預設值是系統開發中使用最廣泛的功能之一,在新增時,我們希望系統能夠提供以基本常值,或是通過程式來實現動態的預設值。在EEP中,我們都可以通過在每個欄位中的infolight-options這個屬性相應的設定預設值。下面的例子以前面完成的Expand的形式的單檔畫面為例,下面的預設值需要都寫在id為dlg的table中的每個欄位中。
l 常量
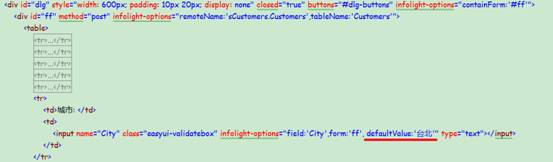
首先,設定City欄位預設為台北。找到dlg中的city欄位,在infolight-options中直接給予defaultValue的值為台北


當然,常值除了給予固定值外,還可以使用EEP的系統變數。對於這類型的預設值,我們有一個固定的格式。defaultValue中設定的是remote[系統變數]。那麽到底有哪些系統變數提供給大家呢?參照如下表格:
|
系統變數 |
意義 |
系統變數 |
意義 |
|
_usercode |
登入用戶ID |
_username |
登入用戶名稱 |
|
_solution |
登入的solution id |
_database |
登入的資料庫 |
|
_ipaddress |
登入的ip地址 |
_language |
當前語言別 |
|
_today |
今天日期 |
_firstday |
當月第一天 |
|
_lastday |
當月最後一天 |
_firstdaylm |
上月第一天 |
|
_lastdaylm |
上月最後一天 |
_firstdayty |
今年第一天 |
|
_lastdayty |
今年最後一天 |
_firstdayly |
去年第一天 |
|
_lastdayly |
去年最後一天 |
|
|
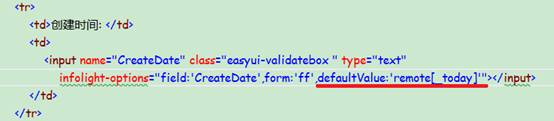
在CreateDate上添加一個預設為今天的日期。請將整個infolight-options的内容

infolight-options="field:'CreateDate',defaultValue:'remote[_today]'"

l JS方式
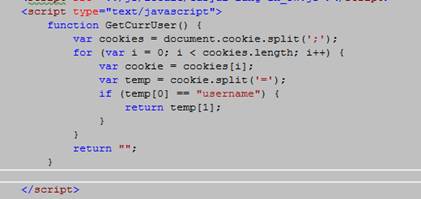
defaultValue在使用 js的方式取得預設值時,寫法為
client[js的方法名稱]。下面的例子我們通過Js的GetCurrUser的方法,來取得當前登入的用戶。

這個方法從cookie中取得了登入的userid。

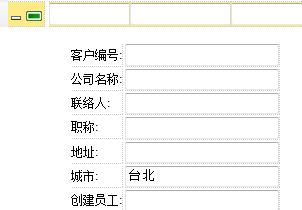
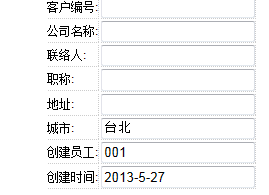
結果如下:

l C#方式
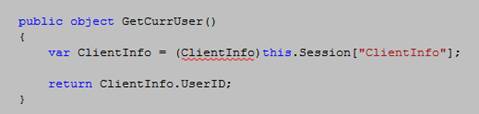
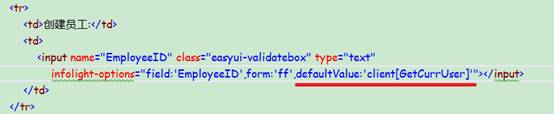
DefaultValue除了可以使用以上兩種方式外,還可以使用C#的形式。寫法不同的是remote[C#方法名稱]。這裡表面寫了一個C#的GetCurrUser的方法

infolight-options="field:'EmployeeID',defaultValue:'remote[GetCurrUser]'"
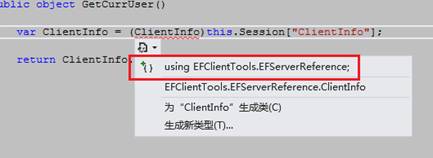
進入的頁面的代碼部分,寫入C#的方法,注意該方法為public,回傳值為object類型。這裡請注意,ClientInfo需要添加一個EFClientTools.EFServerReference的參考。