Step1>
我們先在Customers資料表裡添加一個欄位,做為下面的地圖欄位。
Alter Table Customers
add Map NVARCHAR(200) NULL
Step2>
下面的地圖我們使用GoogleMap來示範。設計前需要先申請一組金鑰。如在上面章節申請過金鑰,此步驟可省略。
(2-1) 首先先訪問此網址,並登入Google帳戶。
https://developers.google.com/maps/documentation/geocoding/get-api-key?hl=zh-tw
(2-2) 點選右上角的【取得金鑰】按鈕。

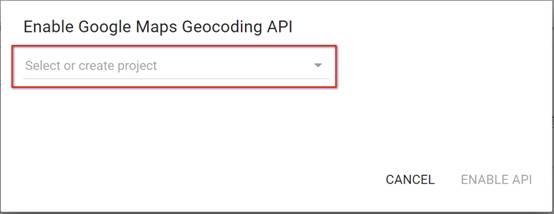
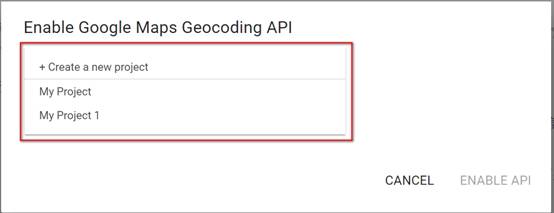
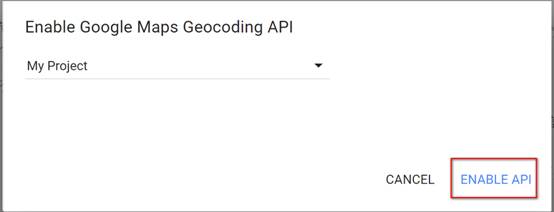
(2-3) 選擇或是建立一個新的Project。


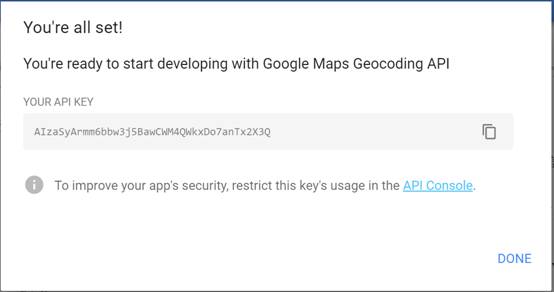
(2-4) 完成後按下右下角的【ENABLE API】按鈕,會立即取得一組金鑰。


Step3>
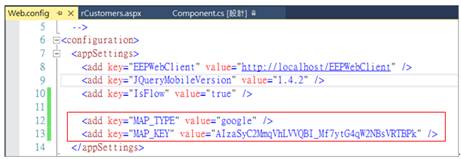
開啟 JQWebClient下的Web.config 加入以下兩行定義並存檔。
<add key="MAP_TYPE" value="google" />
<add key="MAP_KEY" value="google帳戶取得金鑰(如上)"
/>

Step4>
在RWDScriptManager元件上,設置UseMap屬性為True。

Step5>
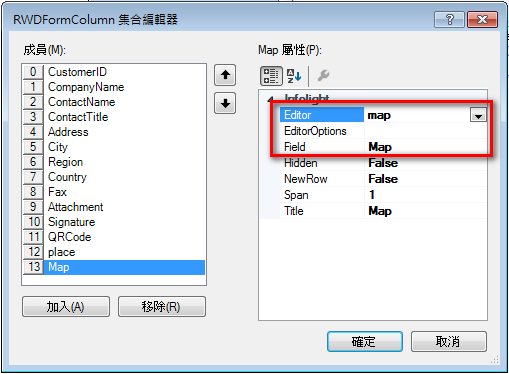
到dfMaster這個DataForm元件,加入一個欄位,Field屬性選擇Map,將Editor修改為Map。

Step6>
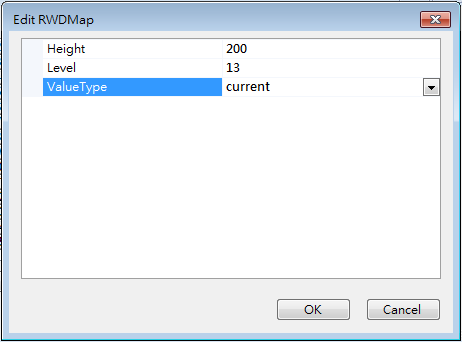
接著,點開EditorOptions中的屬性編輯器,設定ValueType=current(自動定位目前所在的位置)。

Step7>
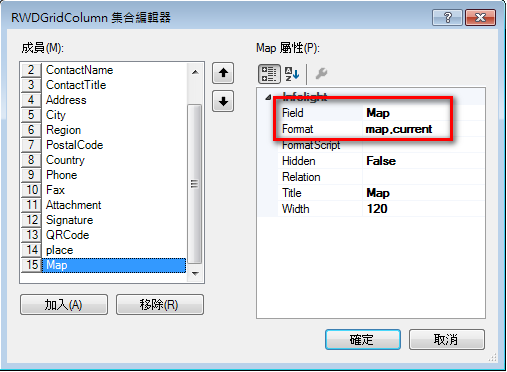
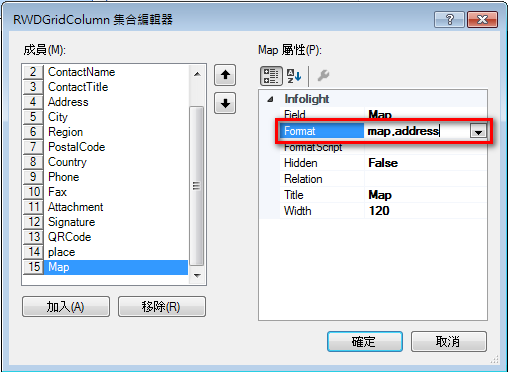
找到dgMaster這個DataGrid元件,加入一個欄位,Field屬性選擇Map,將Format設置為map,current。

Step8>
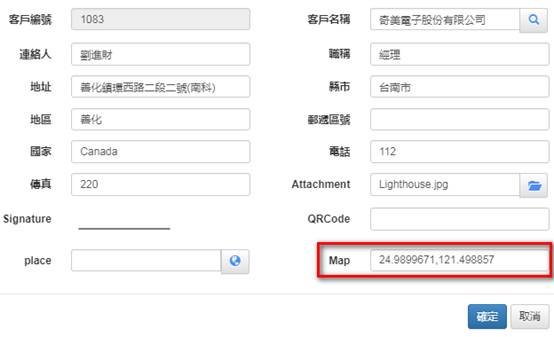
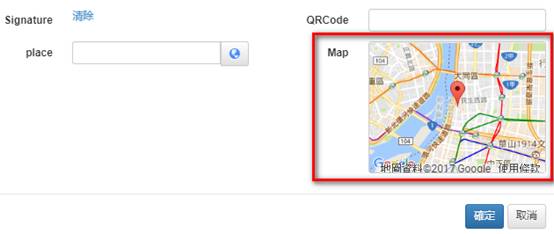
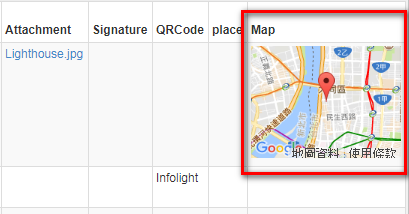
設置完成後保存,下圖為實際運行的效果:
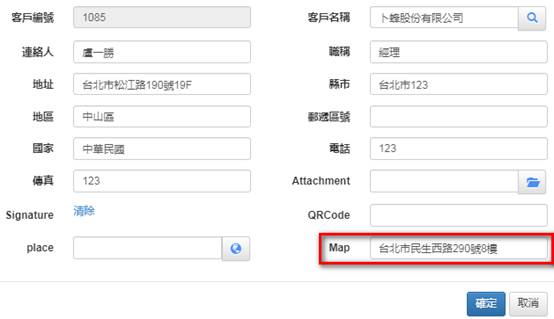
DataForm編輯:

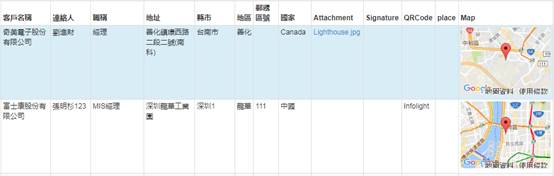
DataGrid顯示:

Step9>
若是不想使用自動定位,而是要在DataForm上編輯值,並在DataGrid上顯示欄位值所在的地圖,可以將DataForm的欄位型態改回textbox,若欄位值為地址,可以將DataGrid的Format屬性改為:map,address

執行結果:


Step10>
若欄位值為經緯度,可以將DataGrid的Format屬性改為:map,latlng