)的關係,可以選擇: 標準(由系統智能決定)/表格連動表單(左邊的Table會連動右邊的Form)/表格開窗表單(顯示Table並已開窗方式打開Form)等三種,為了與截圖內容一致,我們選擇"表格連動表單"。
只供查詢: 如果此畫面只是用來查詢,不需要新增/更改/刪除功能時,可以勾選此項目。
Step6>
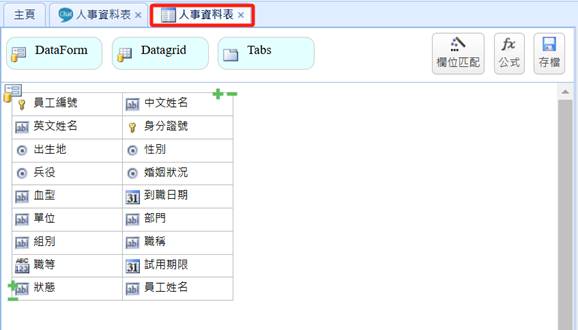
匯出iTable,此時會自動打開iTable畫面,如下:

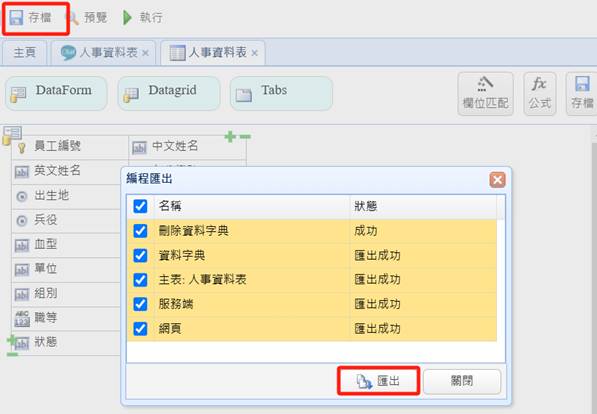
同樣與之前文字問答模式一樣,按下上方的"存檔"並"匯出"來產生所有EEP的模組:

Step7>
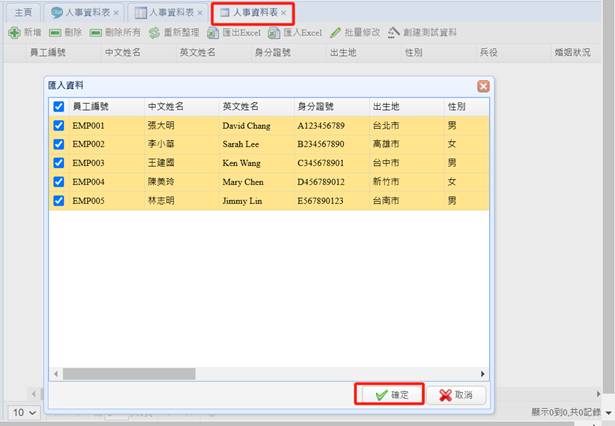
與之前一樣,透過"Table"打開剛剛產生的"人事資料表"來自動產生測試資料:

Step8>
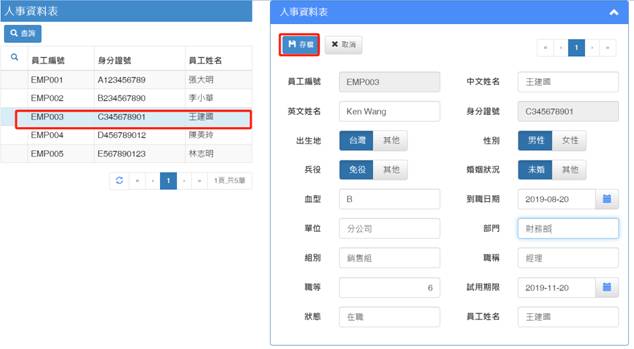
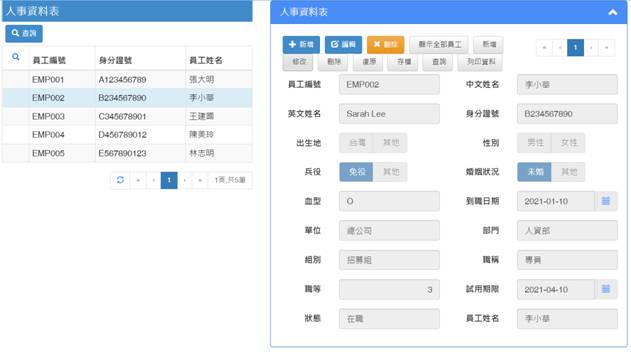
接著切換回iTable的設計畫面,同樣透過"預覽"來打開這個剛剛完成的"人事資料表",很快使用"頁面截圖"方式來快速完成這個簡單的資料管理,如下:

上面的頁面可以針對某一筆員工點選左邊的Table,然後按下"編輯"即可進行資料的修改,最後按下"存檔"即可。