EEP的ChatCoder,目前結合了強大的GPT大型語言平台,包括OpenAI
ChatGPT/Azure OpenAI/Claude等三種最常用且強大大型語言模型,EEP已經幫你串接好這些平台的API接口,讓你只要申請好這些平台的API
Token(金鑰),即可立即享用EEP所帶來的AI功能。設定的方式如下:
Step7>
首先以開發者帳號登入,然後在"工具"打開"設定"頁面,如下。

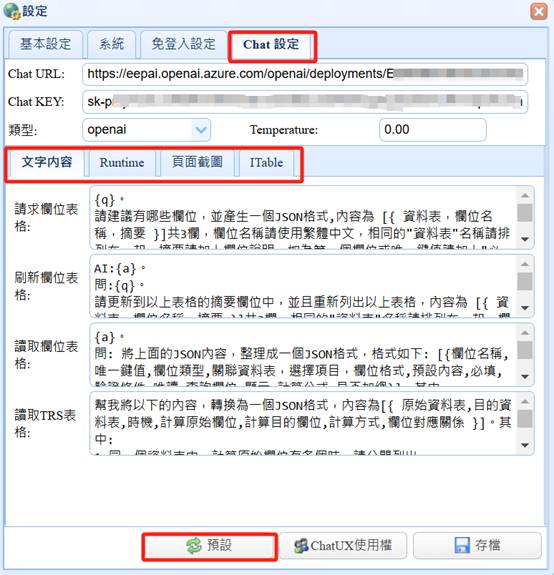
在"Chat設定"頁簽中來設定。

其中上面的設定說明如下:
Chat URL: 這是AI平台的API網址的設定,請根據不同的AI平台來設定其API的網址(申請API KEY十,每個平台會給一個獨立網址讓你調用)。
Chat KEY: 你所申請的API KEY或Token,通常會是一串很長(32~128Byte)的Token。
類型: Chat API的平台,這裡可以選擇OpenAI/Azure/Claude等三種,未來如果還有更多常用的AI平台,可以再擴增。
Temperature: 溫度設定,代表控制AI的發散程度,通常應用於設計系統,需要嚴謹一點,不要讓AI過於發散,否則每次的答案都不太一樣,就很難控制準確性,建議設定為0.1(0到1之間)。
Step8>
接著分別說明ChatCoder以下4個頁簽的Prompt設定(提示設定)。如果內容為空白,可以按下最下面的"預設"按鈕,系統會自動幫你預設好每個Prompt的內容。每個Prompt我們已經做了最佳的優化,如果開發者有更好的Prompt可以自行修改或增減,來達到最佳的效果。
Step9>
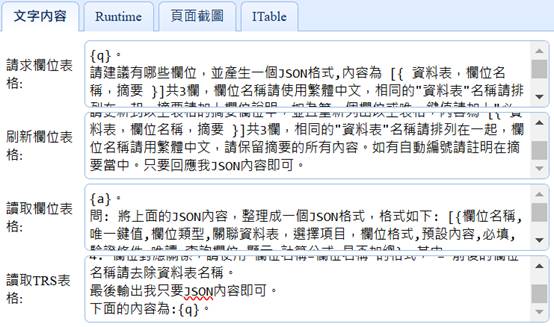
[文字內容]: 以文字交談模式來產生頁面的Prompt設定。

請求欄位表格: 第一次詢問時的Prompt,用來回應產生的資料表建議。其中{q}為開發者詢問的內容,格式為JSON(資料表,欄位名稱,摘要)。
刷新欄位表格: 第二次以上詢問的Prompt,用來更新最後的資料表建議。其中{a}為上一次AI回復的內容,{q}為開發者新的詢問內容。
讀取欄位表格: 將最後的建議結果(JSON格式)轉成iTable可以讀取的資料字典格式,也是JSON格式。其中{a}為AI最後的回覆內容。
讀取TRS表格: 在TRS模組中設定資料表的過帳關係時,可以透過這裡的Prompt來產生"問AI"的結果。其中{q}為開發者詢問的內容。
Step10>
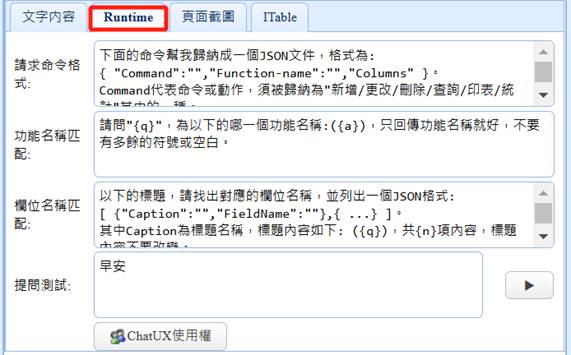
[Runtime]: 在執行模式下(ChatUX),用來分析使用者使用自然語言的Prompt設定。

請求命令格式: Runtime ChatUX的Prompt內容。{q}為使用者的命令內容,{d}代表今天的日期。
功能名稱匹配: 提問User命令中可能是功能表中的哪一個功能。{q}為使用者的命令。{a}為所有的功能表名稱,EEP會自動讀取該用戶所有有權使用的功能表。
欄位名稱匹配:提問User命令中是否有針對欄位名稱的匹配。{q}為使用者的命令,{a}為找到的目標表單上的所有欄位名稱。
提問測試:這裡可以輸入任何的提問內容,以API的方式呼叫ChatGPT並取得詢問結果,用來測試API是否暢通或一般問答測試。
ChatUX使用權: 這是Runtime時期ChatUX的使用權設定,可以設定那些群組的User可以使用ChatUX進行自然語言的操作行為,以群組為單位,設定畫面如下:

'00'的EveryOne代表每個User都可以使用,如果要特定的User才能使用,請建立一個或多個群組,並勾選即可。
Step11>
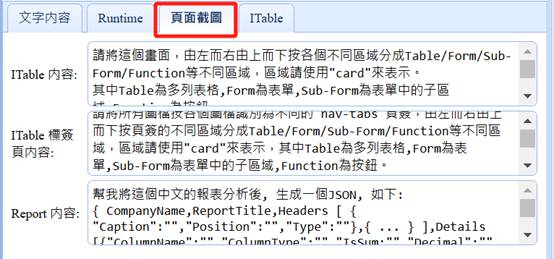
[頁面截圖]: 以上傳截圖的模式來設計頁面或報表的Prompt設定。

ITable內容: 用來設定單一截圖解析成頁面的Prompt,會刻意整理畫面中的各區域的類型,包括Table(多列表格)/Form(表單)/Sub-Form(子表單)/Function(功能表)等區域,來配合EEP iTable的設定規格,同樣以JSON格式輸出。
ITable標籤頁內容: 用來設定多個截圖解析成頁面的Prompt,在此多個截圖代表一個頁面有多個頁簽,每個頁簽必須拆開成多個截圖才能夠在此一次解析。輸出格式與單一截圖一樣,只是多了一個"Tab-Title"代表頁簽的標題。
Report內容: 用來設定報表截圖的解析成查詢頁面與Excel套表的Prompt。解析時會刻意將報表分成Header(表頭)/GroupHeader(群組表頭)/Detail(表身)/GroupFooter(群組表尾)/Footer(表尾)等區域,並解析各區的欄位明細,同樣以JSON格式輸出。
Step12>
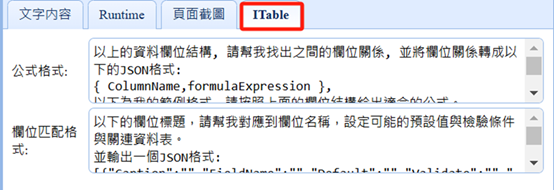
[ITable]: 在iTable設計模式下所提供AI功能的Prompt設定。

公式格式: 用來自動設定iTable中各欄位中間是否有公式計算上的關係。同樣以JSON格式輸出。
欄位匹配格式: 用來自動設定iTable中各欄位與實體資料表結構的對應關係,除了自動對應欄位名稱外尚可以自動設定關聯關係、預設值、檢驗條件等。其中{:captions}代表iTable的所有欄位標題,{:columns}代表對應的實體欄位名稱,{:tables}代表所所有的實體資料表名稱。