EEP.NET Core可以使用iCoder的表單設計方式,是以Word的表單作為設計藍本,也就是利用Word的表格來設計所需要的欄位(用'#'作為欄位標記)與頁面內容,再上傳到.NET Core上即可。
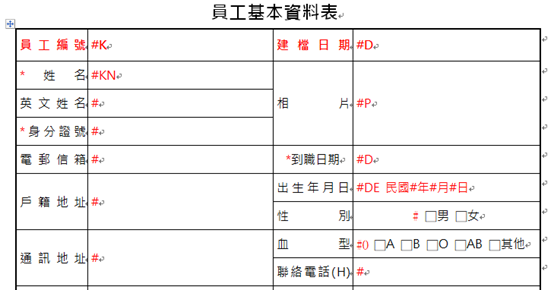
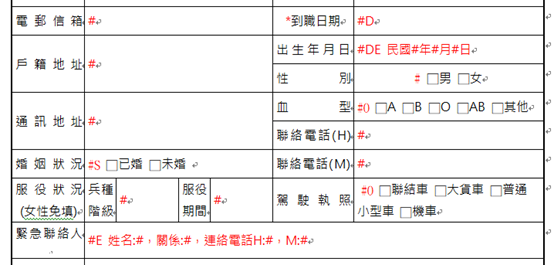
接著我們來看看"Sample"目錄中的"員工資料表",以及一些基本的
# 用法介紹。


上方 # 後面的英文字代表欄位的屬性,說明如下:
|
# |
一般的文字輸入欄位。 |
|
#D |
Date,日期欄位,可以用日曆選單。 |
|
#DE |
DateSelect,以 "__年__月__日"這種輸入格式,年月日皆可以下拉選擇,如果是民國年可以用民國
YYY年MM月DD日。而且年月日可以自由設定全部或任意一項或兩項。 |
|
#K |
Key,主鍵欄位,欄位內容不能重複(唯一),如果使用了 #K 就不能再使用 #KA。 |
|
#KN |
KeyName名稱欄位。 |
|
#P |
Picture,圖檔欄位,可以上傳圖檔並可以顯示該圖檔。 |
|
#O |
Option 選項欄位,以空白隔開多個項目,最後一項可以用#來輸入例外的項目。 |
|
#A |
Area,區塊文字框,可以輸入多列的文字。 |
|
#S |
Switch,開關欄位,以Y/N開關方式呈現項目內容。 |
|
#E |
Element,多欄位輸入,一個欄位可以分開多個欄位一起輸入,多欄位以 ","隔開。 |
|
*… |
(星號),放在欄位標題前方代表該欄位為必填(注意不要使用全形)。 |
|
選項之間記得以空白隔開 |
|
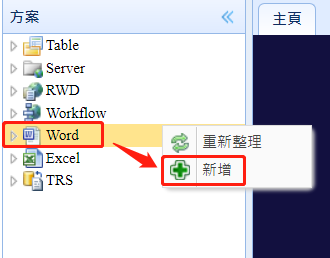
接下來進入.NET Core畫面,在"Word"節點按下右鍵 ->【新增】。

這裡我們選擇.NET Core的"Sample"目錄中的"員工資料表"。(請先不要用智能識別匯入)

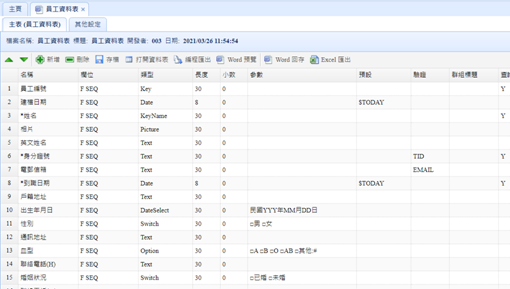
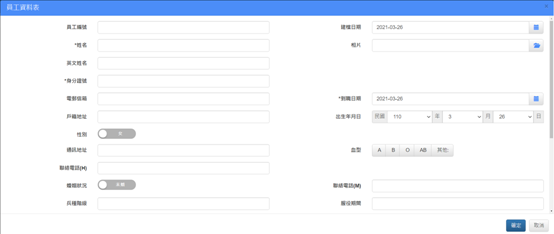
這是匯入Word後產生的欄位定義。

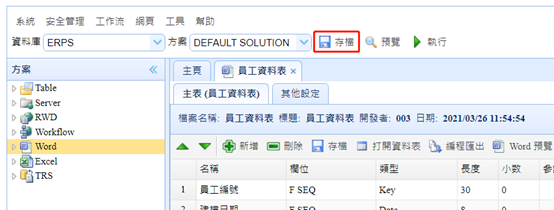
上傳完Word後記得請存檔並選擇【以標題命名】後匯出。
(欄位名稱的命名方式有兩種,一種是以F001、F002...一直編續下去的 "自動命名",另一種則是用欄位標題名稱做為欄位名稱的 "以標題為名"。)
(存檔記得請用方案旁邊的存檔)



匯出成功後,狀態會顯示:"匯出成功"。

此時可以看到左側的Word已經多了一個 "員工資料表"。
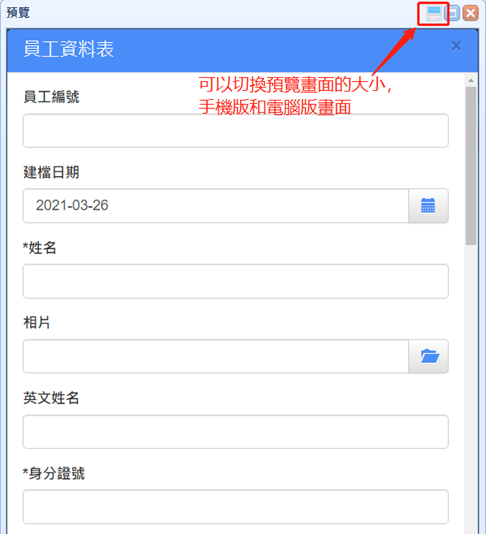
上傳存檔後可以按 【預覽】 看看目前的結果。
![]()

(可以自行切換畫面大小)