10-3ChatCoder單檔開發實例
我們就以客戶管理為例,來說明ChatCoder如何來開發表單系統。
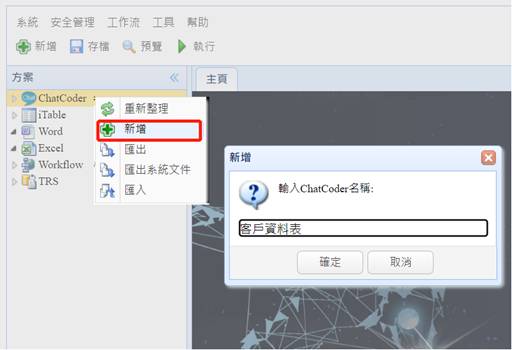
Step1> 首先在iCoder方案中,多了一個"ChatCoder"的節點,對它"右鍵"選擇"新增",然後輸入ChatCoder名稱(就是表單名稱),我們輸入"客戶資料表"並按下"確定"。

Step2>
此時會打開一個ChatCoder的表單,如下:上方會有一些問句的範例可以參考(Copy),下方為你的提問,按下前方的![]() 圖示可以用語音的方式來取代文字的輸入。系統會自動預設表單名稱為系統名稱及資料表的名稱,如果你不想這樣命名,可以自行更改。為了讓ChatGPT建議正確的欄位名稱,可以告知為"企業客戶資料表",不然可能會給你建議消費性的客戶資料表,如果要更多的欄位,可以指定10個欄位或以上,再刪除不要的欄位即可,所以,我們後面就加上一句"請給我15個欄位"。
圖示可以用語音的方式來取代文字的輸入。系統會自動預設表單名稱為系統名稱及資料表的名稱,如果你不想這樣命名,可以自行更改。為了讓ChatGPT建議正確的欄位名稱,可以告知為"企業客戶資料表",不然可能會給你建議消費性的客戶資料表,如果要更多的欄位,可以指定10個欄位或以上,再刪除不要的欄位即可,所以,我們後面就加上一句"請給我15個欄位"。

最後按下右邊的"送出"之後,10~25秒內,ChatGPT會回應以下的內容(注意,每次的內容會有不同)。這次的內容還算準確,如果有不滿意的地方再往下更正即可。

Step3> 接著我們對上面的結果進行調整,輸入以下的調整內容:
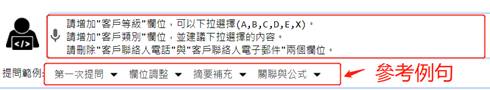
請增加"客戶等級"欄位,可以下拉選擇(A,B,C,D,E,X)。
請增加"客戶類別"欄位,並建議下拉選擇的內容。
請刪除"客戶聯絡人電話"與"客戶聯絡人電子郵件"兩個欄位。
"客戶登記日期"請改為"建檔日期","客戶最後更新日期"請改為"更新日期"。
"客戶聯絡人"欄位為必填。
如果不知道怎麼提問修改,可以參考下方工具列中的"提問範例"(選擇該例句後會自動貼上)。通常為了節省往返時間,可以一次提問多個,不需要一個一個提問。

送出之後,如下:

以上為更正後的結果,如果結果不如預期,可以按下右上角的[X]將結果刪除,並會自動貼上上一次的問句內容,讓你可以重新提問,但如果兩次的結果都是不如預期的就不要再試了,ChatGPT並非萬能或100%準確,除非你能改變問句內容,問得更清楚一點。根據上面的結果,唯一的意外就是"客戶類別"並沒有給建議內容,所以,我們再次加上:
客戶類別可以下拉選擇(上市櫃公司,中小企業,公家機構,財團法人,其他)。
建檔日期預設為今天。
按下"送出"之後,結果為:

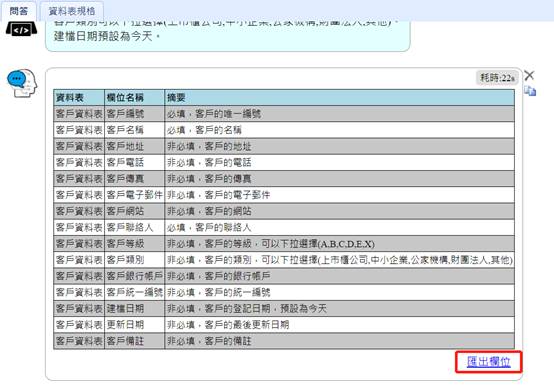
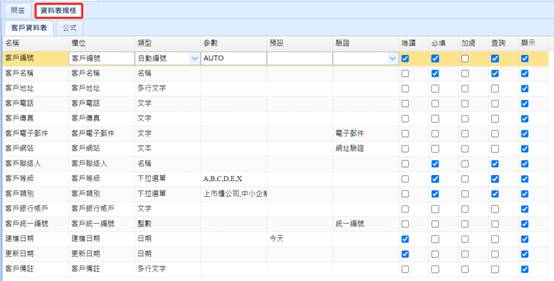
Step4> 如上圖,為最後的規格內容,如果沒有問題了,即可按下下方的"匯出欄位"功能,將此規格內容轉換成iCoder專用的資料字典格式,如下,轉換時也是透過ChatGPT幫忙整理的,所以需要20~30秒的時間。

以上的表格與iCoder的Word/Excel資料字典類似,除了欄位名稱還會自動決定欄位類型(包括RWD組件類型),還有對應的欄位參數,預設值與檢驗模式等,並控制每個欄位的是否唯獨/是否必填/是否加總/是否要查詢/是否要顯示等等。這裡還可以直接更改任何的設定,並按下存檔,只是更改後下次從ChatCoder重新匯出時還是會被覆蓋掉。
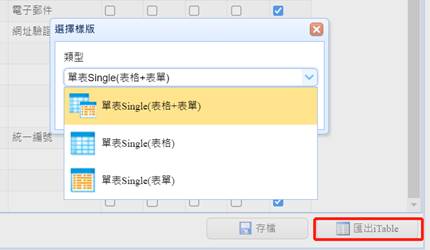
Step5> 接著,可以按下下方"匯出iTable",將這個設定匯往iTable當中,並與iTable一樣選擇一個"樣板類型",這裡因為是單檔,所以可以選擇三種,如下,我們選擇Single(表格+表單)。

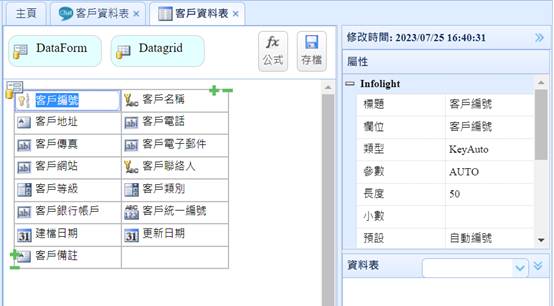
Step6> 接著,會出現以下iTable的設計畫面,這些設定都是來自前面的資料字典,此開發介面與iTable是一樣了,請參考iTable的設計。這裡是可以用視覺化的拖拉方式調整欄位位置與儲存格的大小,增加或刪除欄位,並可以選擇每個欄位的編輯組件與對應的屬性,功能完整。

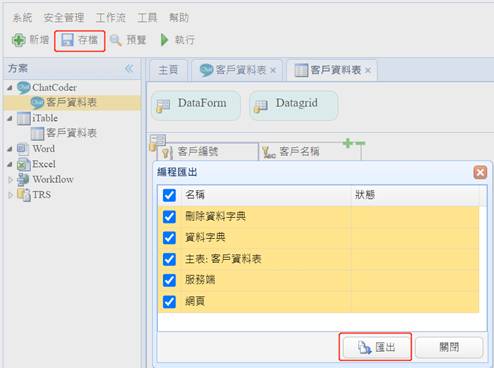
Step7> 然後按下上方的"存檔",會出現"編程匯出"的選項,可以用來勾選輸出"資料字典/資料表/服務端/網頁"等項目,如果是新開發的表單,請全部勾選,如果事先已經有資料表存在的話,資料字典與資料表請不要勾選。如下:

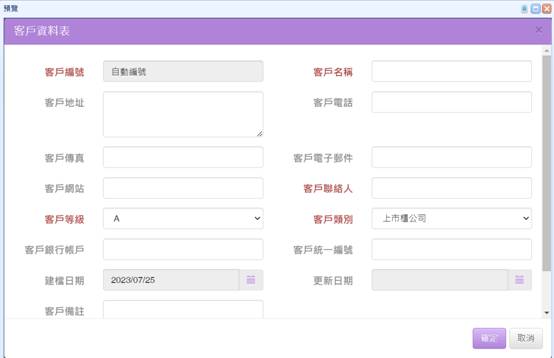
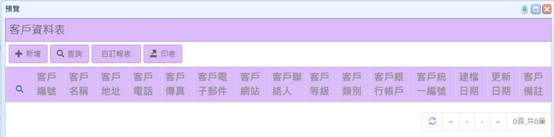
Step8> 最後,已經完成了表單的開發了,資料表與後端及前端RWD網頁也已經產生了,按下上方的"預覽"來查看一下設計的結果。如下為表格的呈現結果:

按下新增(或更改)的表單頁面結果: