Step1>
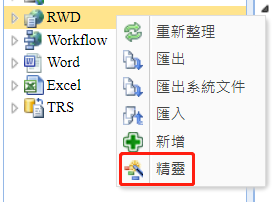
我們使用Query樣版來做查詢介面。在RWD節點上按右鍵,選擇【精靈】。

Step2>
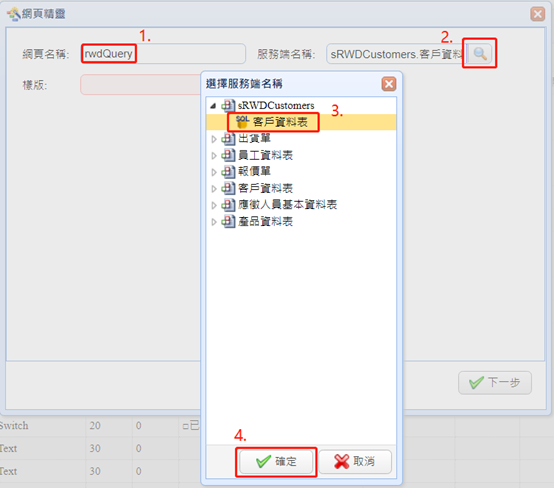
輸入表單名稱為rwdQuery,服務端名稱選擇"sRWDCustomers"的 "客戶資料表" 這個InfoCommand,按下【確定】。

Step3>
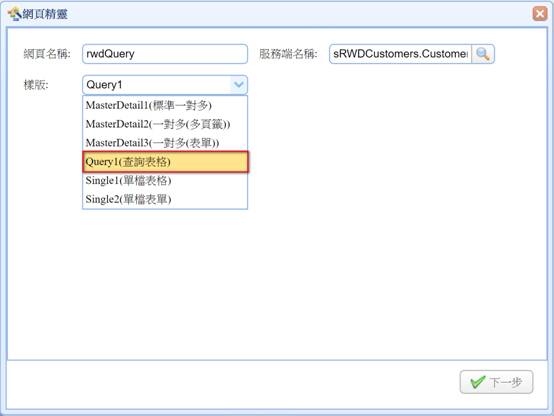
樣版下拉選擇Query1,點選【下一步】。

Step4>
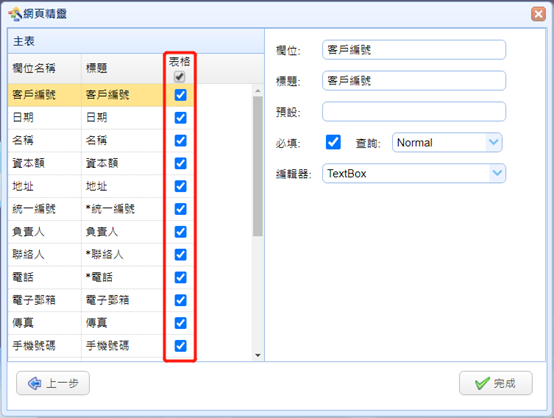
這裡可以勾選哪些欄位要顯示在DataGrid顯示欄位(表格)中,選擇【完成】,即建立好一個網頁。

Step5>
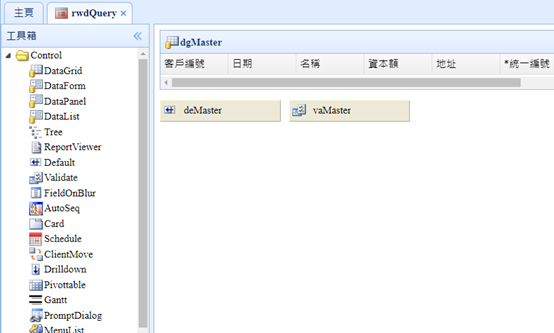
中間設計區可以看到頁面產生的結果。

Step6>
接著替建立好的表單建立用戶群組的許可權。選擇【安全管理】下面的【選單】,進行頁面的掛載和頁面許可權的設定。

Step7>
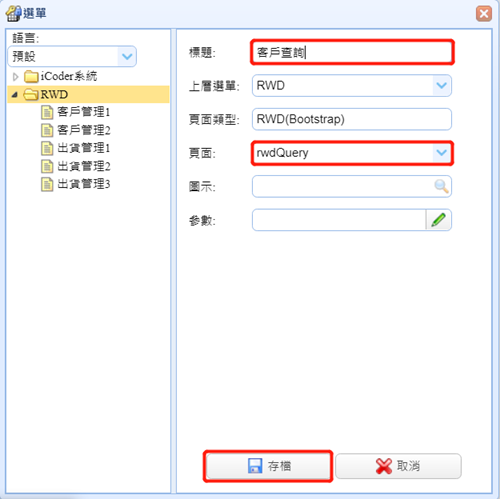
選中RWD節點,按新增按鈕,在RWD下增加一個子節點,【標題】輸入:"客戶查詢",【頁面】下拉選擇"rwdQuery"的頁面,再按下保存鈕。

Step8>
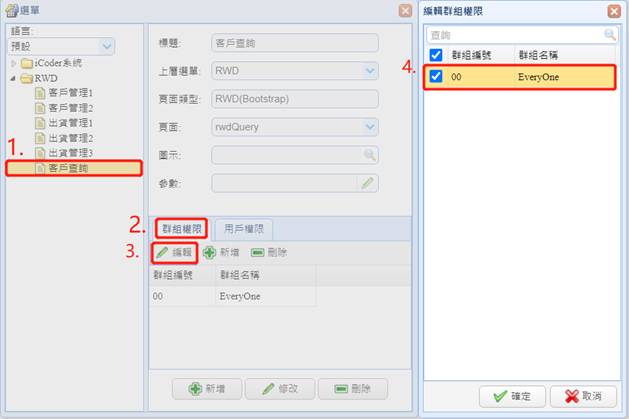
新增完這個節點後,給這個節點分配許可權,選中客戶查詢這個節點,點【群組權限】,點【編輯】,勾選00(EveryOne)讓每個人都可以看見此表單,按下確定。

Step9>
按下執行鈕,即可以開發者帳號登入使用者介面,並開啟表單編輯。


Step10>
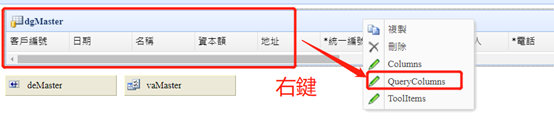
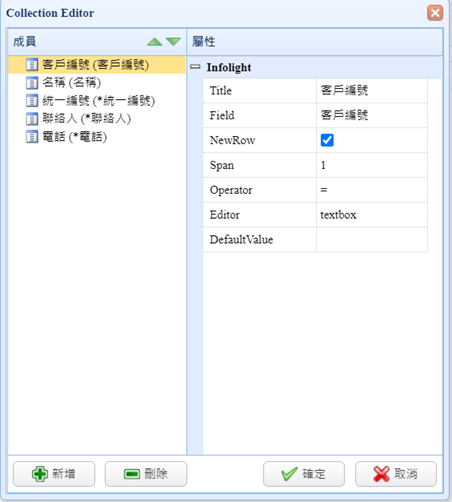
做好了表單我們接著來開發查詢的部分。回到設計畫面上,選到dgMaster元件,設定QueryColumns屬性,這時會發現表單已有五個查詢欄位。


Title:Caption,會自動從DD帶入。
Field:欄位名稱。
NewRow:是否換行,控制欄位排版。
Span:每個欄位佔的欄位空間,可藉此控制排版。
Operator:運算元。
Editor:元件型態。
DefaultValue:預設值。(constant(固定值)、varaible(系統變數)、function(自定義方法))
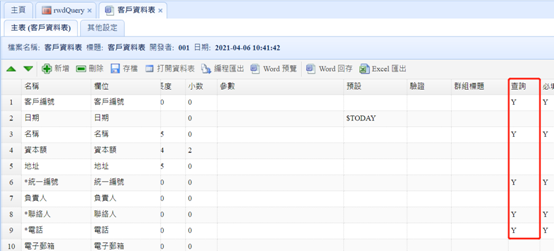
【註】若先前有在WORD中做好設定,在精靈產生頁面時會自動建好查詢欄位,我們可以回到WORD表單 客戶資料表查看。

Step11>
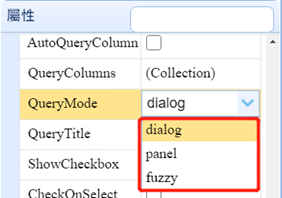
查詢模式分為三種, Dialog(開窗式查詢介面)、
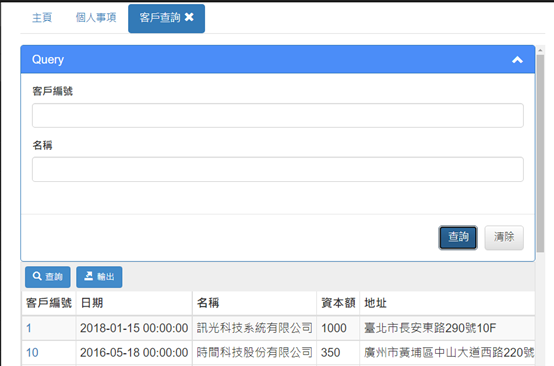
Panel(固定在DataGrid上方),Fuzzy(模糊查詢),預設為Panel。

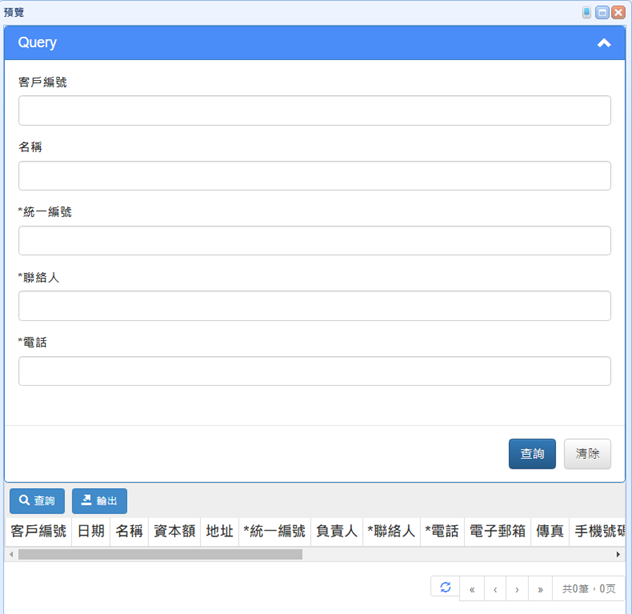
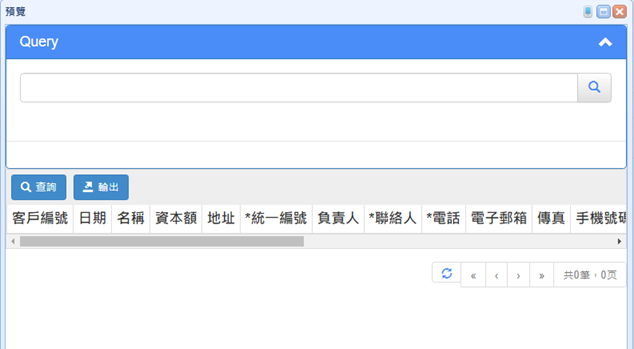
Panel:

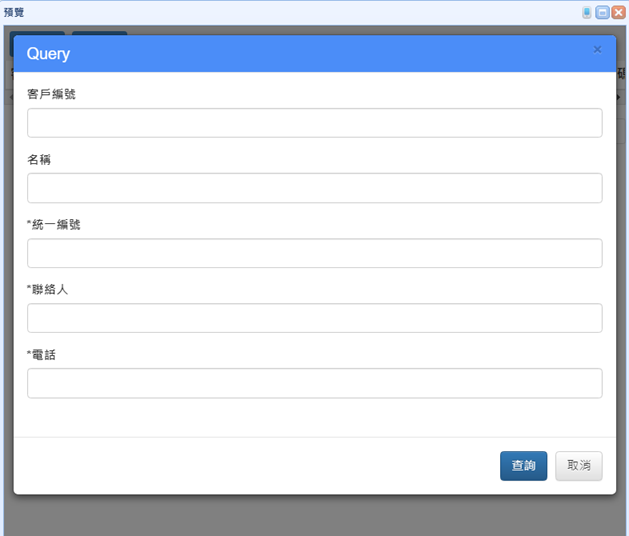
Dialog:

Fuzzy:

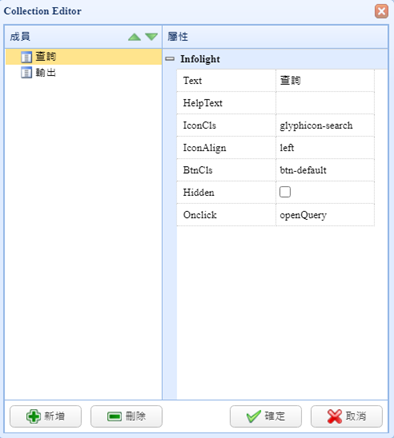
Step12> 預設DataGrid上ToolItem屬性裡已經有查詢按鈕,若沒有可以直接設定DataGrid的ToolItems屬性,新增一個按鈕:

Text:按鈕的文字。
HelpText:鼠標移至按鈕時,可顯示其功能說明。
IconCls:按鈕的圖示。
IconAlign:圖示的位置。
BtnCls:按鈕的樣式。
Hidden:是否隱藏按鈕,預設為False代表不隱藏。
OnClick:按鈕觸發所呼叫的JS方法。