Step1>
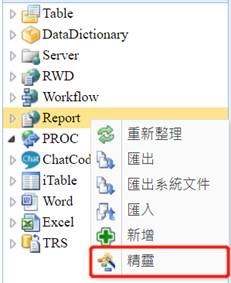
在Report上按右鍵,選擇精靈。

Step2>
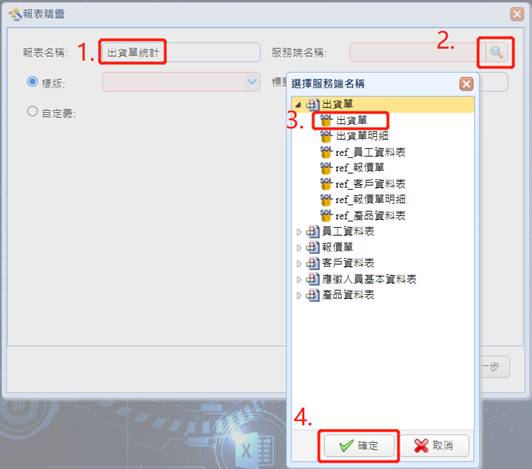
輸入報表名稱為
出貨單統計,服務端名稱選擇
出貨單
的
出貨單這個InfoCommand,按下【確定】。

Step3>
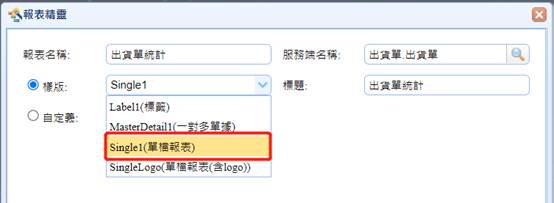
樣版下拉選擇Single1,標題輸入
出貨單統計
點選【下一步】。

Step4>
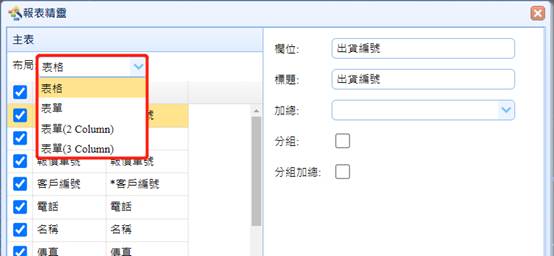
「布局」下拉選擇表格。這裡可以勾選哪些欄位要顯示在統計表格上。

Step5>
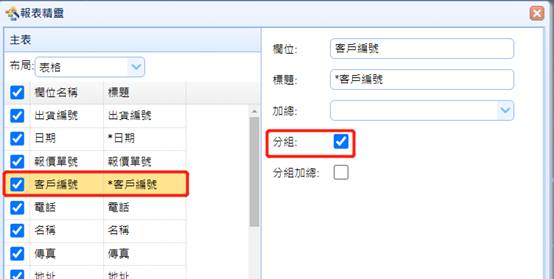
將
客戶編號
欄位的分組屬性勾選,代表將以
客戶編號
欄位做為群組分組,接著按下【完成】。

上面的「加總」屬性,可以下拉選擇Sum(加總)/Avg(平均值)/Max(最大值)/Min(最小值)/Count(個數),對全部資料做加總;下面的「分組加總」屬性,勾選可以對群組做群組總計。這裡我們先不做設定,後面的範例中再練習如何手動設計。
Step6>
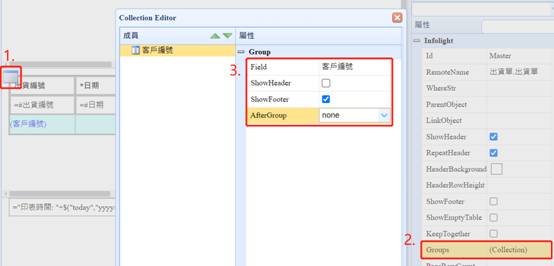
找到Table上的Groups屬性,將群組CustomerID欄位的AfterGroup屬性下拉選擇none,代表每筆群組資料排列在一起不做區隔。其他還可以選擇addRow(間距一行)/changePage(一筆群組資料一頁)/addLine(每筆群組資料下面用橫線區隔)。

Step7>
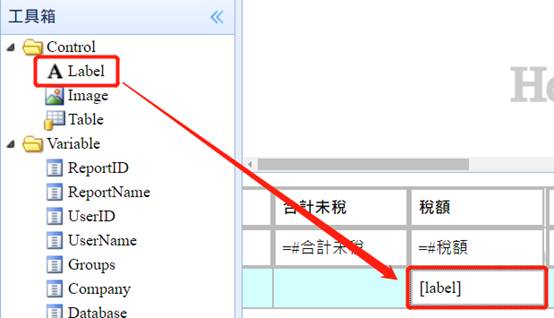
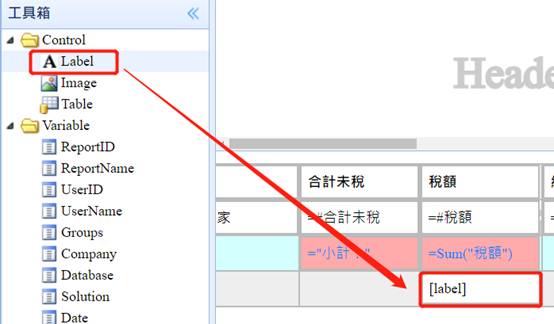
接著我們對稅額欄位做群組小計,從工具箱裡拖拉一個Label元件到群組列上的運費欄位。

Step8>
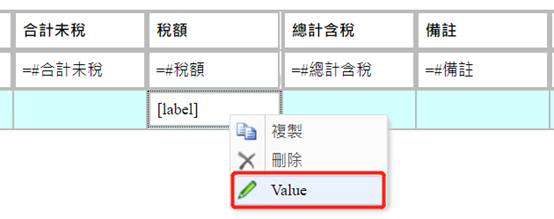
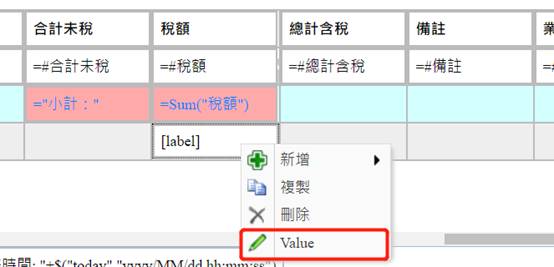
在Label上按右鍵,選擇Value,或者直接在Label上DoubleClick,進入Value運算式編輯視窗。

Step9>
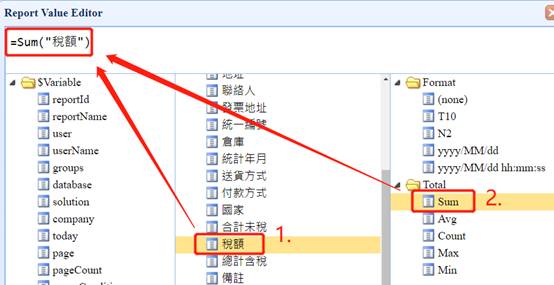
先選擇中間稅額欄位,再選擇右邊Sum加總,此時會自動產生好運算式在上方,按下確定。

Step10>
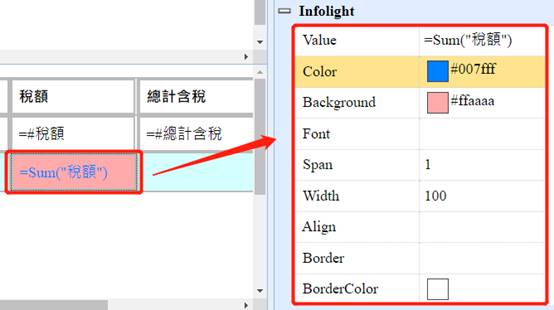
可以設定此群組小計的樣式,方便視覺上的區分。

l
Value:運算式
l
Color:字型顏色
l
Background:背景顏色
l
Font:字型格式(字型、大小、粗體/斜體/底線)
l
Span:每個欄位佔的欄位空間,可藉此控制排版
l
Width:寬度
l
Align:位置(Left靠左/Center置中/Right靠右)
l
Border:是否要有外框線(nown無/top上/left左/rigth右/bottom下/all全)
l
BorferColor:框線顏色
Step11>
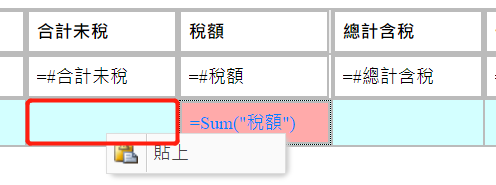
在此群組小計上按右鍵,複製。

Step12>
在左邊欄位上按右鍵,貼上。

Step13>
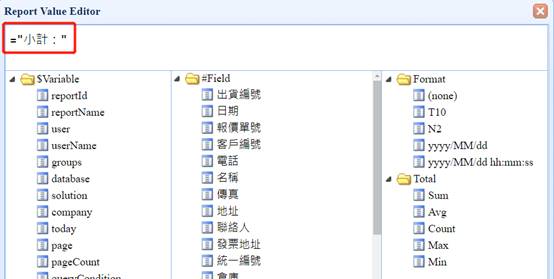
右鍵Value屬性,或者直接DoubleClick進入運算式編輯,在上方運算式列輸入固定值
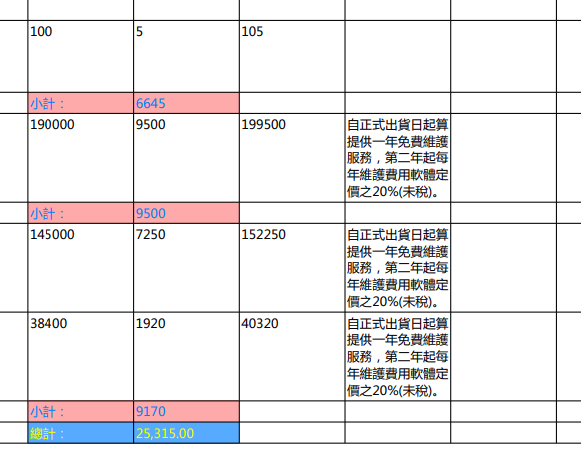
="小計:"

Step14>
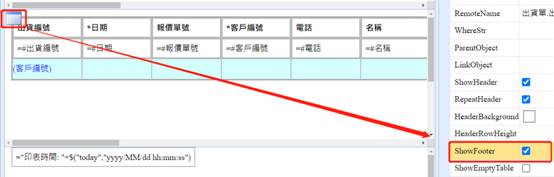
接著我們對稅額欄位做資料總計,將Table上的ShowFooter屬性勾選。

勾選後移開焦點,會在下方自動產生一列Footer。

Step15>
從工具箱裡拖拉一個Label元件到Footer列上的稅額欄位中。

Step16>
在Label上按右鍵,選擇Value,或者直接在Label上DoubleClick,進入Value運算式編輯視窗。

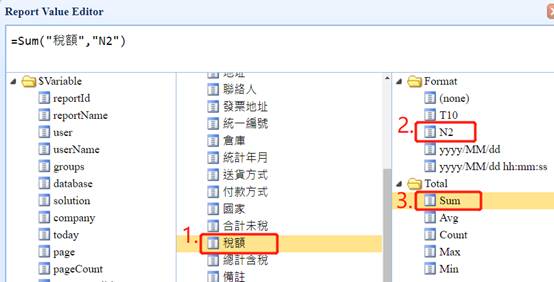
Step17>
先選擇中間稅額欄位,再選擇右邊上面Format:N2、下面Total:Sum加總,此時會自動產生好運算式在上方,按下確定。

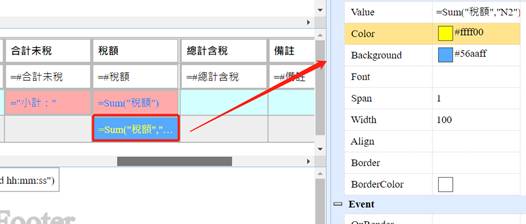
Step18>
可以設定此總計的樣式,方便視覺上的區分。

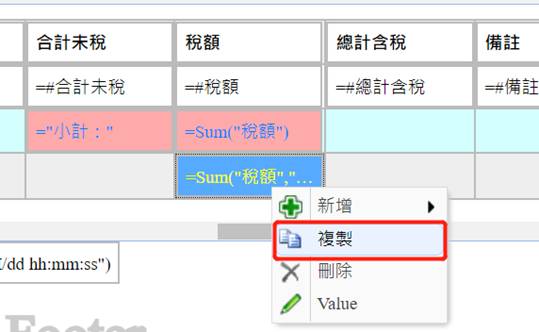
Step19>
在此總計上按右鍵,複製。

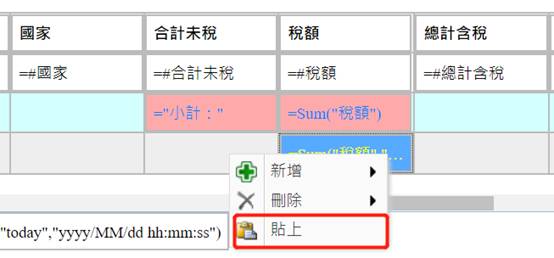
Step20>
在左邊欄位上按右鍵,貼上。

Step21>
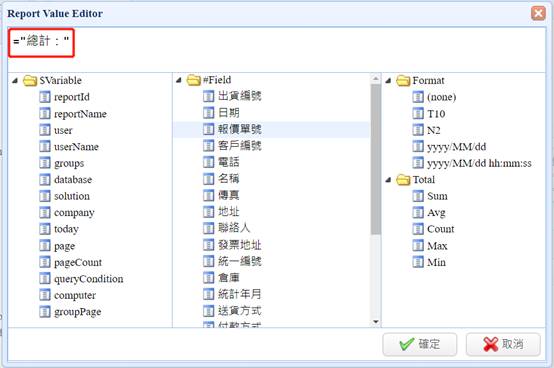
右鍵Value屬性,或者直接DoubleClick進入運算式編輯,在上方運算式列輸入固定值
="總計:"

Step22>
為了便於觀看,可以用拖拉的方式,將出貨編號與客戶編號欄位交換位置。

Step23>
保存後按下預覽鈕,預覽統計報表: