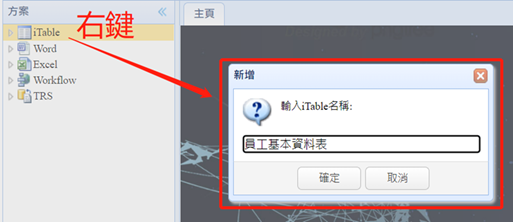
Step1>
針對iTable節點右鍵->新增,建立一個 "員工基本資料表"。

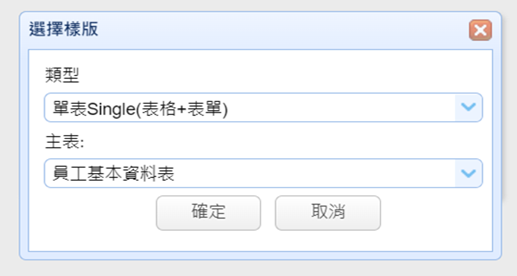
Step2> 選擇樣板,這裡類型設定為單表Single(表格+表單),'主表'不用變更,系統會自動預設與iTable名稱相同,如要自行命名資料表名稱可自行更改。
Step2>
Step3> 簡單設定幾個欄位,分別是員工編號、姓名、性別、生日、地址、電話,設定的方式直接於Dataform的表格內填上欄位名稱即可,系統會自動判別該欄位屬於甚麼類型,EX:員工編號為Key、生日為Date等。

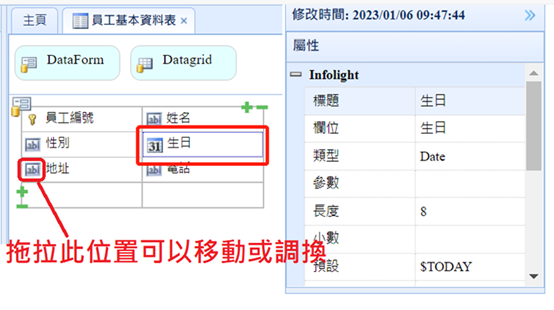
點擊這些欄位可以在設計畫面的右方看到詳細的屬性,可自行調整這些屬性。也可以直接使用滑鼠拖動欄位前方的小圖示來進行欄位位置的排版。

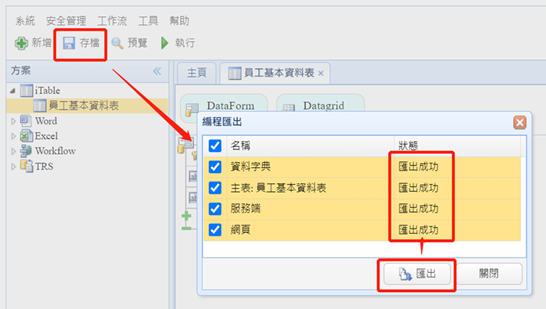
Step4> 設定好後,按設計畫面左上方的'存檔',此時會跳出編成匯出的視窗,預設會勾選資料字典、主表、服務端、網頁,這邊保持勾選狀態並匯出,匯出後即可關閉。主表會自動產生對應的資料表,服務端則會自動產生CRUD的程式碼,網頁則會自動產生如iTable版面的RWD頁面。

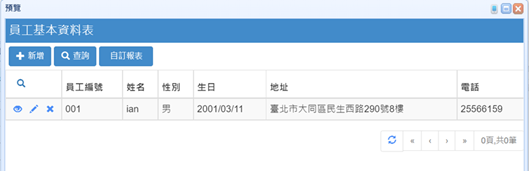
Step5> 此時,表單已經完成了!
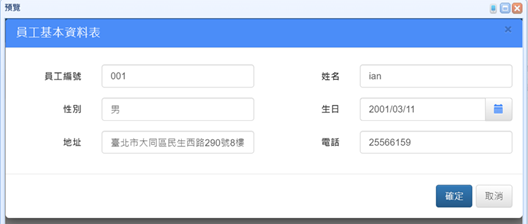
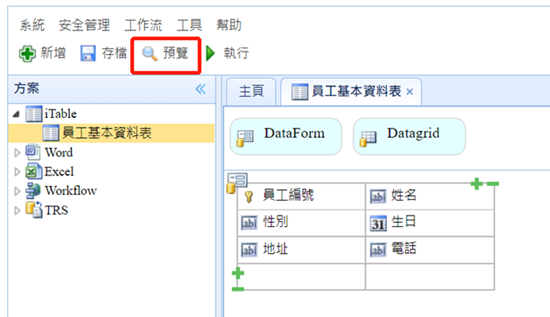
Step5>可以透過設計畫面左上方的預覽去操作使用iTable建立出來的表單。
Step5>

Step6> 預覽後,可以新增一筆實際使用看看。