我們再以產品資料為例,來說明ChatCoder如何以文字問答方式來開發表格的單檔管理系統。
Step1>
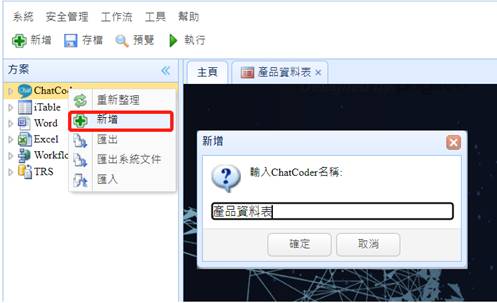
在Core方案中的"ChatCoder"的節點"右鍵"/"新增",然後輸入ChatCoder名稱為"產品資料表"並按下"確定"。

同樣的,在下方的提問當中,輸入表單名稱與資料表名稱,為了能夠準確控制資料表結構,這裡我們將產品資料表的欄位明確告知,避免誤差,如下:
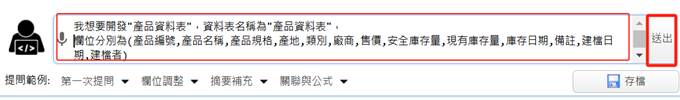
我想要開發"產品資料表",資料表名稱為"產品資料表",欄位分別為(產品編號,產品名稱,產品規格,產地,類別,廠商,售價,安全庫存量,現有庫存量,庫存日期,備註,建檔日期,建檔者)

按下"送出"之後,GPT會回應以下的內容:

Step2>
同樣的,透過提問來修正規格,如下:
產品規格為必填,產地與類別可以查詢。
類別可以下拉選擇(手機,電腦,小家電,配件,其他),產地可下拉選擇(台灣,中國大陸,日本,東南亞,其他)。
建檔日期預設為今天,建檔者預設為登入者,安全庫存預設為0。建檔日期,庫存日期,建檔者為唯讀。
按下"送出"之後,ChatGPT重新回應如下:

Step3>
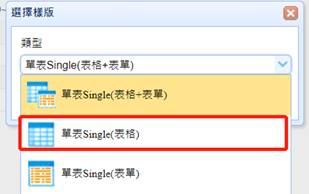
接著按下"匯出欄位"來透過GPT來產生了iTable的欄位規格,如下同樣選擇樣板,這裡我們選擇"單表"的多列Table方式並按下"確定":

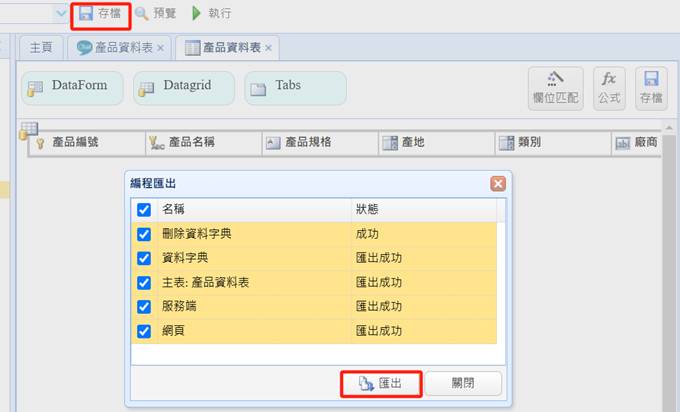
產生iTable之後,如果沒有要改甚麼,我們就直接按下左上角的"存檔",並勾選所有的"編程匯出"項目,即可產生資料表、服務端組件、前端RWD網頁等。

Step4>
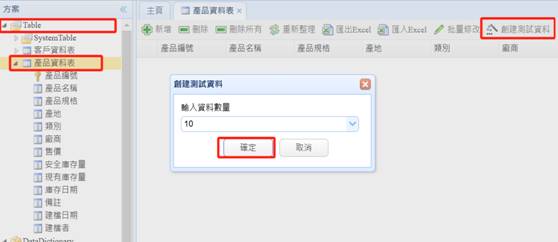
接著我們試著透過GPT來產生測試資料,如下,在方案中找到"Table"節點打開已產生的Table,點選剛剛產生的"產品資料表",然後按下右邊的"創建測試資料",此時可以選擇你要創建的資料數量,預設為10筆,按下"確定"即可。

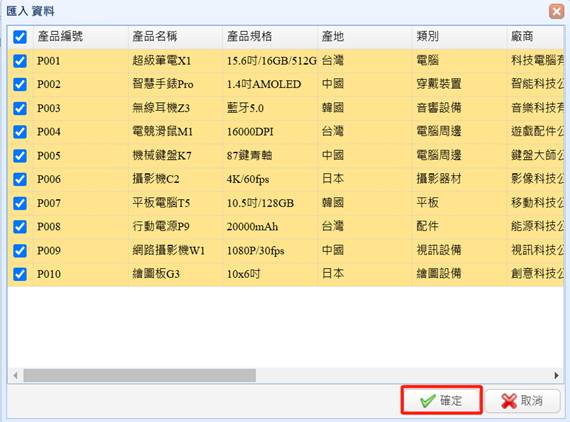
產生的結果如下,可以勾選那些資料要產生,按下"確定"即可產生到產品資料表中。

Step5>
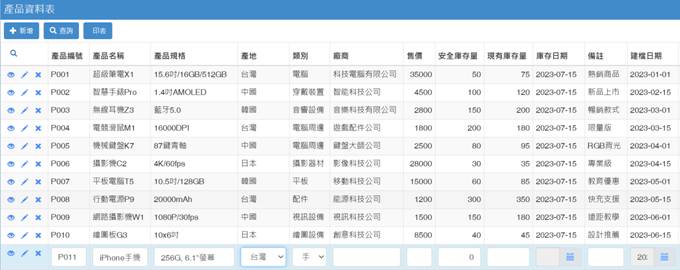
最後回到iTable的"產品資料表",按下"預覽"查看一下開發出來的效果,如下:

按下"新增"之後,產品編號可以自由輸入,預設值也會自動出現(產地與類別還有建檔日期與建檔者),產地與類別也分別可以下拉選擇,包括存檔前的必填檢查等等。
Step6>
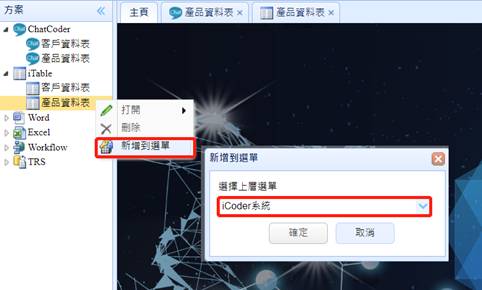
除了"預覽"之外,如果要給發布給使用者來使用的話,也可以透過"iTable"的右鍵選擇"新增到選單"並選擇"上層選單"看要放入那一個Menu(功能表)之下,來讓使用者使用(權限預設是給"EveryOne"所有人使用),這樣就可以發布給使用者來使用了。