9-2 多檔設計
Step1>
首先,Server端的設計方式和先前一樣,我們使用前面做過的sOrders即可。
Step2>
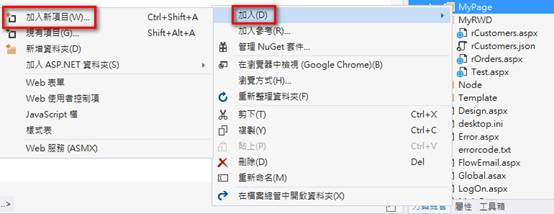
回到VS上,在JQWebClient的資料夾下面新增一個頁面,資料夾上右鍵-->加入-->加入新項目。

Step3>
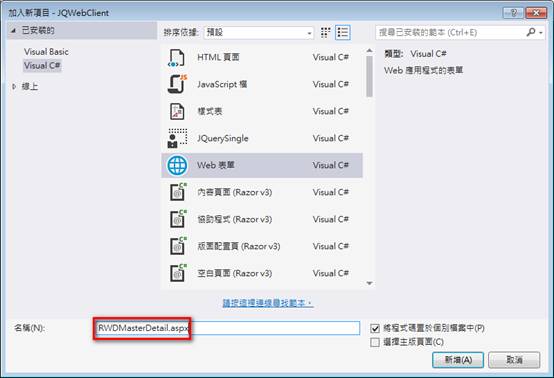
選擇Web表單,並命名為RWDMasterDetail。

Step4>
從工具箱裡拖拉一個RWDScriptManager元件至畫面上。

Step5>
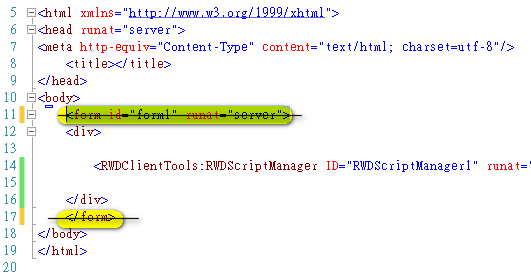
切到原始檔中,把兩行<form>標籤移除。

Step6>
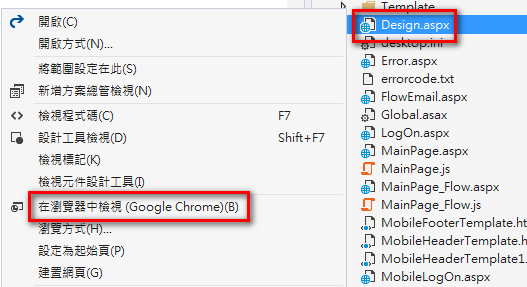
接著啟動ViewDesign的設計畫面,在JQWebClient下,找到Design.aspx,右鍵選擇「在瀏覽器中顯示」。

Step7>
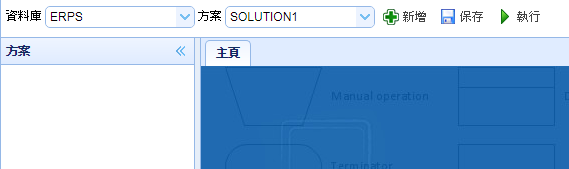
啟動後,在畫面上方可以選擇對應的DB和方案。

Step8>
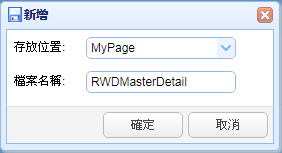
按下新增,添加一個Json檔案,我們會將設計的頁面存成JSON格式,檔案存放的位置,需要跟您放置RWDMasterDetail表單的位置一致,在此我們下拉選擇MyPage,檔案名稱可以自由命名,在此我們命名成跟表單名稱一樣:RWDMasterDetail,方便辨識。

Step9>
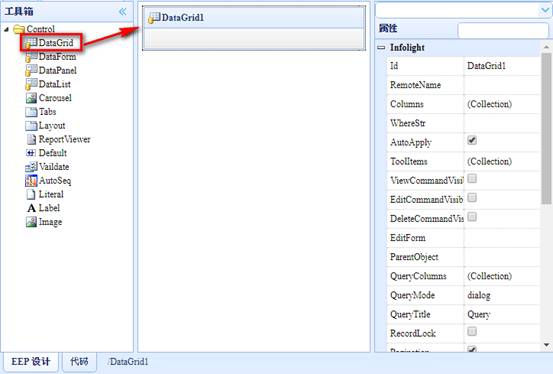
我們先從工具箱裡拖拉一個要關聯主檔的DataGrid元件至元件設計區。

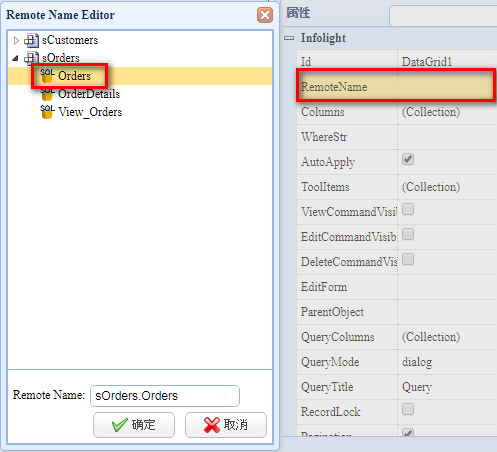
Step10> 接著設定DataGrid的資料來源RemoteName屬性為sOrders.Orders。

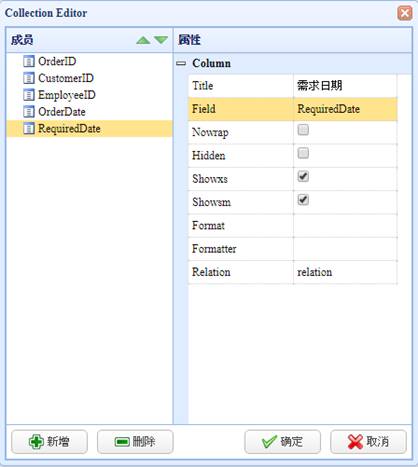
Step11> 有了資料來源後,透過DataGrid的Columns屬性,可以添加欄位至DataGrid上做為顯示欄位,這裡我們先添加幾個欄位。

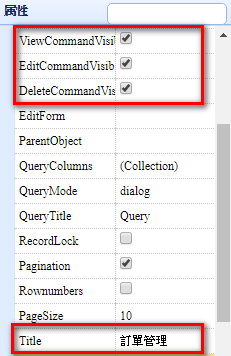
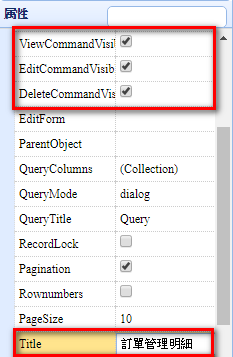
Step12> 將DataGrid的ViewCommandVisible、EditCommandVisible、DeleteCommandVisible屬性勾選,使之可以做預覽、修改、刪除的動作,並且給DataGrid一個標題:訂單管理。

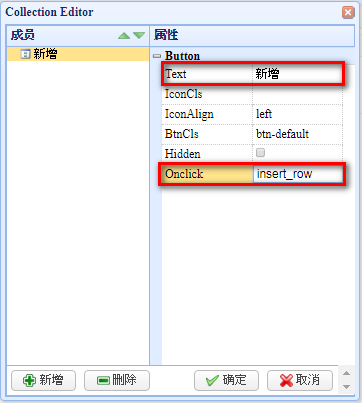
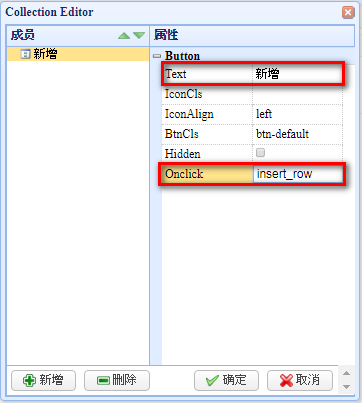
Step13> 接著添加一個新增按鈕,設定DataGrid的ToolItems屬性,加入一個按鈕,按鈕文字Text為「新增」,Onclick屬性則呼叫「insert_row」方法。

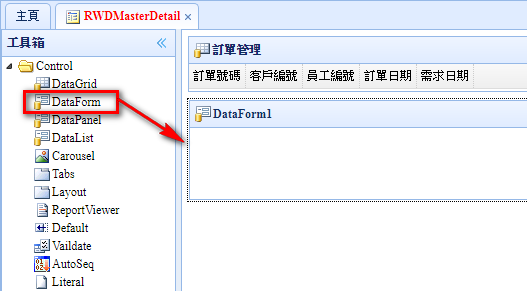
Step14> 從工具箱上拖拉一個DataForm至元件設計區上。

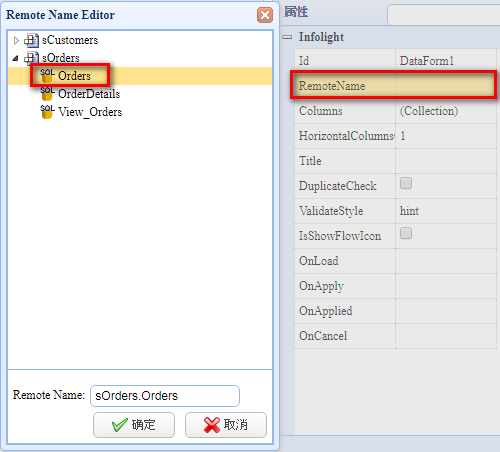
Step15> 設定DataForm關聯主檔的資料來源RemoteName屬性為sOrders.Orders。

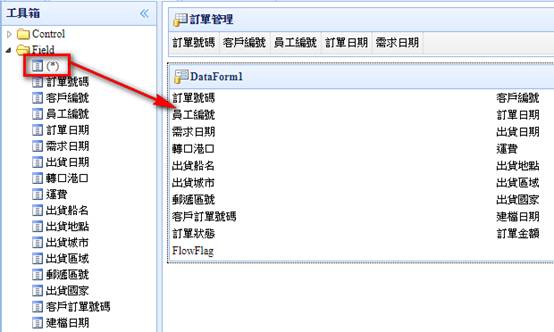
Step16> 有了資料來源後,透過DataForm的Columns屬性,可以添加欄位至DataForm上做為編輯欄位,也可以直接從工具箱裡面將欄位拖拉至DataForm元件中。

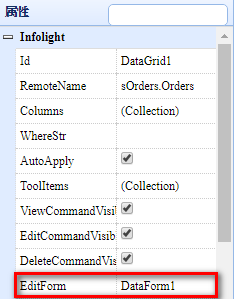
Step17> 最後設置DataGrid1的EditForm屬性為DataForm1作為主檔編輯元件的關聯。

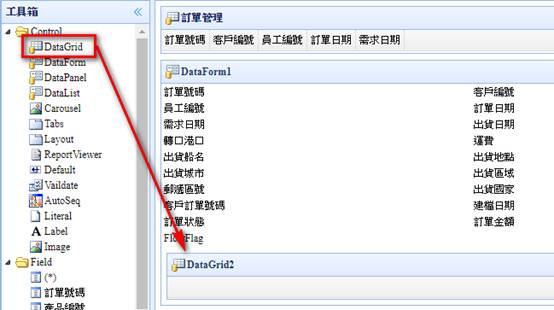
Step18> 接著我們再從工具箱裡拖拉一個要關聯明細檔的DataGrid元件至DataForm裡面。

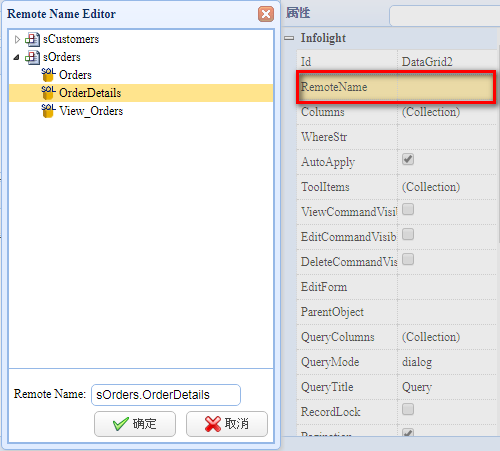
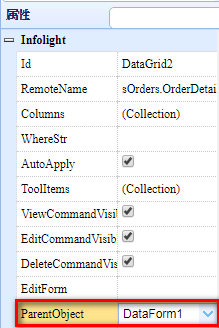
Step19> 接著設定DataGrid2的資料來源RemoteName屬性為sOrders.OrderDetails。

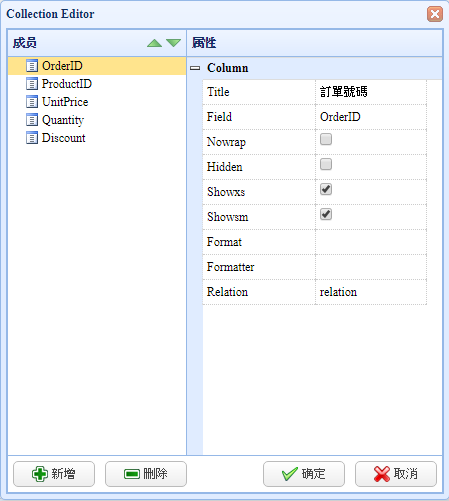
Step20> 有了資料來源後,透過DataGrid2的Columns屬性,可以添加欄位至DataGrid上做為顯示欄位,或者也可以從工具箱裡用拖拉欄位的方式加入,這裡我們先添加幾個欄位。

Step21> 將DataGrid2的ViewCommandVisible、EditCommandVisible、DeleteCommandVisible屬性勾選,使之可以做預覽、修改、刪除的動作,並且給DataGrid2一個標題:訂單管理明細。

Step22> 接著添加一個新增按鈕,設定DataGrid2的ToolItems屬性,加入一個按鈕,按鈕文字Text為「新增」,Onclick屬性則呼叫「insert_row」方法。

Step23> 接著再設定ParentObject屬性為DataForm1,和主檔元件做關聯。

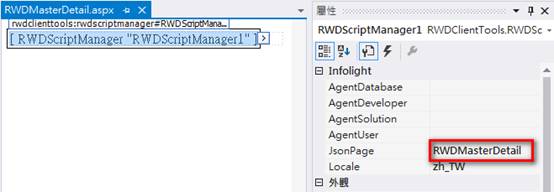
Step24> 設置完成後,點擊上方的【保存】按鈕,接著我們回到VS上,打開前面做的RWDMasterDetail表單,設置RWDScriptManager元件的JsonPage屬性為RWDMasterDetail
(即我們在ViewDesign上新增的JSON檔案名稱)。

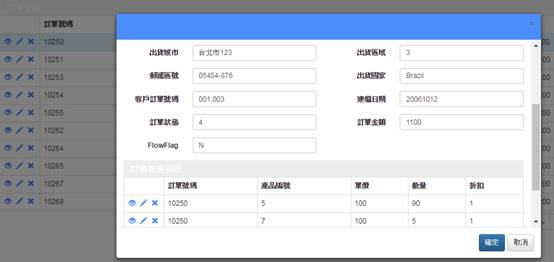
Step25> 保存後,我們將RWDMasterDetail表單掛載至EEPManager上,掛載方式與前面相同,下面為執行結果: