除了在以前的Vistual Studio上做開發設計外,我們現在提供了另一種獨立的設計器,可以在網頁上直接設計表單。下面章節我們來示範幾個簡單的例子,基本上與EEP的設計模式大同小異。
Step1>
首先,Server端的設計方式和先前一樣,我們使用前面做過的sCustomers即可。
Step2>
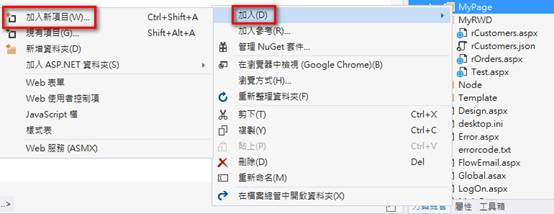
回到VS上,在JQWebClient的資料夾下面新增一個頁面,資料夾上右鍵-->加入-->加入新項目。

Step3>
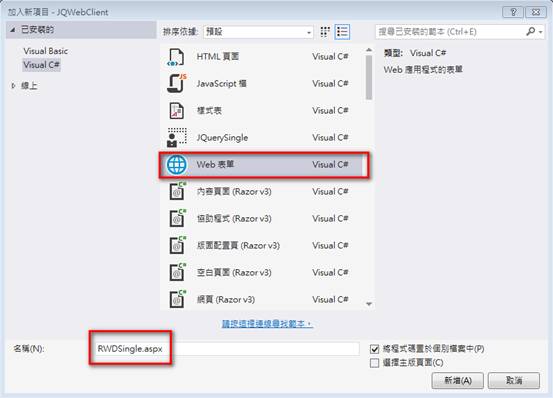
選擇Web表單,並命名為RWDSingle。

Step4>
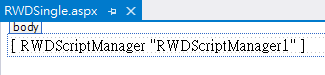
從工具箱裡拖拉一個RWDScriptManager元件至畫面上。

Step5>
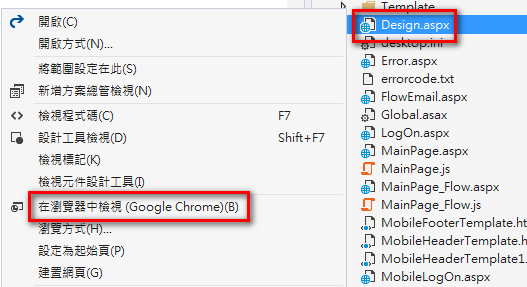
接著啟動ViewDesign的設計畫面,在JQWebClient下,找到Design.aspx,右鍵選擇「在瀏覽器中顯示」。

Step6>
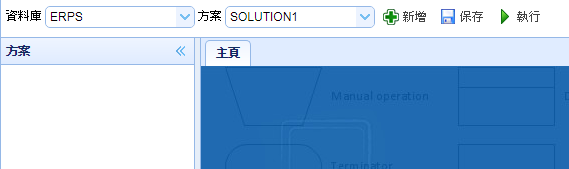
啟動後,在畫面上方可以選擇對應的DB和方案。

Step7>
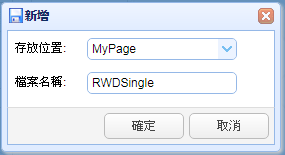
按下新增,添加一個Json檔案,我們會將設計的頁面存成JSON格式,檔案存放的位置,需要跟您放置RWDSingle表單的位置一致,在此我們下拉選擇MyPage,檔案名稱可以自由命名,在此我們命名成跟表單名稱一樣:RWDSingle,方便辨識。

Step8>
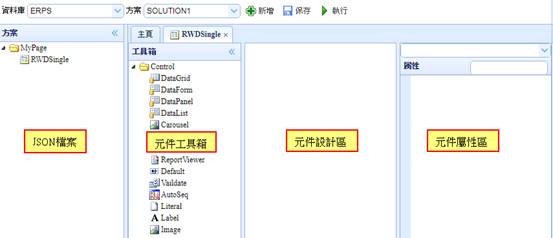
新增完成後,畫面上可以看見幾個區域,分別是:JSON檔案區、元件工具箱、元件設計區、元件屬性區。

Step9>
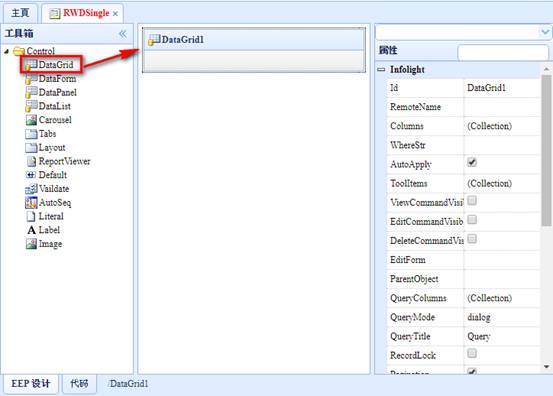
我們先設計一個單檔表單,從工具箱裡拖拉一個DataGrid元件至元件設計區。

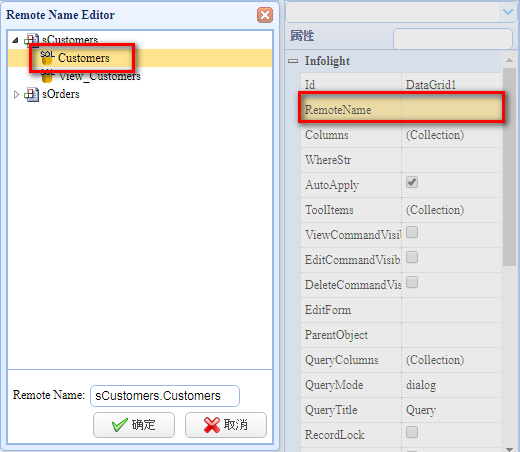
Step10> 接著設定DataGrid的資料來源RemoteName屬性為sCustomers.Customers。

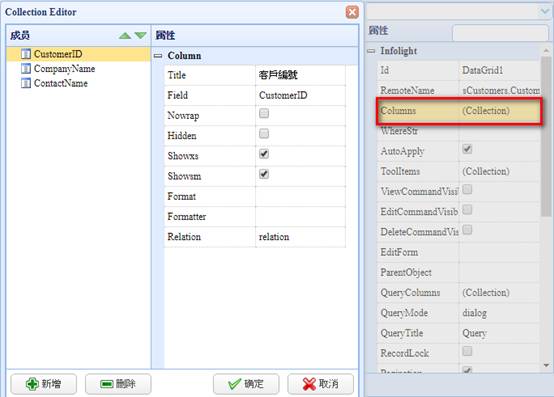
Step11> 有了資料來源後,透過DataGrid的Columns屬性,可以添加欄位至DataGrid上做為顯示欄位,這裡我們先加入三個即可:CustomerID、CompanyName、ContactName。

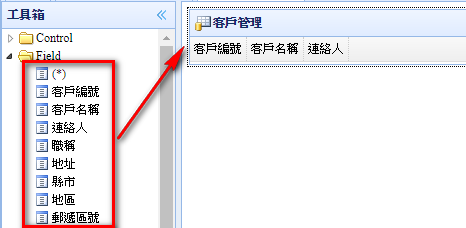
也可以直接從左邊工具箱中,直接將欄位用拖拉的方式添加進DataGrid中。

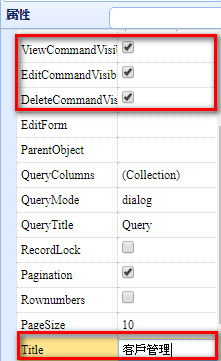
Step12> 將DataGrid的ViewCommandVisible、EditCommandVisible、DeleteCommandVisible屬性勾選,使之可以做預覽、修改、刪除的動作,並且給DataGrid一個標題:客戶管理。

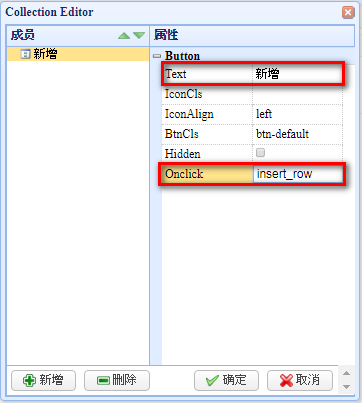
Step13> 接著添加一個新增按鈕,設定DataGrid的ToolItems屬性,加入一個按鈕,按鈕文字Text屬性為「新增」,Onclick屬性則呼叫「insert_row」方法。

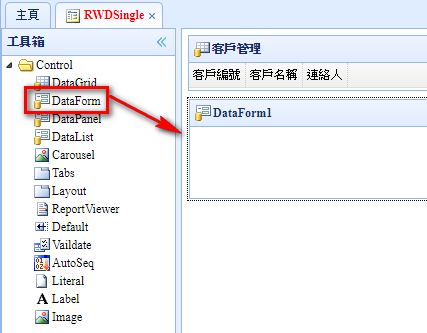
Step14> 從工具箱上拖拉一個DataForm至元件設計區上。

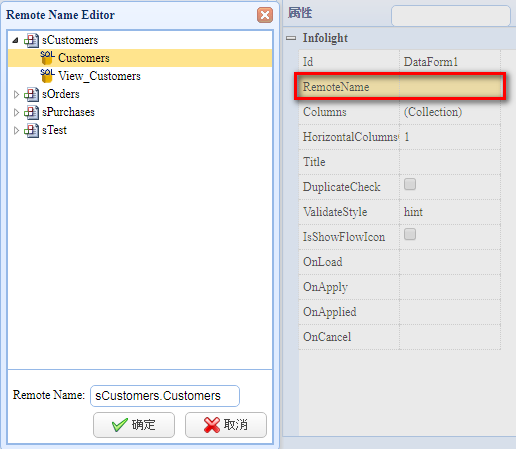
Step15> 設定DataForm的資料來源RemoteName屬性為sCustomers.Customers。

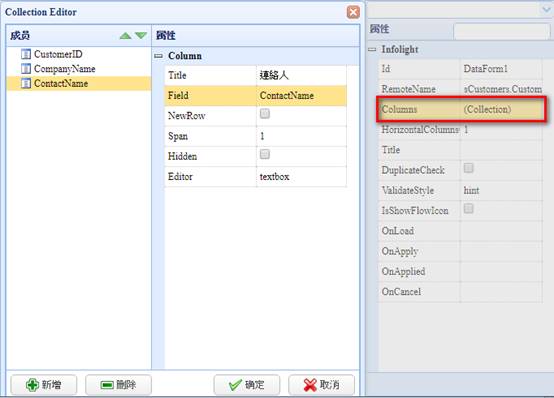
Step16> 有了資料來源後,透過DataForm的Columns屬性,可以添加欄位至DataForm上做為編輯欄位,這裡我們也加入三個即可:CustomerID、CompanyName、ContactName。

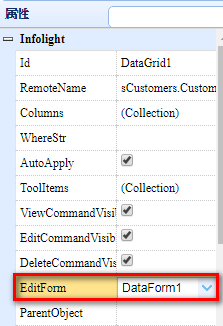
Step17> 最後設置DataGrid的EditForm屬性為DataForm1作為編輯元件的關聯。

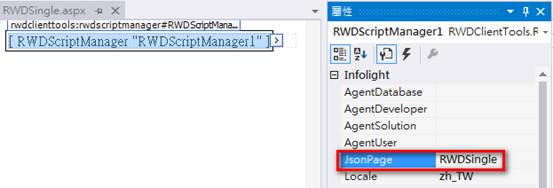
Step18> 設置完成後,點擊上方的【保存】按鈕,接著我們回到VS上,打開前面做的RWDSingle表單,設置RWDScriptManager元件的JsonPage屬性為RWDSingle(即我們在ViewDesign上新增的JSON檔案名稱)。

Step19> 保存後,我們將RWDSingle表單掛載至EEPManager上,掛載方式與前面相同,下面為執行結果:
