在企業日常運營中,報表生成是不可或缺的管理工具之一。然而,傳統的報表製作往往耗費大量時間和人力,無論是手動資料整理,還是格式設定,這些步驟都非常繁瑣且容易出錯。隨著企業數據規模的增長,許多企業迫切需要一種高效、準確的方式來處理報表需求。在此背景下,透過ChatCoder智能報表模組,企業可以透過原始報表的截圖,快速生成符合需求的各式報表,進一步降低人力負擔,提升工作效率。本文將探討該模組的技術核心,並分析其運用ChatGPT技術在圖像與文字資料處理上的突破,以及這項技術在企業報表生成流程上的優勢。
前面我們以ChatCoder設計了幾個簡單的頁面與資料表,現在我們就利用這幾個簡單的資料表來設計報表,並假設你有舊系統或人工報表的截圖,透過這幾個報表截圖讓ChatCoder為你自動產生報表,我們先以"產品資料列表"為例來說明開發的方式。目前ChatCoder的報表都是以iCoder的Excel套表為輸出結果,在未來的版本中,還會以我們內建的CloudReport為輸出結果。
Step1> 同樣透過ChatCoder右鍵來新增一個ChatCoder的節點,並輸入"產品資料列表",如下:

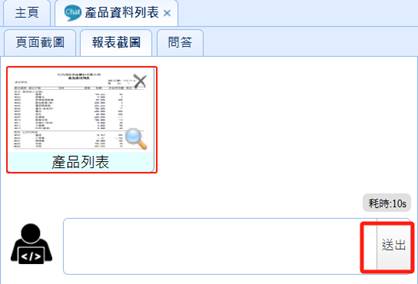
接著切換到"報表截圖"的頁簽,因為報表與頁面的設計差異很大,所以必須分開設計,如下的畫面,並按下![]() 來上傳一個報表截圖,這裡我們選擇"產品列表"的這個截圖檔案。
來上傳一個報表截圖,這裡我們選擇"產品列表"的這個截圖檔案。

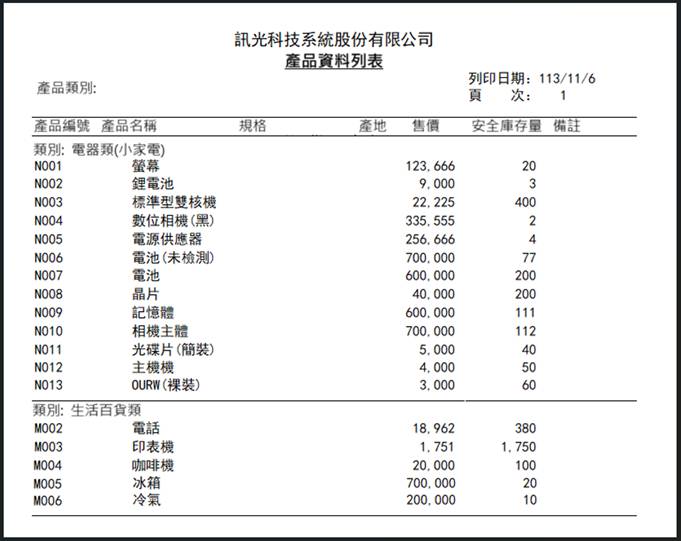
報表截圖的內容如下:

這是一個簡單的產品列表,並以類別來做分類。上傳完畢之後,接著直接按下"送出"即可:

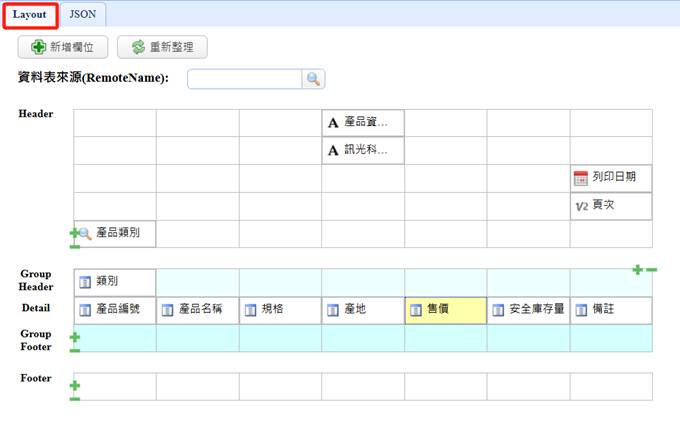
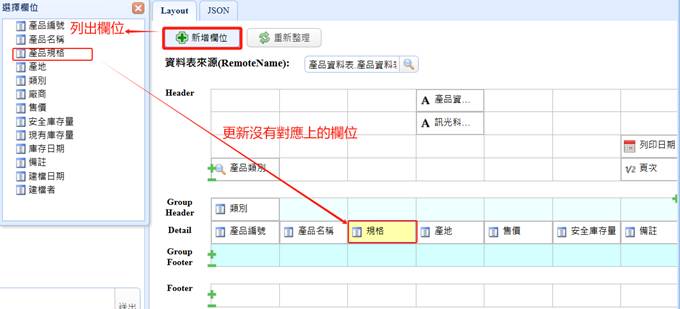
Step2> 透過GPT分析之後,會得到以下的結果,第一個頁簽為報表布局(Layout)如下:

通常,報表會有以下區域(由上到下):
Header:固定出現在報表表頭上的內容,通常會有報表名稱、公司名稱、印表條件、印表日期、印表人、頁次等等。
GroupHeader: 群組表頭,當報表欄位內容重複時會形成群組,此區域重複資料只會印第一筆資料。
Detail: 報表明細區,每一筆資料將列印於本區中。
GroupFooter: 群組表尾,當某一個群組結束時(欄位內容不重複時),將列印此區的內容,通常是頁印群組的小計或合計。
Footer: 報表表尾,報表最後印出的區域,通常用來印總計或是印表日期或印表人等資料。
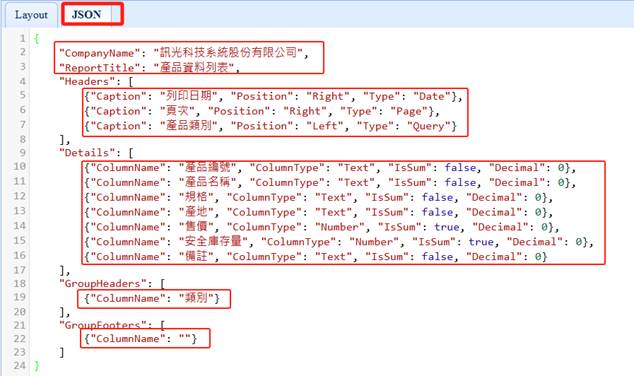
Step3> 接著我們切換到另一個"JSON"頁簽,剛剛的Layout內容其實是來自這一份JSON所得到的結果。也就是說上傳報表截圖透過GPT分析之後,其實事先得到這份JSON,然後系統再根據這份JSON以Layout的方式來呈現,讓開發者更直覺來調整報表的格式與內容,如下:

JSON格式說明: (如果GPT沒有分析正確或誤差也可以來這裡直接更改)
CompanyName: 公司名稱抬頭
ReportTitle: 報表的標題
Header: Caption代表標題名稱,Position代表位置(Left/Center/Right),Type有Query/Page/Date/PrintedBy/Remark等五種,個代表查詢條件/頁次/印表日期/印表人/備註等。
Details: 報表明細欄位,ColumnName代表明細欄位名稱,ColumnType代表欄位型態,有Group/Text/Date/DateTime/Number),分別代表群組/一般文字/日期/日期時間/數值。IsSum代表是否有加總,Decimal代表數值的小數點位數。
GroupHeaders: 群組的表頭,ColumnName代表欄位名稱。
GroupFooters: 群組表尾,與GroupHeaders同格式,這裡因為沒有小計,所以沒有內容。
Footers: 報表表尾區,因為沒有內容,所以沒有出現。
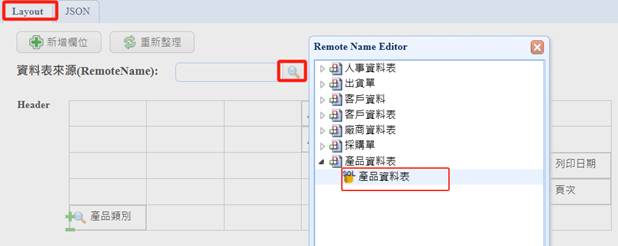
Step4> 接著,切換回來Layout這頁,最關鍵的一個步驟就是要選擇此報表的資料來源,如果沒有資料來源或資料表不存在,報表是無法無中生有的。如下,開窗選擇資料來源(不是直接選擇資料表,而是選擇EEP的Server端資料來源模組),這裡我們選擇"產品資料表"模組中的"產品資料表"作為資料來源(為一個SQL的傳回結果)。

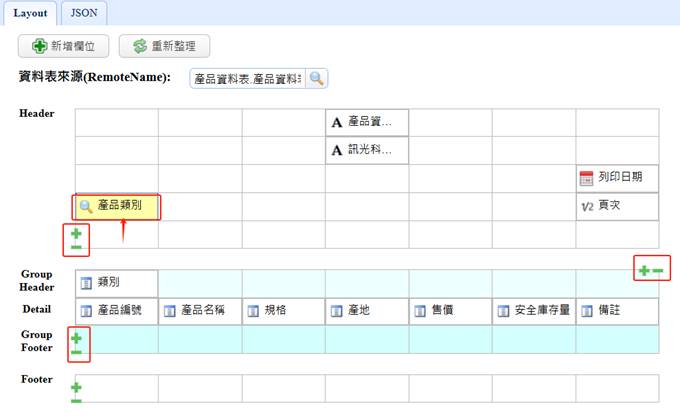
Step5> 可以透過Layout以拖拉的方式來調整所有欄位的位置(需拖拉欄位前方的icon才能進行拖拉),如Header的產品類別為了節省空間往上移一列;Header/Detail/Footer等任何區塊都可以透過"+"/"-"來增加列數與行數(Column),在此按下"-"將Header去掉一列,如下:

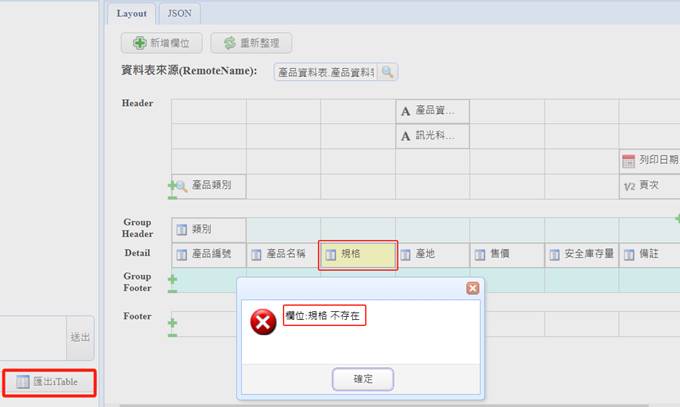
Step6> 最後按下"匯出iTable"時,ChatCoder會自動檢查Layout上的欄位與資料來源欄位是否對應,如果沒有則會提出警告並告知哪欄位沒對應上,如下:

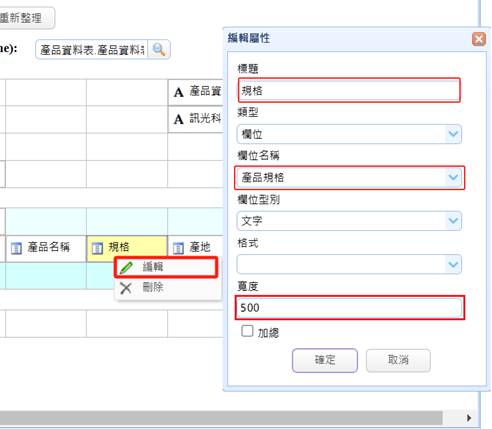
Step7> 通常報表的欄位標題與後端資料來源欄位名稱是不一樣的,所以必須以人工的方式對應,我們可以按下Layout上方的"新增欄位"功能,會自動列出後端資料來源的所有欄位,並可以用拖拉的方式來新增報表欄位,如果報表Layout的欄位已經存在,則會自動更新其欄位名稱(但標題不會改變),如下,因"規格"欄位沒有對應上,所以我們拖拉"產品規格"這個欄位放入"規格"這欄當中,這樣就可以更正這個欄位的實體欄位名稱:

拖拉完成,可以對"規格"欄位按下"右鍵",以"編輯"打開屬性編輯器,此時,欄位名稱已經被更換成"產品規格"了,但標題還是"規格",同時也會根據實體欄位的寬度來更新印表的寬度,當然,開發者也可以自行調整寬度。

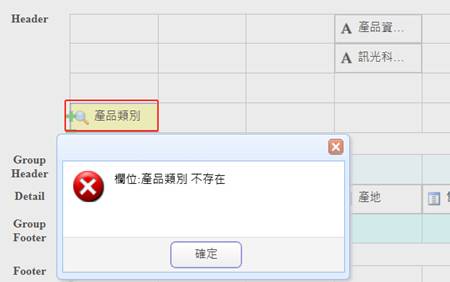
同上,按下"匯出iTable"時則又會發現Header的"產品類別"不存在,同樣的步驟,把資料來源的"類別"欄位拖入"產品類別"中即可。

Step8> 最後,我們再按"匯出iTable",成功的話,會出現一個是否產生Excel檔案的詢問,如果我們只是要查詢的介面,不用印表(使用Excel套表的方式),就選擇"取消",如果希望除了查詢的介面外,還需要印表到Excle請選擇"確定",這裡我們選擇"確定",此時ChatCoder會自動根據Layout的結果產生一個Excel的檔案,供Runtime套表使用。

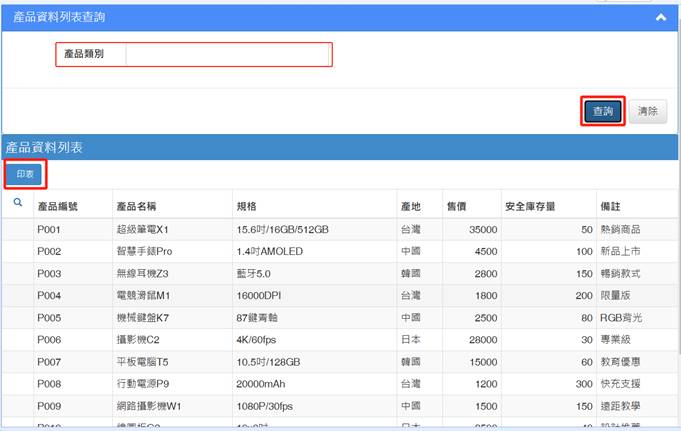
確定之後,產生的iTable畫面如下:

其中,上面的DataForm為Query的介面(屬性只供查詢為True),用於查詢欄位的輸入,並非一般DataForm資料輸入用。下方的DataGrid為查詢的結果呈現(唯獨屬性也是True),所有Report截圖所產生的iTable都是以這樣個格式產生。
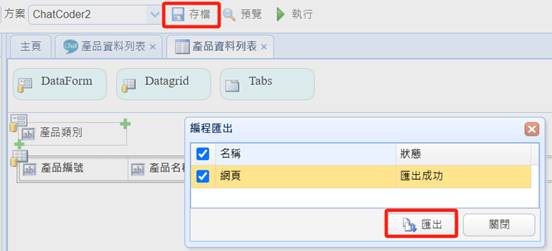
Step9> 最後按下iTable上方的"存檔",因為設定為"只供查詢",所以編成匯出只會產生"RWD網頁",不會有後端資料表與模組如下:

Step10> 最後,按下"預覽",一開始因為是查詢的介面所以沒有資料,如果沒有指定"產品類別"按下查詢會顯示所有資料:

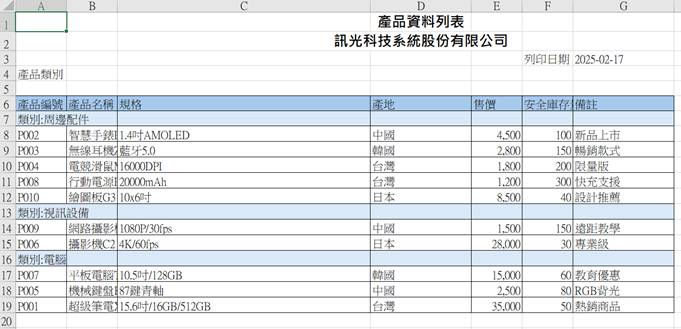
如果要印表出來,可以按下"印表",如下的Excel格式:

以上也可以針對產品類別下達查詢條件,來查詢某一個類別。以上的格式如果想重新調整欄位寬度者,可以重新透過ChatCoder的Layout設定欄為寬度屬性即可(寬度單位為點數)。
另外,如果你發現資料的排序沒有按照類別來排序者,可以透過Server端的"產品資料表"的InfoCommand組件的SQL與法中,加入"Order By 類別"即可,如下:
