15-4PDF報表設計
STEP1:
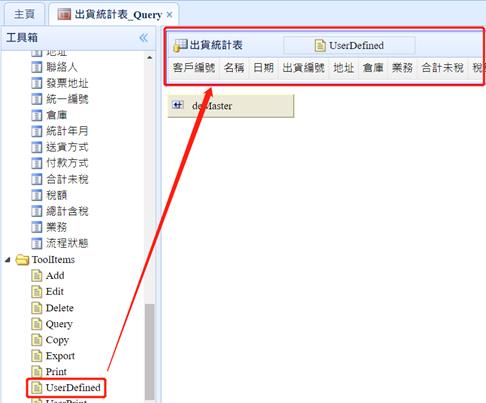
首先來到使用iReport的RWD表單頁面,這邊以"出貨統計表_Query
"為例。
點選表單的datagrid元件,此時設計畫面左側的[工具箱]->[ToolItems]節點下方,會出現[UserDefined],將其拖拉至datagrid元件內,進行存檔。

STEP2:
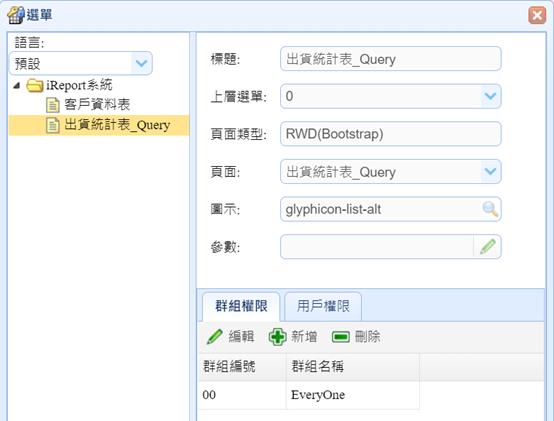
將"出貨統計表_Query"掛載至選單下,方便我們在Runtime進行操作。

接著用無痕模式或是與開發網址不同的瀏覽器,瀏覽Runtime網址。
(使用無痕或不同瀏覽器,是因為要避免Session互相影響)
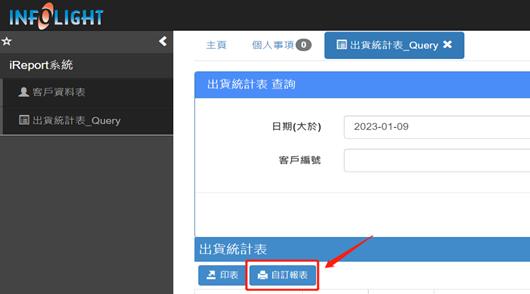
開啟表單後,會發現datagrid上的按鈕多了一個[自訂報表]的按鈕。因為我們有在開發介面將[userDefined]拉進datagrid內。

STEP3:
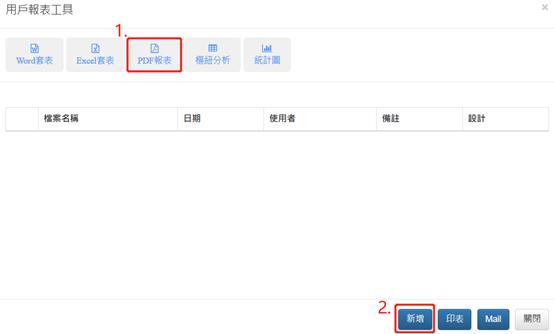
點擊[自訂報表]按鈕,會出現"用戶報表工具"的dialog,我們選擇[PDF套表],並點擊[新增]。

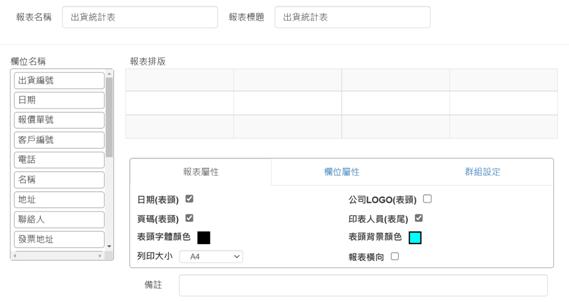
按下[新增]後,會出現如下的報表設計dialog:

報表名稱:
PDF報表名稱,這邊我們設定為"出貨統計表_Report"
報表標題: 報表內容的標題,這邊我們設定為"出貨統計表"
欄位名稱:
欄位名稱下的欄位來源,來自datagridRemoteName屬性的infoCommand中所撈出的欄位
報表排版:
可以透過拖拉的方式,將[欄位名稱]下的欄位拖拉至[報表排版]的第一列。
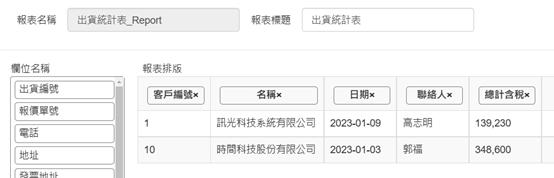
這邊我們將客戶編號、名稱、日期、聯絡人、合計未稅、稅額和總計含稅五個欄位依序拖至[報表排版]的第一列。

在拖拉欄位至[報表排版]後,會顯示出前兩筆資料的內容值作為參考。
報表屬性:
報表的基本屬性控制,各屬性說明介紹如下
|
屬性 |
說明 |
屬性 |
說明 |
|
日期(表頭) |
表頭是否顯示今天日期, 格式預設為yyyy-MM-dd |
公司LOGO (表頭) |
表頭是否顯示公司LOGO |
|
頁碼(表頭) |
表頭是否顯示頁碼 |
印表人員 |
表尾是否顯示當前進行印表的USERNAME |
|
表頭字體顏色 |
欄位標題的字體顏色 |
表頭背景顏色 |
欄位標題的背景顏色 |
|
列印大小 |
PDF列印的紙張大小 |
報表橫向 |
控制報表為直向或橫向 |

設定完成後,可以進行[存檔],並透過[預覽]按鈕,查看目前設定完成後的顯示結果。

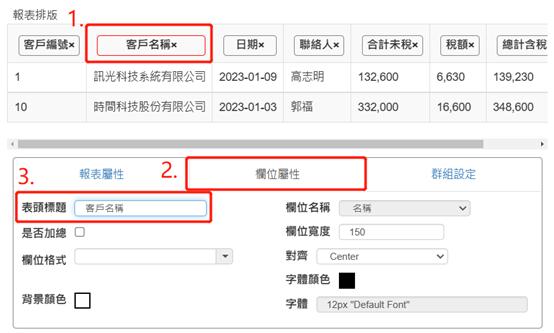
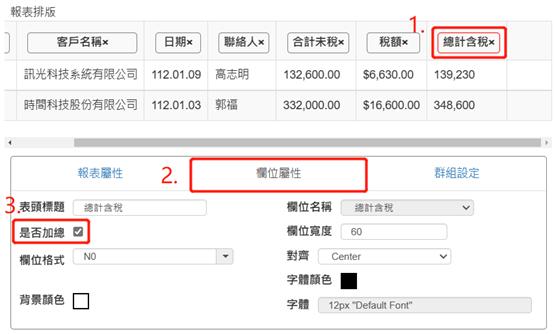
欄位屬性:針對[報表排版]中的[欄位名稱],點選某一欄位後,可以切換至[欄位屬性]頁籤,做細部的欄位設定,欄位屬性說明如下:
|
屬性 |
說明 |
屬性 |
說明 |
|
表頭標題 |
欄位標題名稱 |
欄位名稱 |
欄位實際的FiledName |
|
是否加總 |
是否需要將每一筆資料的欄位值加總 |
欄位寬度 |
欄位的寬度設定,系統會依照欄位型態先給定預設值 |
|
欄位格式 |
根據欄位型態,提供專屬的欄位格式提供選擇 |
對齊 |
文字對齊方式, |
|
背景顏色 |
欄位標題和內容背景顏色 |
字體顏色 |
欄位標題和內容字體顏色 |
|
|
|
字體 |
欄位標題和內容字體設定, |
我們首先點擊到"名稱"欄位標題,並來到[欄位屬性]頁籤,將[欄位標題]改為"客戶名稱"

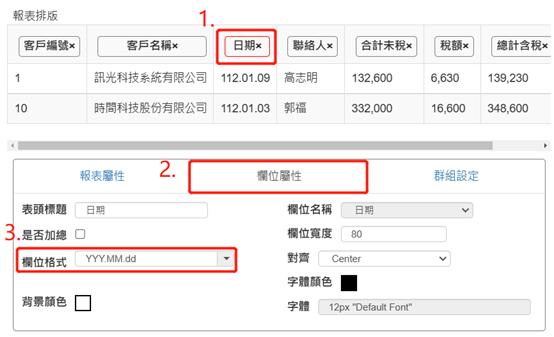
點擊到"日期"欄位標題,並來到[欄位屬性]頁籤,將[欄位格式]改為"YYY.MM.dd"

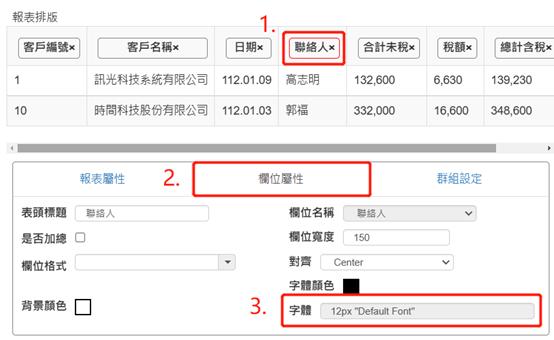
點擊到"聯絡人"欄位標題,並來到[欄位屬性]頁籤,將[字體]改為"標楷體
14PX 粗體"


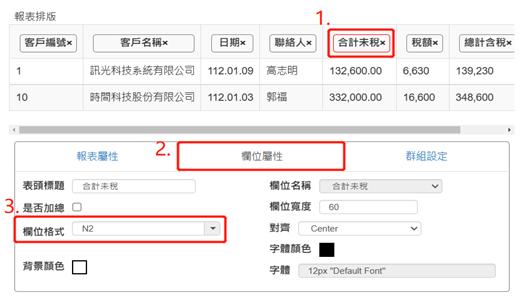
點擊到"合計未稅"欄位標題,並來到[欄位屬性]頁籤,將[欄位格式]改為"N2"

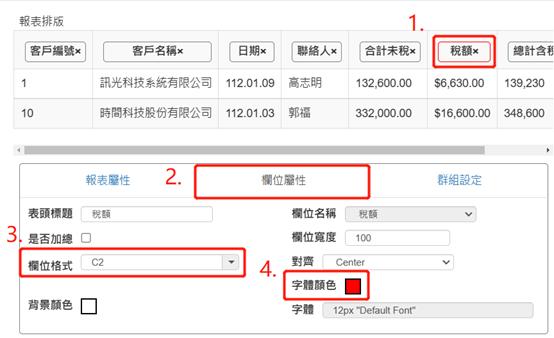
點擊到"稅額"欄位標題,並來到[欄位屬性]頁籤,將[欄位格式]改為"C2",並將[字體顏色]改為紅色

點擊到"總計含稅"欄位標題,並來到[欄位屬性]頁籤,將[是否加總]打勾

以上設定完成後,我們便可以按下[存檔],並透過[預覽]查看目前的設計結果

群組設定:設定報表資料是否要進行群組分組,[群組設定]屬性說明如下
|
屬性 |
說明 |
屬性 |
說明 |
|
群組欄位 |
進行分群的參考欄位, |
群組加總 |
報表中的加總欄位, |
|
群組字體顏色 |
群組加總值的字體顏色 |
群組背景顏色 |
群組加總值的背景顏色 |

設定完成後,可以進行[存檔],並透過[預覽]按鈕,查看目前設定完成後的顯示結果。

備註:可以在這邊輸入這份PDF印表的備註,讓日後查看或是其他USER使用時一目了然。
STEP4:
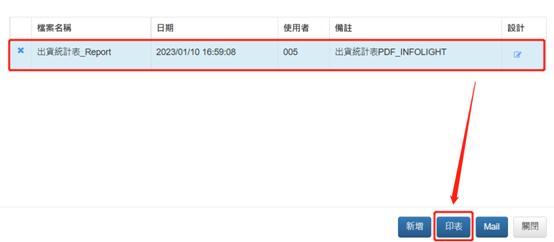
設計完成後,可以透過[印表]輸出PDF檔案。

系統會直接在瀏覽器新增一個分頁,開啟PDF檔案呈現報表內容。
STEP5:
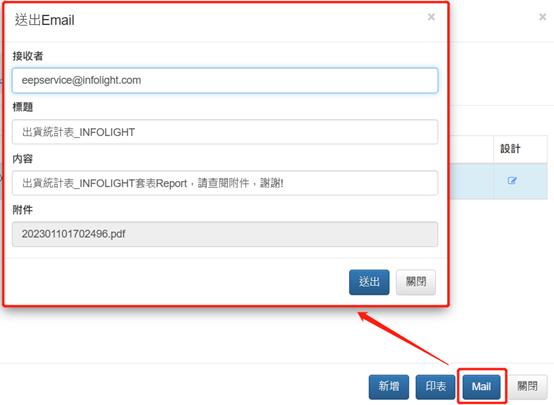
我們也可以直接將要輸出的報表PDF檔,透過[Mail]寄給指定的信箱。
輸入接收者的信箱,信件標題和信件內容。


STEP6:
如果需要再次編輯時,可以點擊"設計"欄位內的icon。