10-4ChatCoder單檔開發實例二
我們就以產品資料為例,來說明ChatCoder如何來開發表格的單檔管理系統。
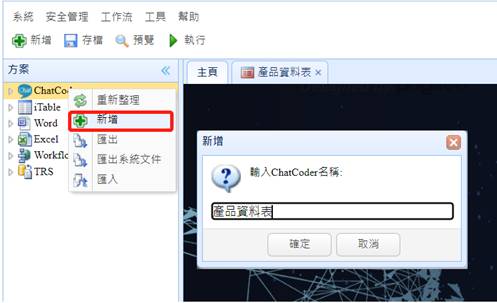
Step1> 在iCoder方案中的"ChatCoder"的節點"右鍵"/"新增",然後輸入ChatCoder名稱為"產品資料表"並按下"確定"。

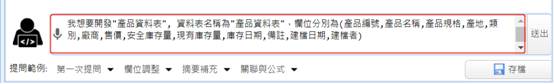
同樣的,在下方的提問當中,輸入表單名稱與資料表名稱,為了能夠準確控制資料表結構,這裡我們將產品資料表的欄位明確告知,避免誤差,如下:

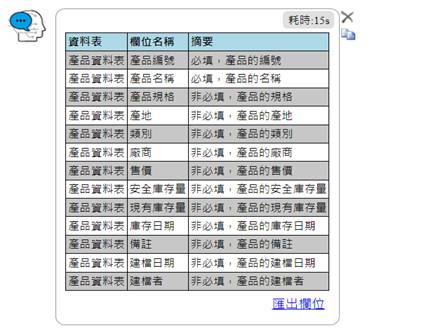
按下"送出"之後,ChatGPT會回應以下的內容:

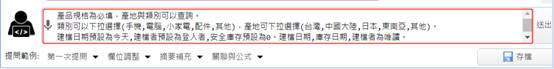
Step2> 同樣的,透過提問來修正規格,如下:
產品規格為必填,產地與類別可以查詢。
類別可以下拉選擇(手機,電腦,小家電,配件,其他),產地可下拉選擇(台灣,中國大陸,日本,東南亞,其他)。
建檔日期預設為今天,建檔者預設為登入者,安全庫存預設為0。建檔日期,庫存日期,建檔者為唯讀。

按下"送出"之後,ChatGPT重新回應如下:

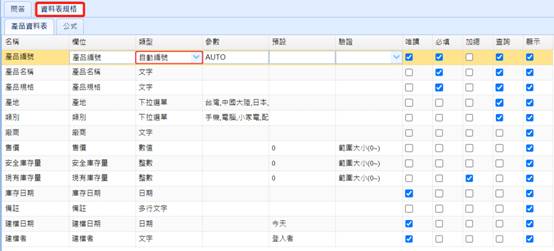
Step3> 接著產生了欄位規格,如下按一下這個"資料表規格"頁簽,還是要注意一下並不是每次的結果都100%一樣,還是要簡單檢查一下,例如這次的"產品編號"他被歸類為"自動編號",但這並不是用戶需要的規格,所以可以在此以人工方式改成"文字"的類型,讓使用者可以自行輸入編號(自動編號無法輸入)。

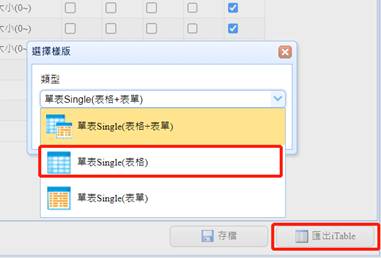
接著按下"匯出iTable",並選擇"單表Single(表格)"的樣板,如下,

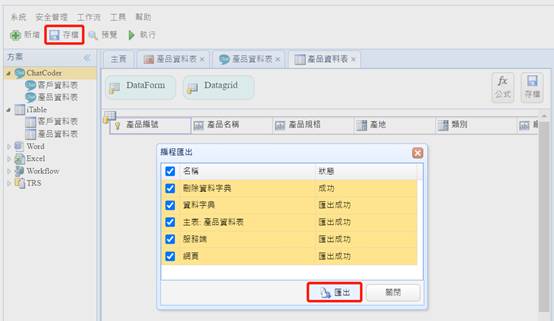
產生iTable之後,如果沒有要改甚麼,我們就直接按下左上角的"存檔",並勾選所有的"編程匯出"項目,即可產生資料表、服務端組件、前端RWD網頁等。

Step4> 最後我們按下"預覽"查看一下開發出來的效果,如下:

按下"新增"之後,產品編號可以自由輸入,預設值也會自動出現(產地與類別還有建檔日期與建檔者),產地與類別也分別可以下拉選擇,包括存檔前的必填檢查等等。
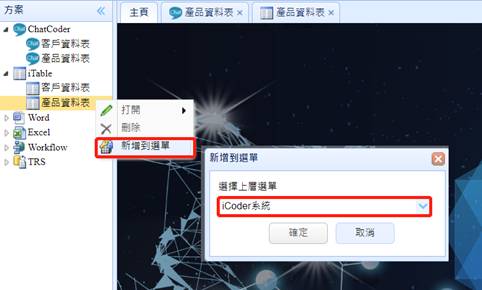
Step5> 除了"預覽"之外,如果要給使用者來使用的話,也可以透過"iTable"的右鍵選擇"新增到選單"並選擇"上層選單"看要放入那一個Menu(功能表)之下,來讓使用者使用(權限預設是給"EveryOne"所有人使用)。