Client端就是瀏覽器,EEP Core的前端程式統一以JS為準,就以Chrome或MS Edge為例,Debug常用的幾個熱鍵如下:
Start/Stop Debug: (F12)啟動或停止Client端Debug功能。
Step Into:(F11)執行並移動到下一句要執行的語句上。
Step Over:(F10)同上,但不進入子程式函式內。
Step Out:(Shift+F11)執行到程式塊的末尾,在執行完該部分後,重新進入中斷。
Go/Continue: (F8)持續執行,一直遇到下一個中斷點。
下面以Chrome為例:
Step1>
首先Run起要偵錯的client畫面,接著在Chrome畫面打開的狀態下,點擊F12按鈕。

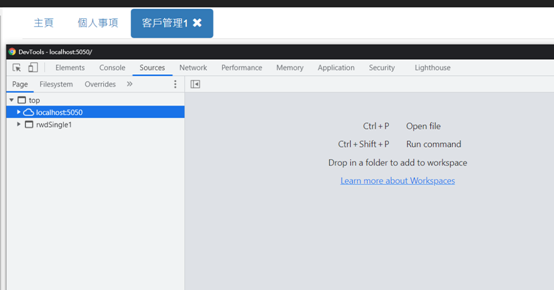
Step2>
在打開的F12畫面中找到「Sources」這個頁籤,同時在左邊的選單中選擇到需要偵錯的網頁名稱。

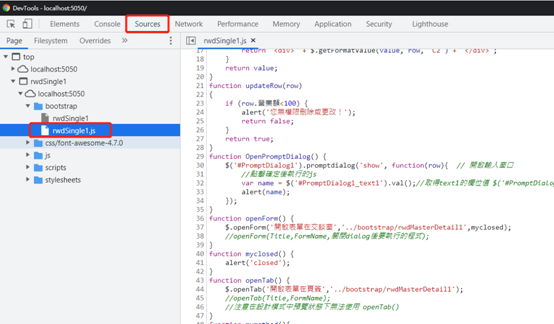
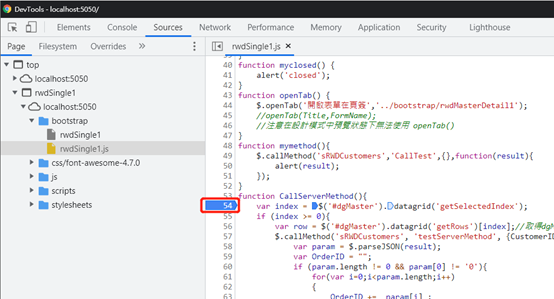
Step3>
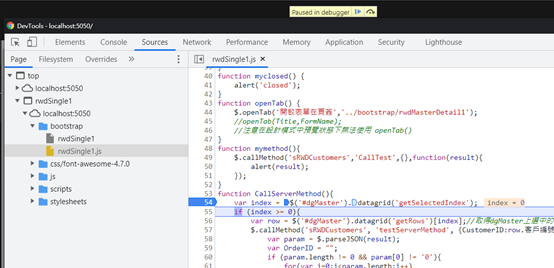
將斷點打在需要偵錯的位置,再將偵錯畫面重新刷新後,即可進行偵錯了。


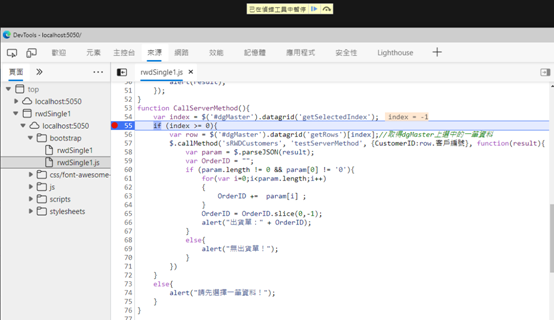
下面以Edge為例:
Step1>
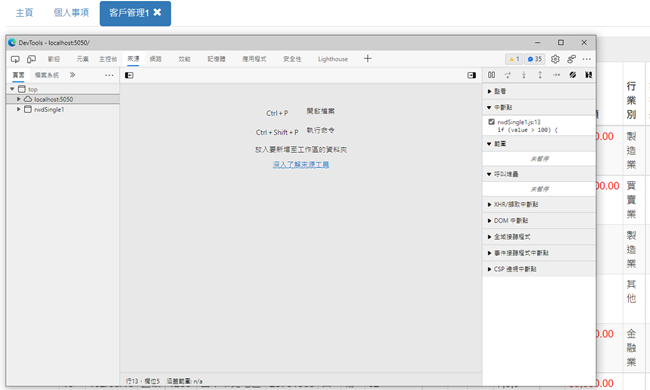
首先Run起要偵錯的client畫面,接著在Edge畫面打開的狀態下,點擊F12按鈕。

Step2>
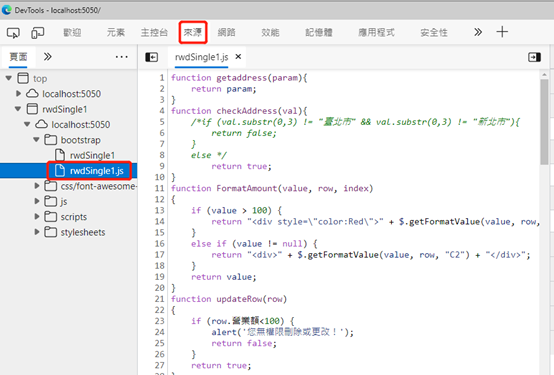
在打開的F12畫面中找到「來源」這個頁籤,同時在左邊的選單中選擇到需要偵錯的網頁名稱。

Step3>
將斷點打在需要偵錯的位置。這樣,將偵錯畫面重新刷新後,即可進行偵錯了。