u架構
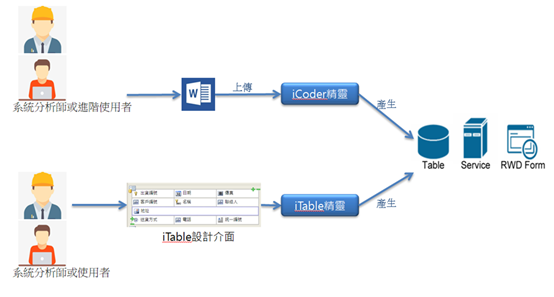
iTable提供全新的設計界面,不需要先上傳word檔案即可產生資料表、後端模組與前端網頁。不過由於沒有上傳word檔案,因此就沒有word套表的功能(但可透過另一個iReport功能來上傳Word進行套表)。

如上圖,iTable可以讓不懂程式的系統分析師或是一般使用者就可以進行開發工作。
u特色
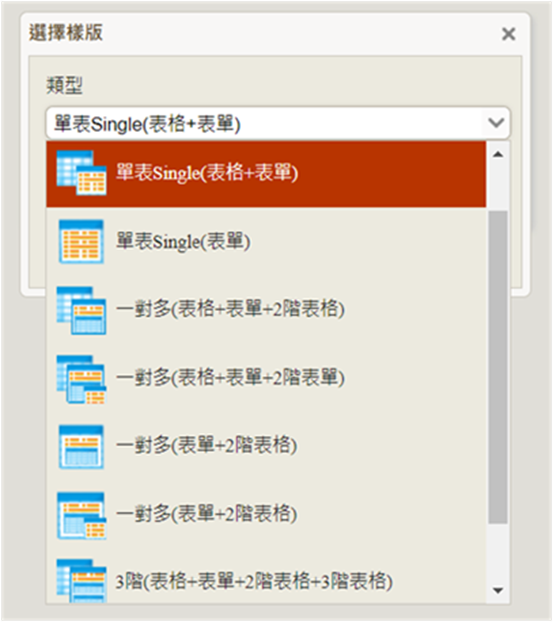
一、多種Template,快速決定頁面型版
以往的EEP Wizard,無法設計一對多,或是三階表單架構的畫面,樣板數量也較少。
iTable精靈可設計多種一對多、或是三階的表單或表格,樣板種類高達9種,可透過介面上的圖標來示意樣板的樣式。

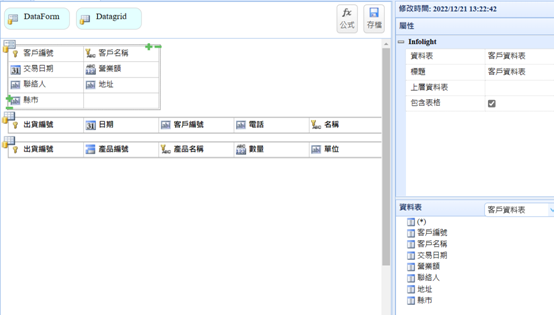
二、直覺式輸入欄位,智能決定型別與參數。

只要輸入表單標題,會智能自動決定欄位類型,例如:
鍵值類->key(鍵值欄位)、keyName(關聯顯示對應的名稱)
文字類->textbox(文字框)、textArea(多列文字框) 、html(網頁文字框)
數字類->numberBox(數值)
日期類->dateBox(日期)、dateSelect(年月日下拉) 、TimeBox(時間)
關聯類->Refval(關聯選單)、Combo(下拉選單) 、AutoComplete(自動選取)
其他->Options、CheckBox (單.複選) 、Switch(開關)、FileUplad(檔案或圖檔上傳)
每個欄位的前方會根據類型顯示不同的控制項圖示,方便識別。
三、全視覺化欄位拖拉機制,可拖入現有資料表欄位及自動設定關聯。
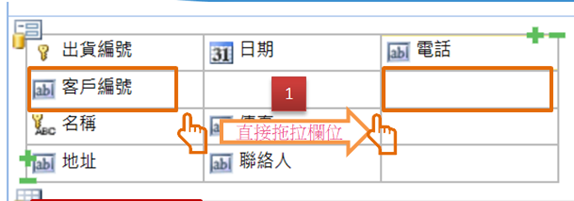
如果要在產生網頁前更改版面設計,以往的EEP Wizard只能調整欄位順序無法進行排版,iCoder Wizard則需重新編輯Word並匯入檔案。iTable則提供設計界面,可以直接拖拉欄位並設計排版。如下圖,可直接拖拉欄位到指定位置,如果該位置已有欄位則代表交換位置。

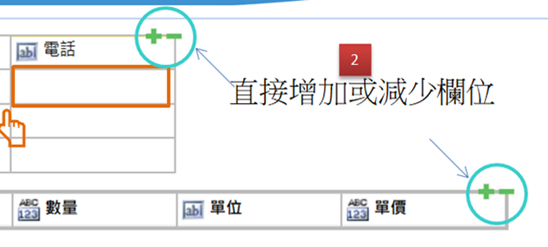
如下圖,在表單與表格上,可以透過"+"與"-"兩個圖標,進行版面增加或減少欄(Row)與列(Column)。

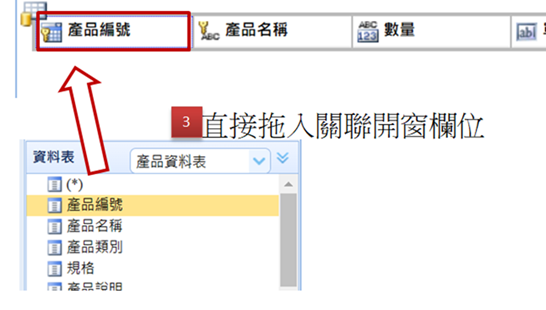
如果要設計開窗的關聯選單,例如訂單明細的產品編號,要開啟產品資料表進行開窗挑選。可直接拖入"產品資料表"的"產品編號"欄位即可。

四、可設定欄位詳細屬性,如:類型/格式/預設/檢驗/查詢/編輯/唯讀/顯示/APP顯示等。
iTable Wizard會根據輸入的欄位標題智能判斷欄位的類型與屬性,開發人員也可以自行設定下列三種類型的詳細內容

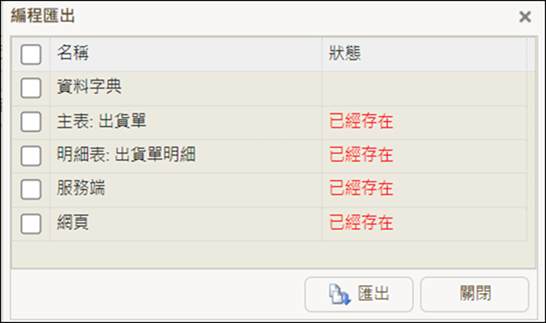
五、可自動產生或修改對應的資料表結構、Server端模組、RWD表單與資料字典。
iTable為一鍵式產生各項設定與功能。

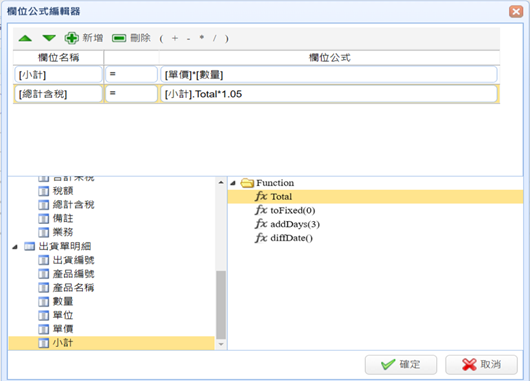
六、支援視覺化的欄位公式計算設定,讓前端欄位可依公式自動反應計算值。
欄位間的運算關係的處理方式有很多種,有人寫在資料庫交易預存、有人寫在Server模組程式邏輯,也有在前端透過JS來寫,這三種的門檻都較高,需要程式設計師來開發,前兩種也需要在存檔後才能反應數字變化。
透過iTable欄位公式計算的設定,可直接輸入數值後馬上反應結果,例如輸入單價、輸入數量後,前端馬上反應小計數字,並因小計變動,自動反應主表的總計欄位,而完全不必寫任何的JS程式碼。

支援加減乘除運算,複雜運算可二次開發時處理。