PROC可以配合TRS的組件來進行批次的過帳,來取代以Server Method的執行,如下,為一個使用TRS來進行庫存結帳的實例,可以透過PROC的 [批量過帳]活動來處理,設計步驟如下:

Step1>新增一個PROC,命名為"庫存結帳",並在[開始] 中設定一個yyyymm變數,由前端傳入,用來設定庫存結帳的年月;另一個變數為ret,初值設定為'結帳成功',用來傳回結帳結果。
Step2>拖入一個[sql命令]活動,Title為"設定yyyymm",用來在結帳前將[庫存進出明細表]的年月重新設定一遍,設定CommandText如下:
update 庫存進出明細表 set 年月=@yyyymm
where LEFT(CONVERT(varchar,日期,112),6)=@yyyymm
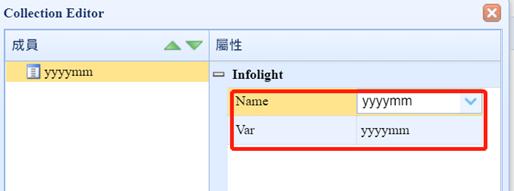
SQL語句內有用到了'@yyyymm'變數,必須在Parameters中設定:

Name可以下拉選擇'@yyyymm'的參數,Var同樣可以開窗選擇[開始]傳入的yyyymm變數。
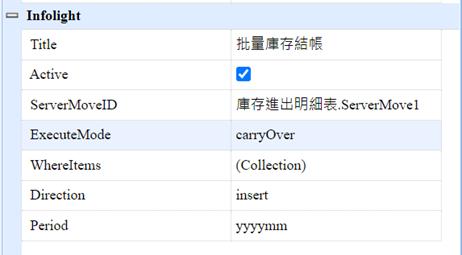
Step3>拖入一個[批量過帳]活動,如下:

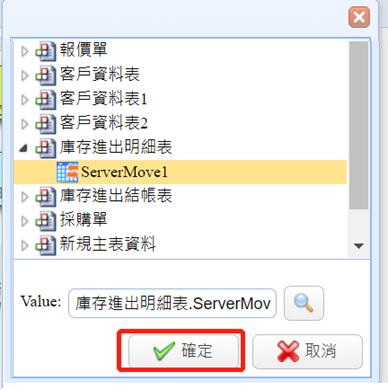
ServerMoveID可開窗選擇Server端的ServerMove組件(用來處理批次TRS的組件),這裡選擇"庫存進出明細表.ServerMove1",如下:

ExecuteMode可選擇Execute/CarryOver/CarryTrial/DeletePeriod,這裡選擇CarryOver,其代表意義如下:
Execute: 針對對應的TRS(Transaction)進行批次過帳的動作。
CarryTrial: 除了Execute進行過帳外,尚會針對ServerMove組件所定義的結帳表進行結帳動作(如下的ServerMove屬性定義)。

CarryTrial: 用來找出上期的餘額並試算出本期餘額再回寫到來源表中,可用來進行各種結帳關係的試算處理。
DeletePeriod: 用來刪除指定的某期間的結帳資料。
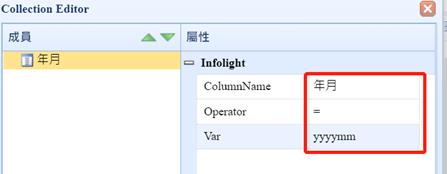
WhereItem: 設定ServerMove對象的資料條件,如下,設定 [年月]欄位 [=] yyyymm變數(var可以開窗選擇回來)。

Direction: 設定過帳方向,insert代表正向過帳,delete代表逆向過帳。
Period: 過帳期數或年月,通常是設定為年月(月結),如果是年就代表年結。
Step4>最後設定[結束]傳回ret變數即可,因為如果[批量過帳] 發生錯誤的話,會直接傳回錯誤訊息,不會傳回ret變數。
Step5>為了可以在前端由使用者按下【庫存結帳】執行PROC,如下的JS程式:
function sureclose() {
$.callMethod('庫存進出明細表','getym',{},function(result){
//取得上期結帳年月
var
nextym=new Date();
if (result
!=='') nextym=new Date(result.substring(0,4),result.substring(4,6),01);
$.prompt(
"確認結帳(格式:YYYYMM)?",
nextym.Format("yyyyMM"), function(yymm) {
$.callProc('庫存結帳',{yyyyymm: yymm},function(result){
$.alert(result,'info');
});
});
});
}
有 [庫存結帳],當然也可以設計[刪除結帳] 讓使用者可以逆向刪除結帳資料,重新再結帳。如下的PROC與設計步驟:

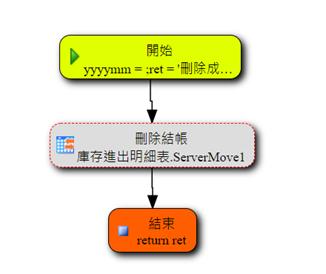
Step1>新增一個PROC,命名為"刪除庫存結帳",並在[開始] 中設定一個yyyymm變數,由前端傳入,用來設定刪除庫存結帳的年月;另一個變數為ret,初值設定為'刪除成功',用來傳回刪除結果。
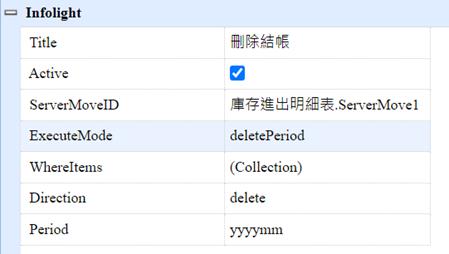
Step2>拖入一個[批量過帳]活動,如下:

ServerMoveID開窗選擇"庫存進出明細表.ServerMove1"。
ExecuteMode選擇DeletePeriod,用來刪除指定的某期間的結帳資料。
Period設定為yyyymm變數內容。
Step3>設定[結束]傳回ret變數即可。
Step4>在前端由使用者按下【刪除庫存結帳】,如下的JS程式:
function suredele() {
$.callMethod('庫存進出明細表','getym',{},function(result){
//取得本期的年月
$.prompt(
"確認刪除(格式:YYYYMM)?",
result, function(yymm) {
$.callProc('庫存結帳刪除',{yyyymm:yymm},function(result){
$.alert(result,'info');
});
});
});
}