Step1>
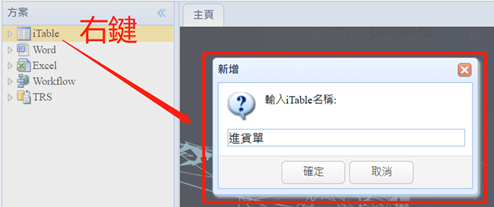
針對iTable節點右鍵->新增,建立一個 "進貨單"。

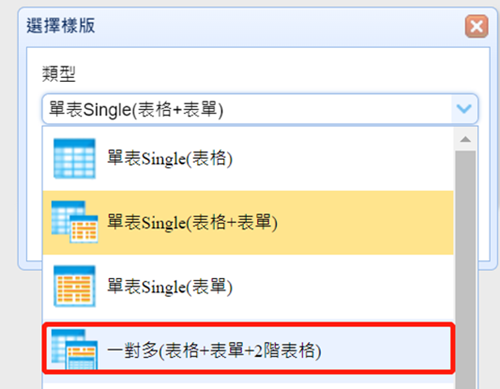
Step2> 選擇樣板,這裡類型設定為"一對多(表格+表單+2階表格)",主表下拉選擇既有的資料表"進貨單",明細表選既有的資料表"進貨單明細",確定後會自動產生iTable的表單。

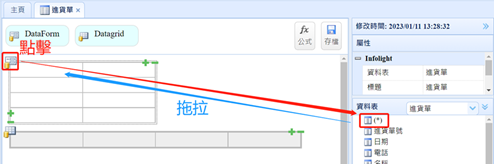
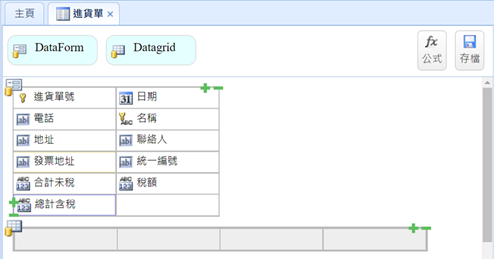
Step3> 進貨單主表的DataForm(表單)部分,可以點擊Dataform的圖案並將右邊資料表的(*)拖拉到Dataform內,這樣可以一次把進貨單的全部欄位添加到Dataform中。

如下,會自動貼入所有進貨單欄位:

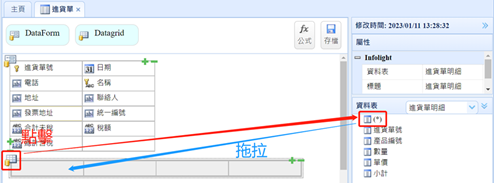
Step4> 進貨單明細表的Datagrid(表格)部分,一樣點擊Datagrid的圖案並將右邊資料表的(*)拖拉到Datagrid內,一次把進貨單明細的全部欄位添加到Datagrid中。

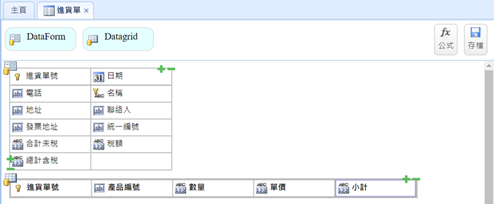
如下,會自動貼上所有進貨單明細的欄位:

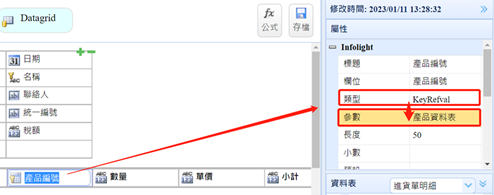
然後點到DataGrid的"產品編號",並且將屬性 "類型" 改為 KeyRefval、"參數" 設為 '產品資料表',因為此產品編號需要開窗選產品資料。
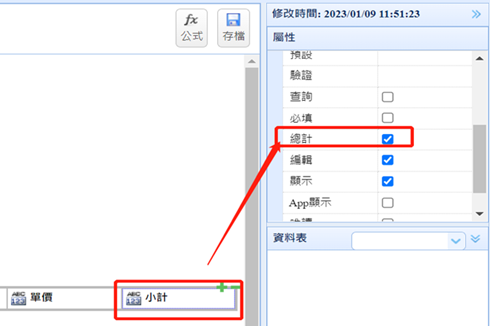
 還有點到DataGrid的"小計",並且將屬性 "總計" 設為 True。
還有點到DataGrid的"小計",並且將屬性 "總計" 設為 True。

Step5> 接下來,使用公式的功能,讓頁面欄位可以根據計算公式來即時互動,我們就設定明細的[小計]加總值=明細的[數量]*明細的[單價]、[合計未稅]=明細的[小計]加總值、[稅額]=[合計未稅]*0.05、[總計含稅]=[合計未稅]+[稅額]。

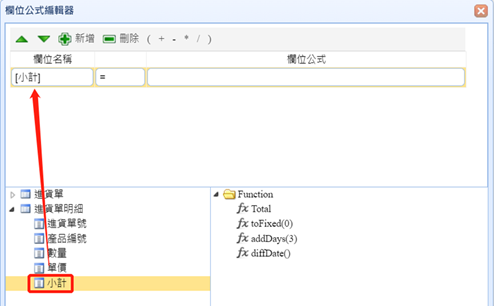
先新增一行公式,然後點擊一下欄位名稱的那個空格,欄位名稱從下方點選明細的[小計]欄位:

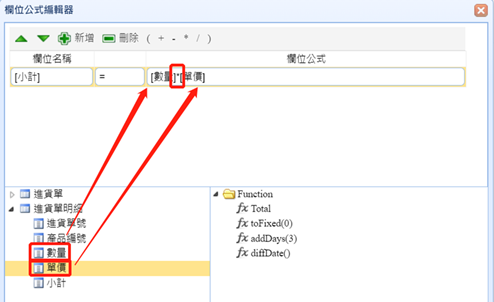
然後選擇'=',欄位公式則選擇下方明細的[數量],並且在欄位公式的地方手動添加上"*",最後再點到明細的[單價]。代表明細的[數量]和[單價]如果有變化會自動相乘後改變進貨單明細的[小計]欄位。如下:

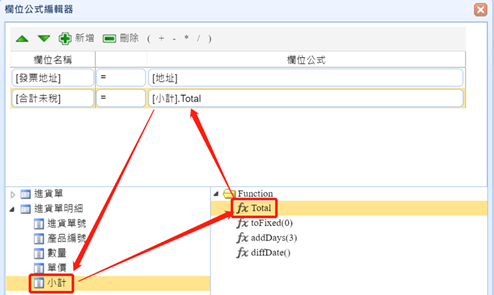
接著設定[合計未稅]=進貨單明細的[小計]加總值,設定的方式是先點到明細的[小計],再點旁邊的"Total"即可。

接著設定[稅額]=[合計未稅]*0.05,設定的方式是先點到進貨單的[合計未稅],並且在欄位公式的地方手動添加上"*0.05"即可。
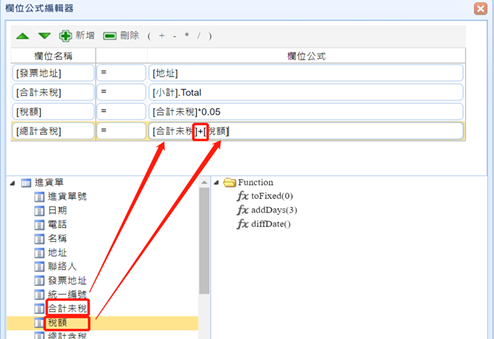
最後設定[總計含稅]=[合計未稅]+[稅額],設定的方式是先點到進貨單的[合計未稅],並且在欄位公式的地方手動添加上"+",最後再點到進貨單的[稅額]。如下:

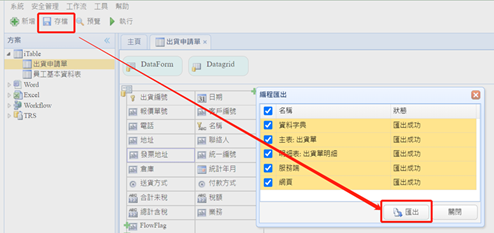
Step6> 以上都設定完成後,即可透過設計畫面左上方的存檔並匯出來完成此表單。

(在匯出的過程,因為是使用既有的table,如果編程匯出table時有被系統告知是否要調整表結構,記得先確認清楚再做決定。)
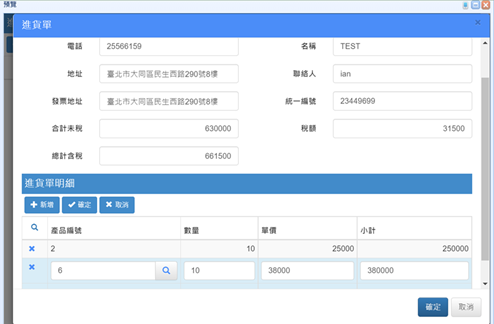
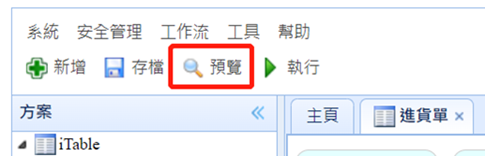
Step7> 存檔匯出後,可以透過設計畫面左上方的預覽來使用iTable建立出來的表單。

Step8> 預覽後,可以新增一筆實際使用看看。