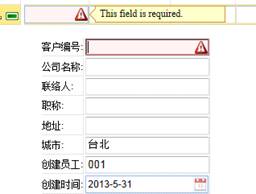
檢驗作為基本的功能,我們分成幾種。1,系統自動的檢查是否為空值。2,JS的方式檢查。3,C#的方式。下面的例子以前面完成的Expand的形式的單檔畫面為例,下面的預設值需要都寫在id為ff的div中的每個欄位中
l CheckNull
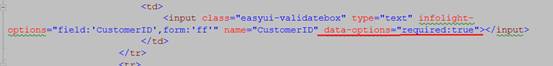
找到ff中的data-options為CustomerID的th,將原先editor為text修改為validatebox,同時設定required屬性表示是否需要檢查空。


l JS的方式
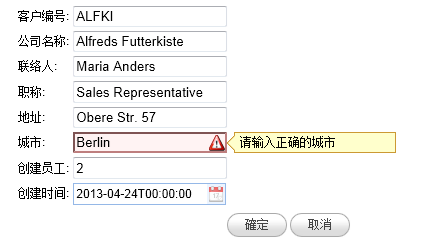
同樣的找到ff中的city欄位,在它的data-options中添加validType,在這個validType中加入同樣用client來表示js的方法,client[\’js的方法名稱\’,\’提示語信息\’]。本例寫入如下信息:
![]()
data-options="required:true, validType:'client[\'CheckCity\', \'请输入正确的城市\']'"
type="text">
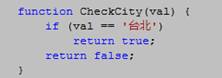
js方法中傳遞了一個參數,這個參數為當前欄位的值:


l C#的方式
前面介紹了js的方式,這裡講講如何使用C#來檢查。對於採取C#的方式檢查,同樣還是通過validtype中寫入remote表示為C#,寫入屬性格式為remote[\’C#的方法名稱\’,\’提示語信息\’]
![]()
data-options="validType:'remote[\'validatecity\',\'請輸入正確的城市\']'"
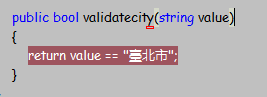
C#的程式格式如下:(public的方法,回傳一個bool的值,參數為當前資料的值)