1.
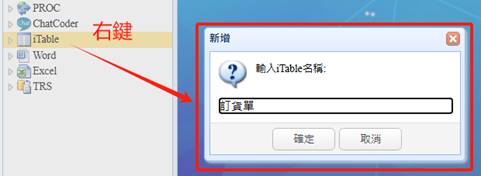
針對iTable節點右鍵->新增,建立一個 "訂貨單"。

2.
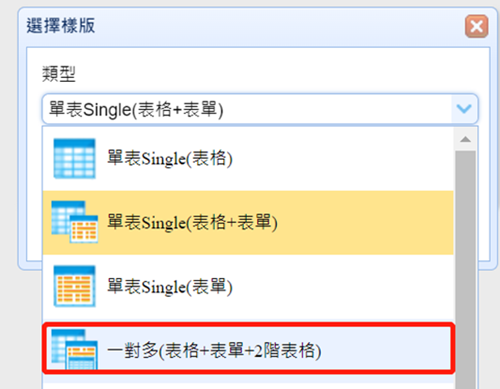
選擇樣板,這裡類型設定為"一對多(表格+表單+2階表格)",主表下拉選擇既有的資料表"Orders",明細表選既有的資料表"OrderDetails",確定後會自動產生iTable的表單。

3.
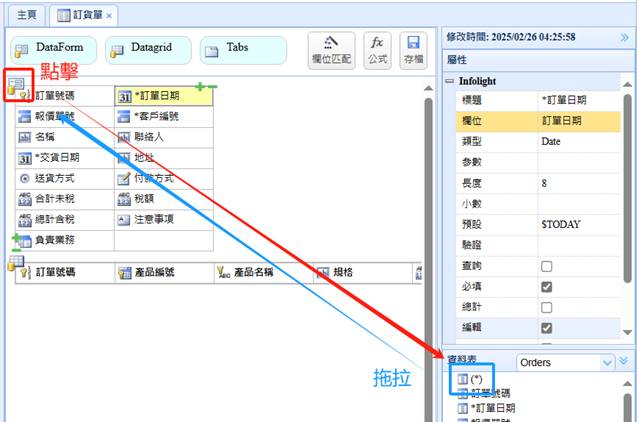
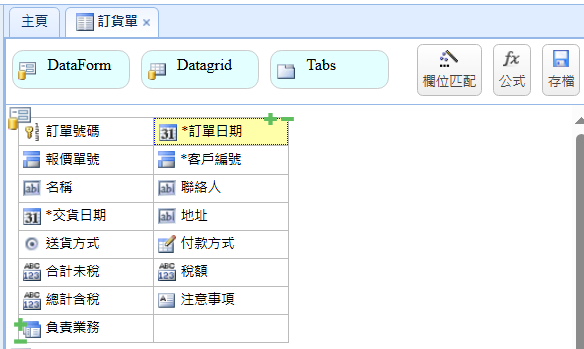
訂貨單主表的DataForm(表單)部分,可以點擊Dataform的圖案並將右邊資料表的(*)拖拉到Dataform內,這樣可以一次把進貨單的全部欄位添加到Dataform中。

如下,會自動貼入所有Orders欄位:

註:Orders/OrderDetails表結構為英文,在iTable中的欄位拖拉處呈現中文,是因為iTable會先確認該Table是否有資料字典,如有,自動呈現對應Caption。
4.
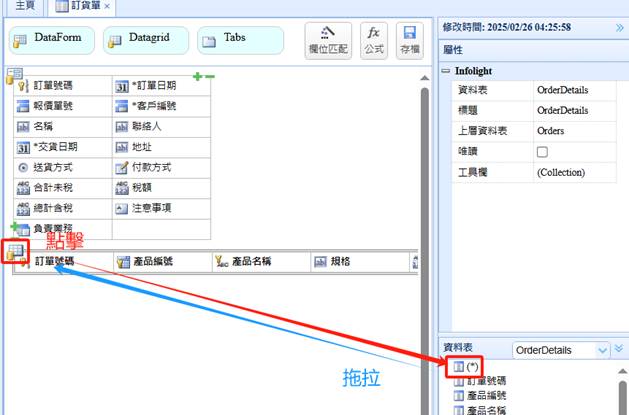
訂貨單明細表的Datagrid(表格)部分,一樣點擊Datagrid的圖案並將右邊資料表的(*)拖拉到Datagrid內,一次把OrderDetails的全部欄位添加到Datagrid中。

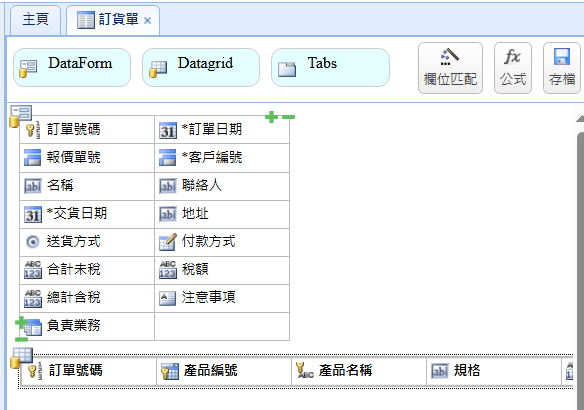
如下,會自動貼上所有OrderDetails的欄位:

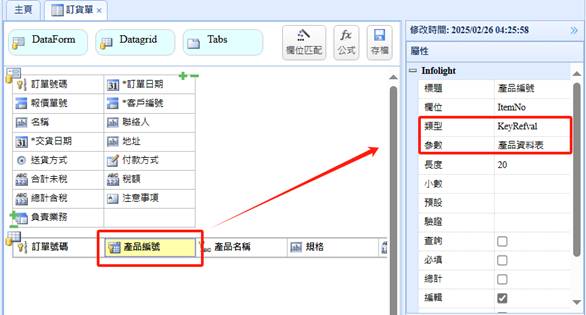
然後點到DataGrid的"產品編號",並且將屬性 "類型" 改為 KeyRefval、"參數" 設為 '產品資料表',因為此產品編號需要開窗選產品資料。

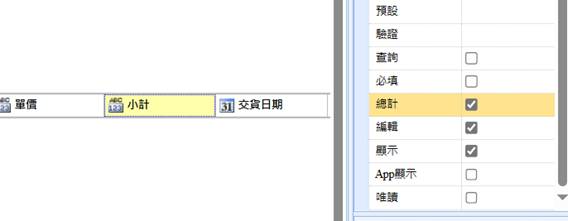
還有點到DataGrid的"小計",並且將屬性 "總計" 設為 True。

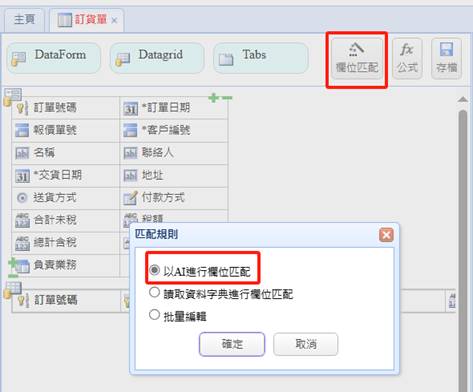
5. 介紹一個更為智能的方式(透過GPT來配對),如下按下iTable上方的"欄位匹配",會出現一個匹配規則,共有三種:
(1) 以AI進行欄位匹配: 透過GPT讓所有DataForm與DataGrid的所有欄位與後端的資料進行欄位配對,除了欄位配對外,也會針對是否有可能關聯的欄位進行自動關聯(統一以RefVal開窗選單方式),與自動的預設值與檢驗條件等等。
(2) 讀取資料字典進行欄位匹配,如果你的後端資料表有透過EEP建立好資料字典(系統表COLDEF,可以透過Excel匯入),就可以用COLDEF來自動匹配所有DataForm與DataGrid的欄位。
(3) 批量編輯,這是一個將iTable所有的DataForm與DataGrid欄位集中起來批量編輯的功能,此功能不會自動改變任何內容,除非在批量編輯中更改了任何的屬性,可以更改的屬性有欄位標題、實體欄位名稱、編輯器、參數(如關聯資料表)、預設值、檢驗條件等等。

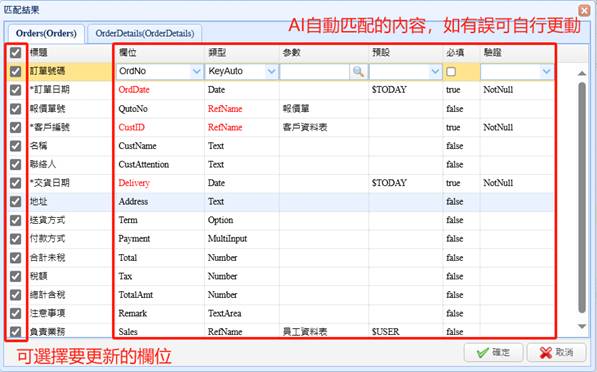
上圖中如果選擇"以AI進行欄位匹配",按下"確定"後,同樣經過10~20秒,ChatCoder的分析如下的結果:

紅色的部分代表是ChatCoder自動配對,與原先設定不同的差異之處,是可以自行再更改的,最後可以透過前面的CheckBox選項來選擇那些欄位要更新,按下"確定"即可。
6.
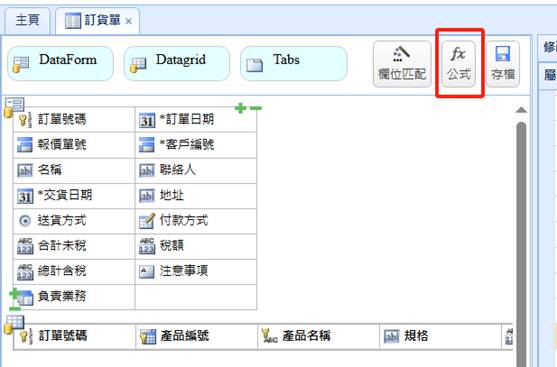
接下來,使用公式的功能,讓頁面欄位可以根據計算公式來即時互動,我們就設定
明細的[小計]加總值=明細的[數量]*明細的[單價]、[合計未稅]=明細的[小計]加總值、[稅額]=[合計未稅]*0.05、[總計含稅]=[合計未稅]+[稅額]。

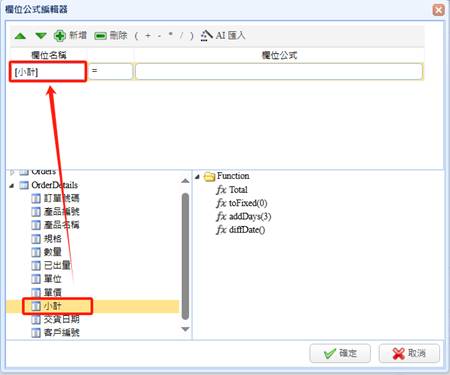
先新增一行公式,然後點擊一下欄位名稱的那個空格,欄位名稱從下方點選明細的[小計]欄位:

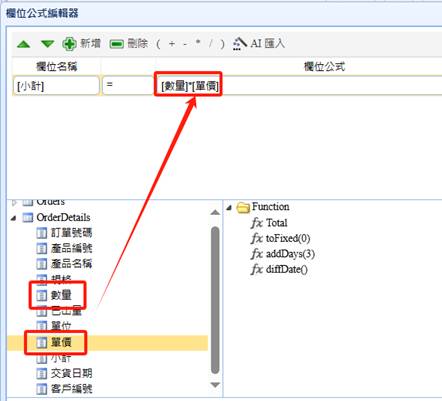
然後選擇'=',欄位公式則選擇下方明細的[數量],並且在欄位公式的地方手動添加上"*",最後再點到明細的[單價]。代表明細的[數量]和[單價]如果有變化會自動相乘後改變進貨單明細的[小計]欄位。如下:

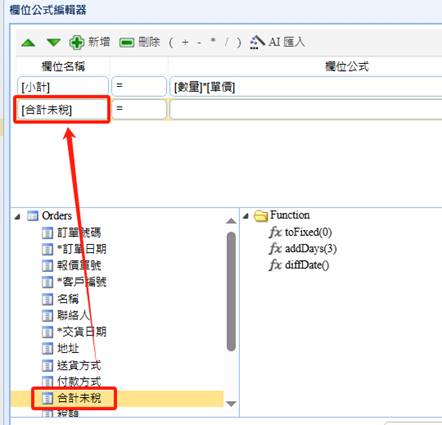
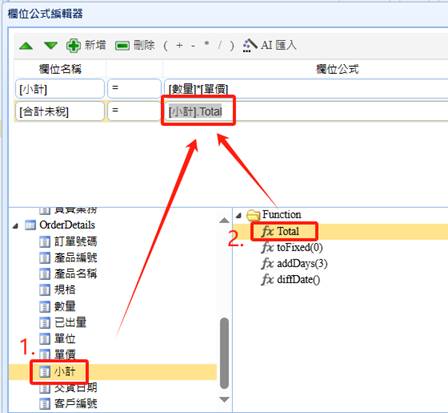
接著設定Orders[合計未稅]=OrderDetails的[小計]加總值,設定的方式是先點到明細的[小計],再點旁邊的"Total"即可。


接著設定[稅額]=[合計未稅]*0.05,設定的方式是先點到Orders的[合計未稅],並且在欄位公式的地方手動添加上"*0.05"即可。
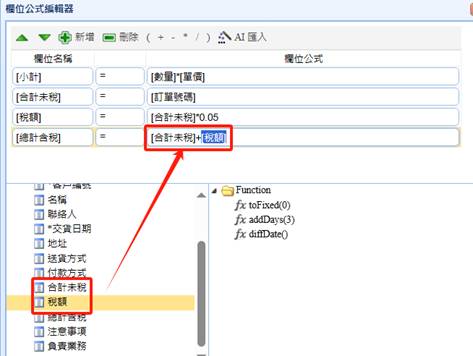
最後設定[總計含稅]=[合計未稅]+[稅額],設定的方式是先點到Orders的[合計未稅],並且在欄位公式的地方手動添加上"+",最後再點到Orders的[稅額]。如下:

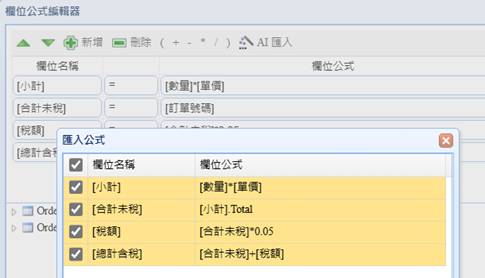
7. 除了手動設定之外,iTable還有一個透過GTP幫自動設定的方式,當然也不一定準確,但是可以作為參考建議,如下,我們可以按下"AI匯入"的方式由GPT來自動決定欄位的關係。

8.
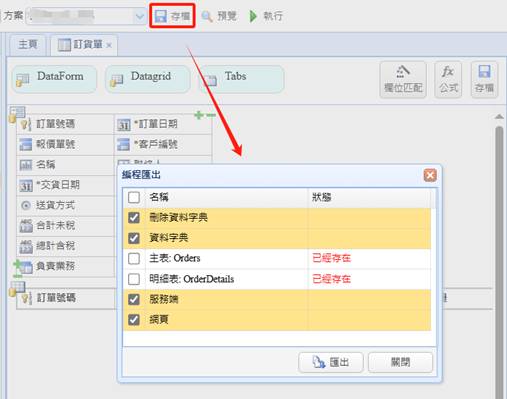
以上都設定完成後,即可透過設計畫面左上方的存檔並匯出來完成此表單。

因為是使用既有的table,如果編程匯出table時有被系統告知主表與明細表結構已存在,這邊要特別留意,如沒有取消勾選,將會使用iTable中所存在的欄位重新更新表結構。
9.
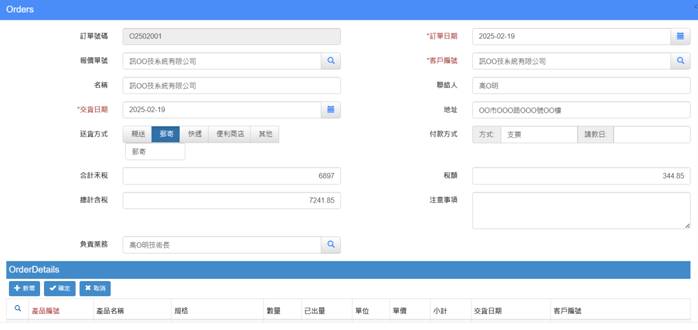
存檔匯出後,可以透過設計畫面左上方的預覽來使用iTable建立出來的表單。

10.
預覽後,可以新增一筆實際使用看看。