10-5ChatCoder多檔開發實例
我們就以出貨單為例,來說明ChatCoder如何來開發多檔(一對多)的表單管理系統。
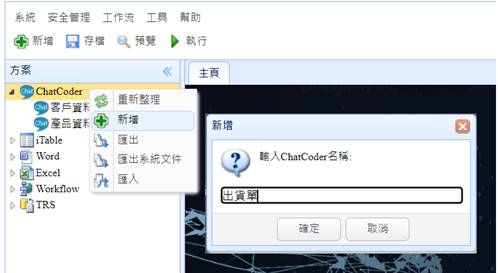
Step1> 在iCoder方案中的"ChatCoder"的節點"右鍵"/"新增",然後輸入ChatCoder名稱為"出貨單"並按下"確定"。

在下方的提問當中,輸入表單名稱與資料表名稱,這裡我們輸入:
我想要開發"出貨單", 資料表名稱為"出貨單", 明細表為"出貨單明細"。出貨單請提供10個欄位,出貨單明細請提供6個欄位。
按下"送出"之後,得到ChatGPT的回應如下:

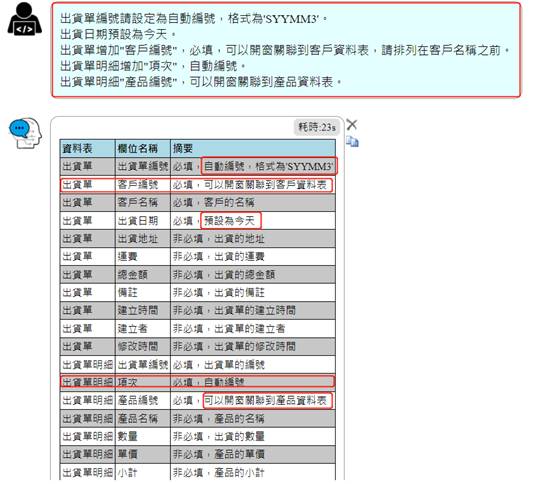
Step2> 同樣的,透過提問來修正規格,並重新送出,如下:
出貨單編號請設定為自動編號,格式為'SYYMM3'。
出貨日期預設為今天。
出貨單增加"客戶編號",必填,可以開窗關聯到客戶資料表,請排列在客戶名之前。
出貨單明細增加"項次",自動編號。
出貨單明細"產品編號",可以開窗關聯到產品資料表。

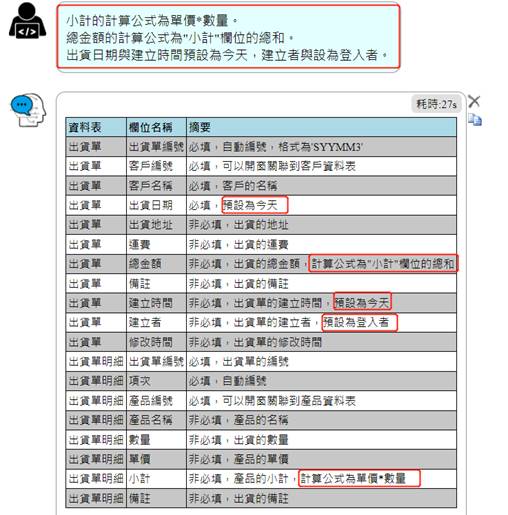
接著來設定欄位的計算公式與預設值,也同樣透過提問來設定即可,並重新送出,如下:
小計的計算公式為單價*數量。
總金額的計算公式為"小計"欄位的總和。
出貨日期與建立時間預設為今天,建立者與設為登入者。
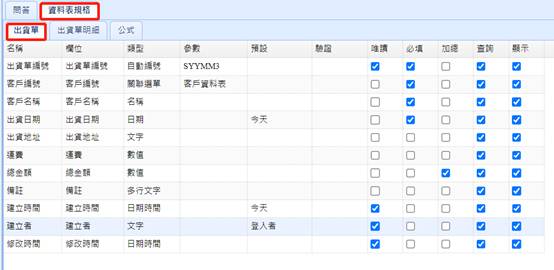
Step3> 接著按下"匯出欄位"來產生欄位規格,按一下這個"資料表規格"頁簽,內容會按不同的資料表分成不同的頁簽,最後一個為"公式"頁簽,如果有設定的話,以這次為例,"資料表規格"如下:

上面的是"出貨單"主表,下面的是"出貨單明細",這些欄位規格都是可以再次更改的,只是如果透過ChatGPT下次再"匯出欄位"時,無法保存你原來修改的內容。

接著是"公式"的頁簽,內容也是可以任意修改的:

以"[ ]"括號包起來的是欄位名稱,"欄位公式"可以使用加減乘除與常用的JS函數來設定欄位間的計算關係,當欄位公式內有任何欄位變動,會自動計算出結果給指定的左邊的"欄位名稱"。
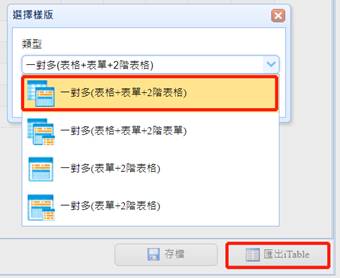
Step4> 接著按下"匯出iTable",並選擇"一對多(表格+表單+2階表格)"的樣板,如下:

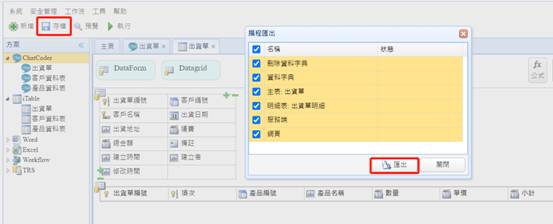
產生iTable之後,如果沒有要改甚麼,我們就直接按下左上角的"存檔",並勾選所有的"編程匯出"項目,即可產生資料表(有出貨單主表與出貨單明細表)、服務端組件、前端RWD網頁等。

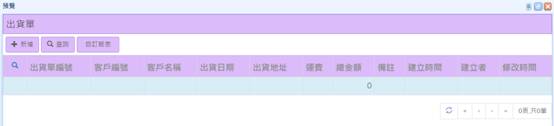
Step5> 最後我們按下"預覽"查看一下開發出來的效果,如下:

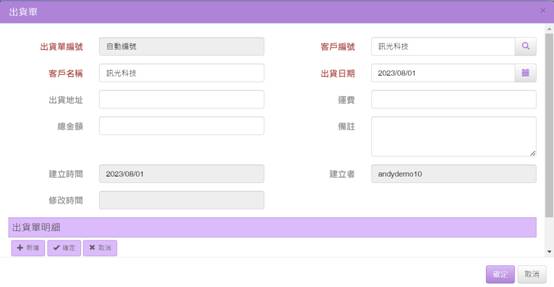
按下"新增"之後,會出現這個表單,此時,可以開窗選擇"客戶編號"並傳回客戶名稱,如下:

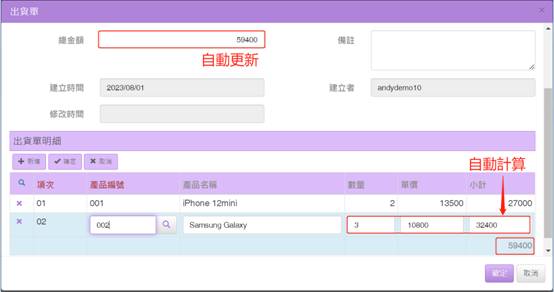
接著按下"出貨單明細"的"新增"來直接輸入明細的資料,並可以開窗選擇產品資料,輸入單價與數量之後會自動計算小計,小計也會被加總之後自動更新出貨單的"總金額"欄位,如下:

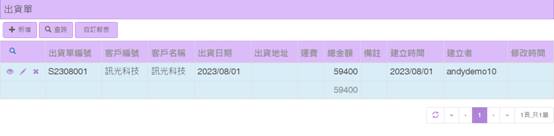
最後按下"確定"存檔之後,出貨單編號將自動編號並顯示,如下: