Step1>
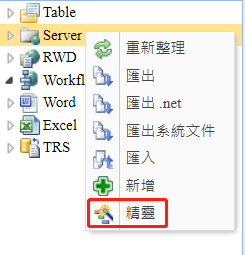
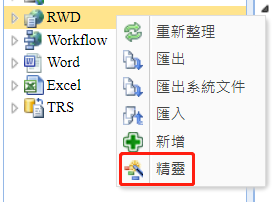
首先用精靈建立一個一對多的ServerPackage,在Server上按右鍵,選擇【精靈】。

Step2>
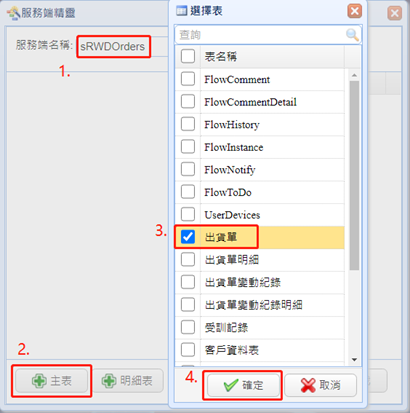
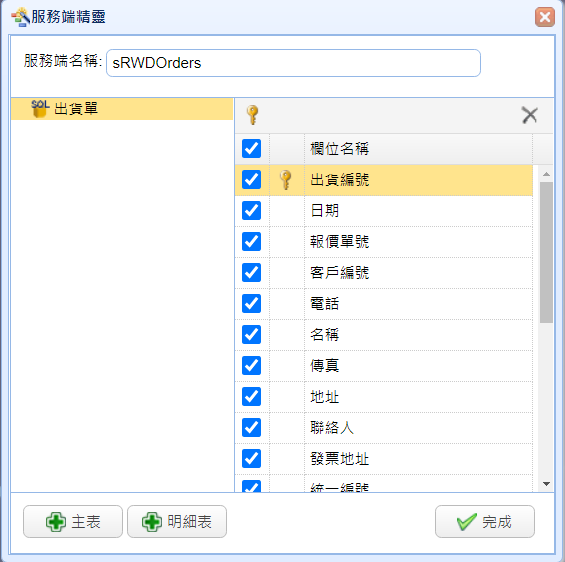
輸入ServerPackage的名稱,在此命名為" sRWDOrders ",按下【主表】按鈕,選擇一個資料表 "出貨單" 後,按下【確定】。

Step3>
此時右側Columns欄位區會列出此Table中的欄位,出貨單的Key欄位是"出貨編號",所以出貨編號這一行會有個小圖示![]() ,表示為主鍵。
,表示為主鍵。

Step4>
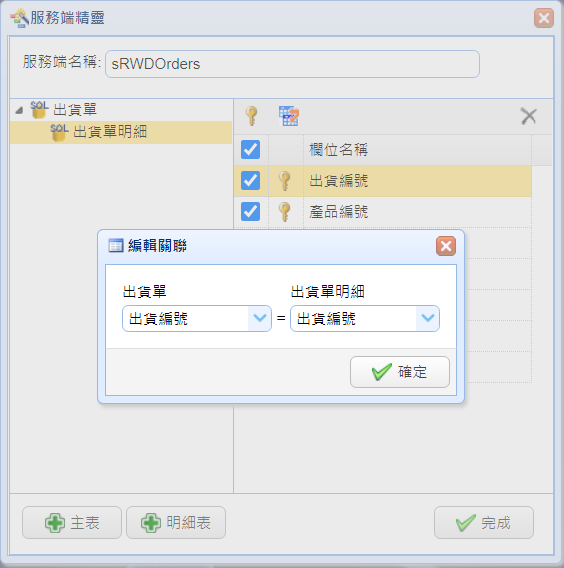
接著按下【明細表】按鈕,選擇"出貨單明細"這個資料表,按下【確定】。

Step5>
此時會跳出視窗,設定主明細表之間的關聯鍵值,左邊主檔用出貨編號關聯右邊明細檔的出貨編號欄位,此下拉選單可以多選,若有多組關聯鍵值則下拉複選。

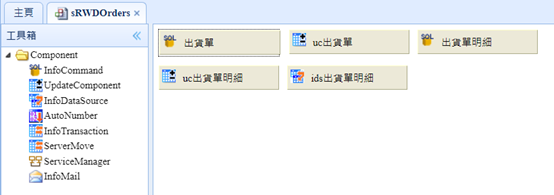
按下【確定】,即產生一個ServerPackage。與只有主表不同的是,多了明細表的InfoCommand與UpdateComponent,並以InfoDataSource(內容為ids出貨單明細)來關聯主表與明細表。

Step6>
接下來進行RWD網頁的開發,在RWD上按右鍵,選擇【精靈】。

Step7>
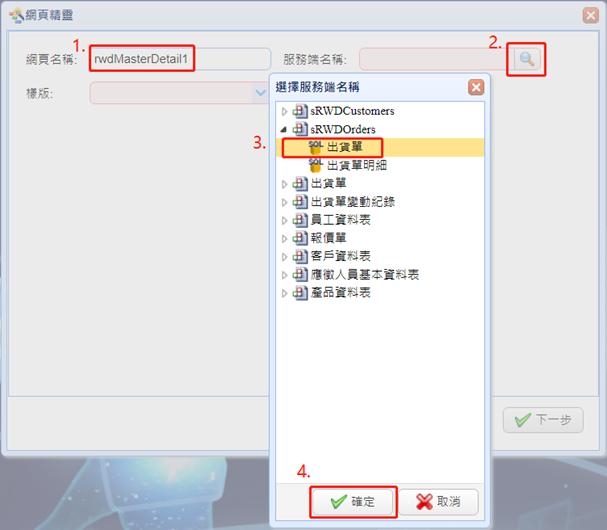
輸入表單名稱為rwdMasterDetail1,服務端名稱選擇" sRWDOrders "的 "出貨單" 這個InfoCommand,按下【確定】。

Step8>
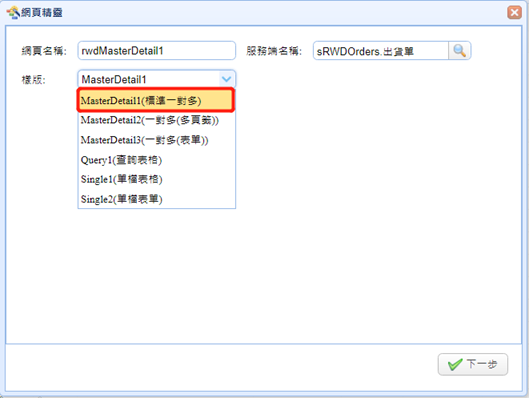
樣版下拉選擇" MasterDetail1
",點選【下一步】。

Step9>
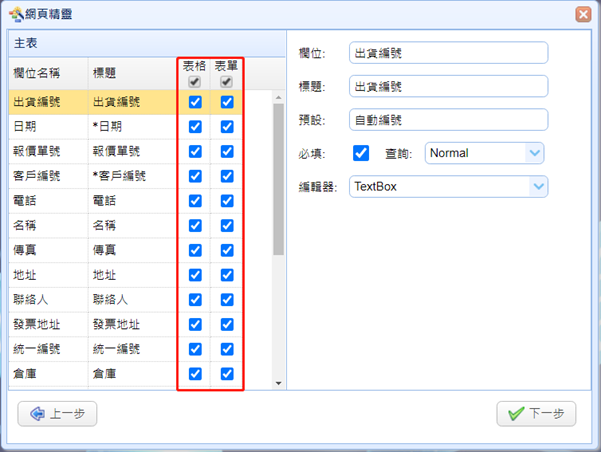
這裡可以勾選主檔的哪些欄位要顯示在DataGrid (表格)和DataForm編輯欄位(表單)上,接著按下一步。

Step10>
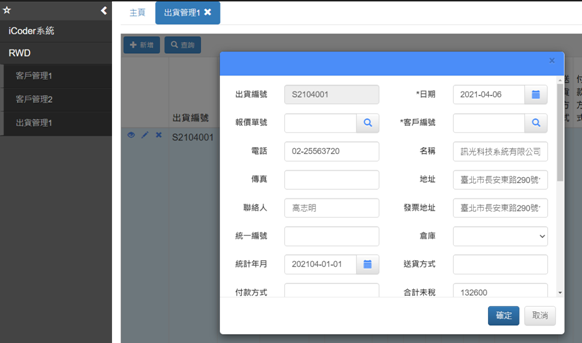
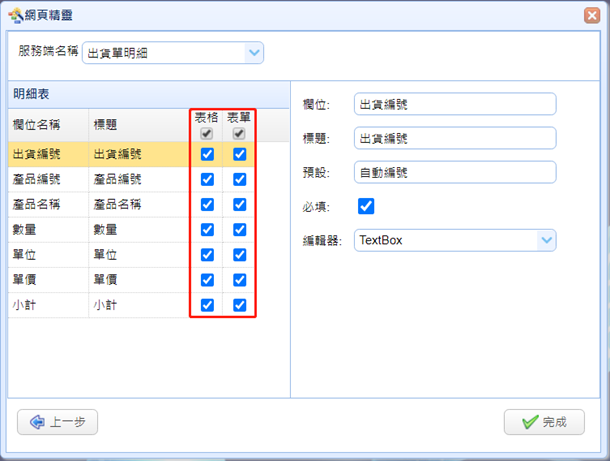
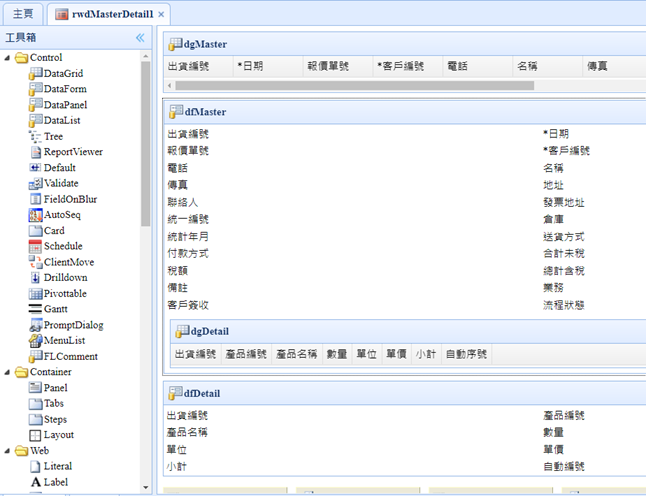
再勾選明細檔的哪些欄位要顯示在DataGrid(表格)/DataForm(表單)上,按下【完成】,即會產生一張表單。


Step11>
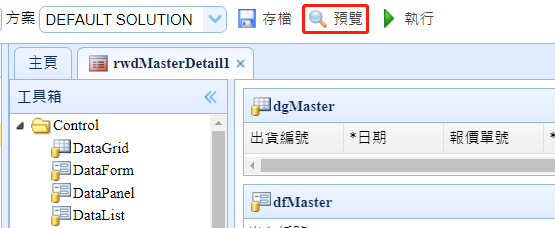
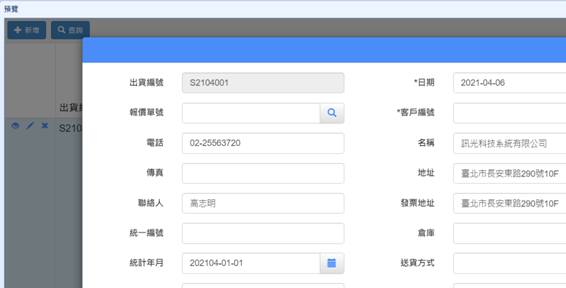
按下【預覽】鈕,可以預覽這個頁面的設計效果。


Step12>
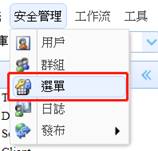
接著替建立好的表單建立用戶群組的許可權。選擇【安全管理】下面的【選單】,進行頁面的掛載和頁面許可權的設定。

Step13>
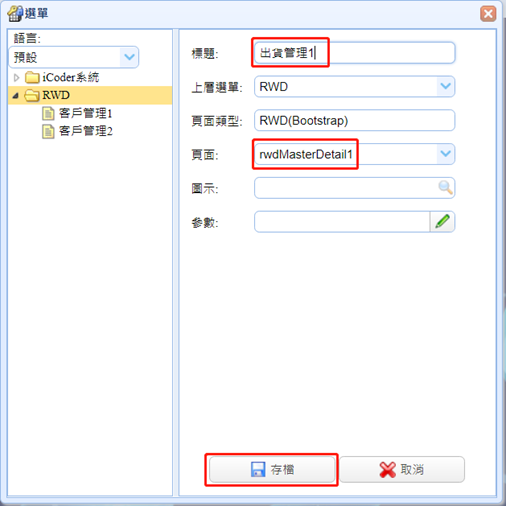
選中RWD節點,按新增按鈕,在RWD下增加一個子節點,【標題】輸入:"出貨管理1 ",【頁面】下拉選擇之前做的" rwdMasterDetail1 "的頁面,再按下保存鈕。

Step14>
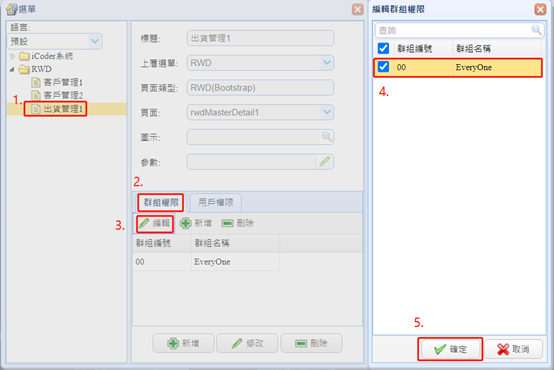
新增完後,給這個節點分配許可權,選中「出貨管理1」這個節點,點【群組權限】,點【編輯】,勾選" 00(EveryOne)"讓每個人都可以看見此表單,按下【確定】。

Step15>
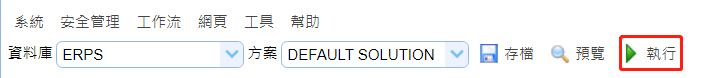
按下【執行】鈕,即可以開發者帳號登入使用者介面,並開啟表單編輯。