Step1>
我們先在Customers資料表裡添加一個欄位,做為下面的打卡欄位。
Alter Table Customers
add place NVARCHAR(200) NULL
Step2>
下面的打卡我們使用GoogleMap來示範。設計前需要先申請一組金鑰。
(2-1) 首先先訪問此網址,並登入Google帳戶。
https://developers.google.com/maps/documentation/geocoding/get-api-key?hl=zh-tw
(2-2) 點選右上角的【取得金鑰】按鈕。

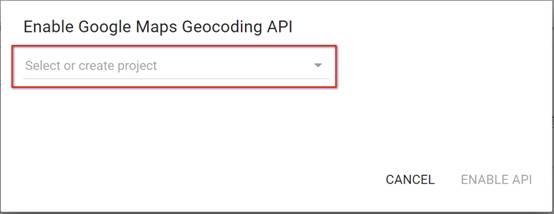
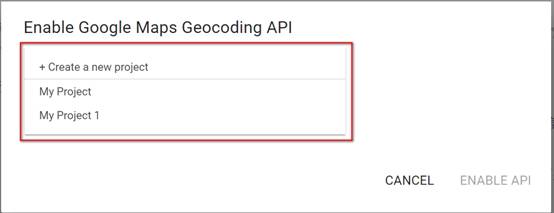
(2-3) 選擇或是建立一個新的Project。


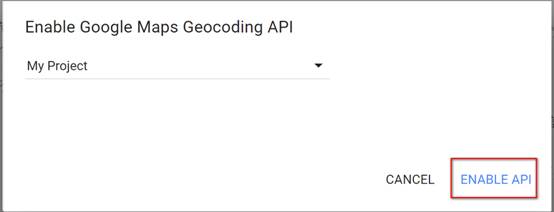
(2-4) 完成後按下右下角的【ENABLE API】按鈕,會立即取得一組金鑰。


Step3>
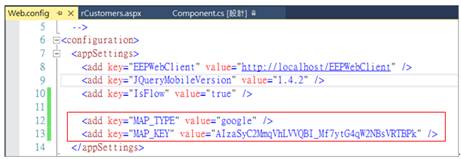
開啟 JQWebClient下的Web.config 加入以下兩行定義並存檔。
<add key="MAP_TYPE"
value="google" />
<add key="MAP_KEY" value="google帳戶取得金鑰(如上)"
/>

Step4>
在RWDScriptManager元件上,設置UseMap屬性為True。

Step5>
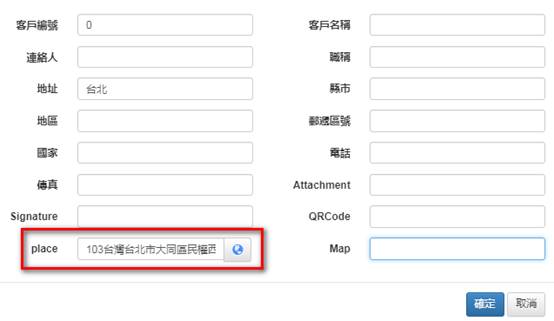
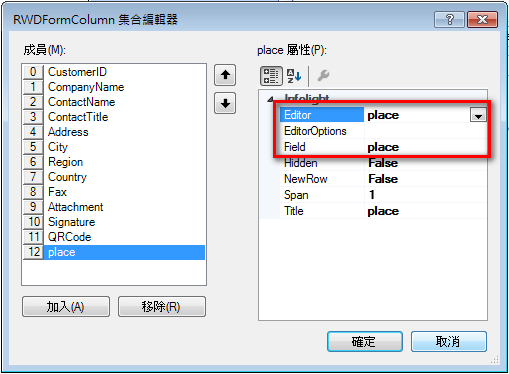
找到dfMaster這個DataForm元件,加入一個欄位,Field屬性選擇place,將Editor修改為place,並把EditorOptions屬性清空。

Step6>
設置完成後保存,下圖為實際運行的效果,點擊圖示會自動帶入目前位置: