EEP.NET Core的架構
EEP.NET Core的架構,主要比照EEP.NET之前的架構為藍本,加上這幾年以Bootstrap為核心的RWD技術,將客戶所熟習的RWD組件也移植到EEP.NET
Core的架構中,並以ASP .NET Core的特性來實作組件。為了精簡架構加上因應現代網站的特性,中間層的Application
Server也正式抽換掉,當然原來A/P Server上的管理功能同樣會被實作,來達到系統控管的目的。
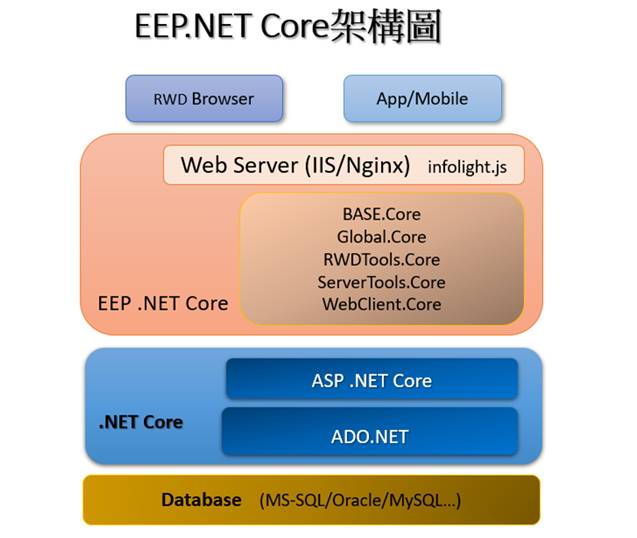
下圖為EEP.NET的架構圖,前端的介面目前以RWD組件支援了多種設備,就是PC端瀏覽器、平板電腦或手機APP等(未來會支援簡易的UWP通用Windwos桌面模組),透過IIS或Nginx(Web
Server)來提供前端的服務請求;而Infolight.js就是我們前端組件的JS程式庫 (bootstap版本為bootstap.infolight.
js);中間層就是EEP.NET Core的核心。

EEP.NET Core這層當中,包含下列的模組,如下說明:
l Base.Core: 此為EEP Core的最基礎元件(基類),包含與資料庫連結(使用ADO.NET)的元件,及登入與Session處理、所有Log的機制等。
l Global.Core: 類似EEP之前的Global Module,處理系統共用的Utility,包含系統資料表的處理。
l RWDTools.Core: 為RWD所有前端組件屬性與事件的包裝及前端網頁Render的方法。
l ServerTools.Core: 為EEP Core的Server端所有組件屬性與事件的包裝,除了基本的InfoCommand與UpdateComponent外,同樣有AutoNumber與Transaction等組件可以使用。
l WebClient.Core: 為實作的前端共用網頁,有兩個部分,一個為User Runtime要用的Login頁面與主畫面及其他共用網頁;另一個為專屬EEP Core的Design
Time設計器,用來方便讓開發者以視覺化的方式來設計前後端組件,包含新的Wizard程式與將整合進來的 iCoder智能產生器等等。
EEP.NET Core是以ASP.NET Core為核心,所以都會透過ASP.NET Core來實作以上的模組,存取資料的部分還是使用了ADO.Net方式,這部分與原來的.NET
Framework是一樣的。目前我們暫時優先支援MS-SQL,之後會擴展到Oracle/Mysql或其他更多的資料庫類型。
EEP.NET Core的功能
EEP.NET Core的功能與特色簡單說明如下:
1. 全新以.NET 5 建構EEP.NET平台
2. 跨平台,開發出來的軟體不僅可以在Windows平台上執行,還可以支援在Linux或MacOS上執行。
3. 可配合Visual Studio 2019及Visual Studio
Code等工具,產生100%的原始碼,供用戶編譯。
4. 採SOA架構,Server端與UI介面分離,方便配合這個UI多變的時代與設備環境。
5. 前端採Bootstrap框架,實現RWD介面,網頁、手機、平板只要開發一份程式碼及可一次搞定。
6. 另外提供視覺化的UI設計介面(Design Time介面),方便開發者前端RWD頁面的開發與維護。
7. 設計器中內建多種快速精靈可以高速產生Server端與前端RWD介面。
8. 內建 iCoder AI智能功能,可以透過Word/Excel表格導入即可自動產生表結構、Server端程式、前端網頁等。
9. Server端的管理功能,如: Server Method、Log(含SQL Log)、Login管理、新版的Workflow引擎(選購產品)等。
10. 依EEP往例,100%開放原始碼(授權程式除外),方便客戶繼承與技術轉移。