以PieChart、LineChart、BarChart的方式呈現資料。
這邊是以
DataGrid 搭配Chart元件使用為例,下面以"rwdQuery"為例。
Step1>
首先,先簡單介紹LineChart的屬性設定。
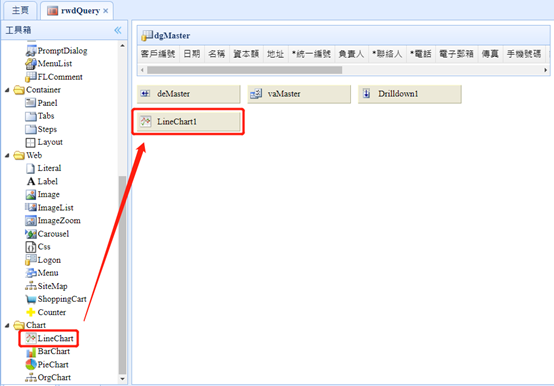
從工具箱裡拖拉一個【LineChart】元件到設計畫面上,如下:

Step2>
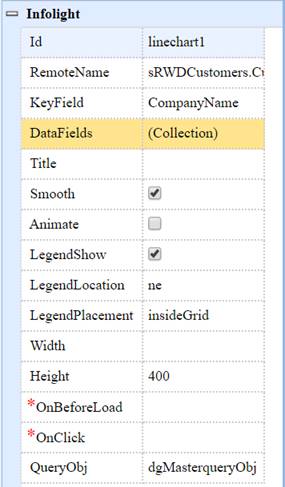
LineChart主要需要設定的屬性如下:
|
RemoteName |
設定LineChart的資料來源,此處設定為"sRWDCustomers.客戶資料表" |
|
KeyField |
設定作為X軸項目的欄位(分類項目欄位),此處設定為 "名稱" |
|
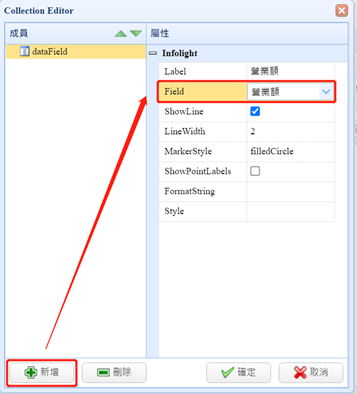
DataFields |
|
|
LegendShow |
是否顯示圖例說明。此處設定為true |
|
QueryObj |
搭配的查詢視窗id。(datagrid的ID+queryObj),此處設定為 "dgMasterqueryObj"。 |

Step3>
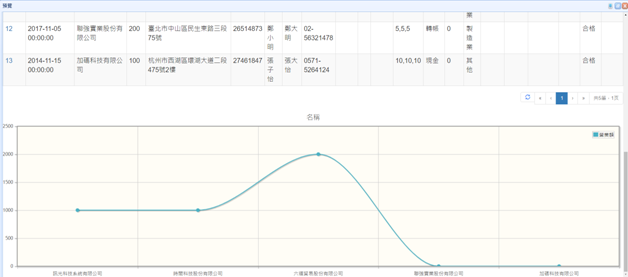
設定完成且存檔後,預覽畫面如下:
可透過查詢過濾資料,讓LineChart呈現過濾後的圖表。

Step4>
再來,簡單介紹BarChart的屬性設定。
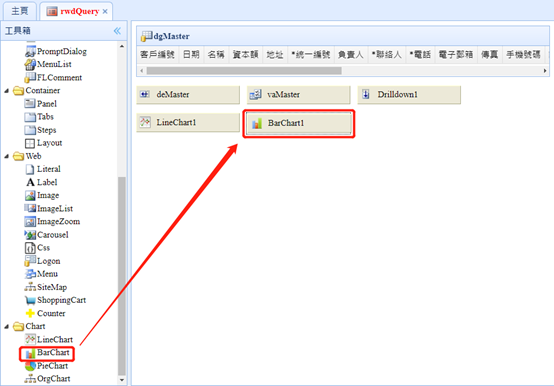
從工具箱裡拖拉一個【BarChart】元件到設計畫面上,如下:

Step5>
BarChart主要需要設定的屬性如下:
|
RemoteName |
設定BarChart的資料來源,此處設定為 "sRWDCustomers.客戶資料表"。 |
|
KeyField |
設定作為 X軸項目的欄位(分類項目欄位),此處設定為 "名稱"。 |
|
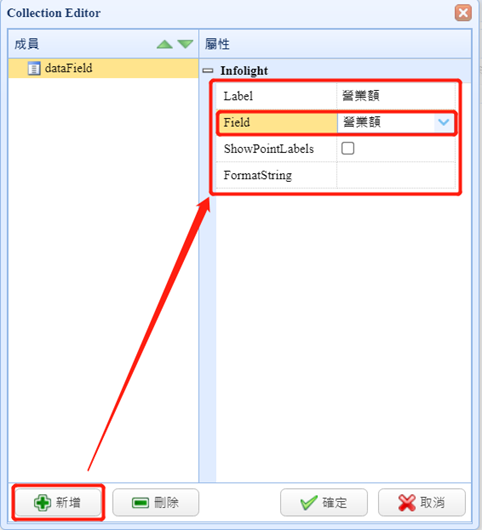
DataFields |
設定作為 Y軸項目的欄位(資料來源數值欄位)。此處設定為 "營業額"。
|
|
LegendShow |
是否顯示圖例說明,此處設定為 true。 |
|
QueryObj |
搭配的查詢視窗id。(datagrid的ID+queryObj),此處設定為 "dgMasterqueryObj"。 |
Step6>
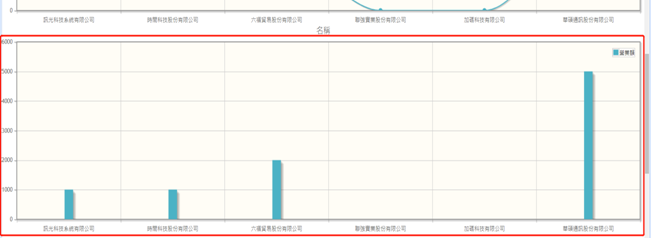
設定完成且存檔後,預覽畫面如下:
可透過查詢過濾資料,讓BarChart呈現過濾後的圖表。

Step7>
再來,簡單介紹PieChart的屬性設定。
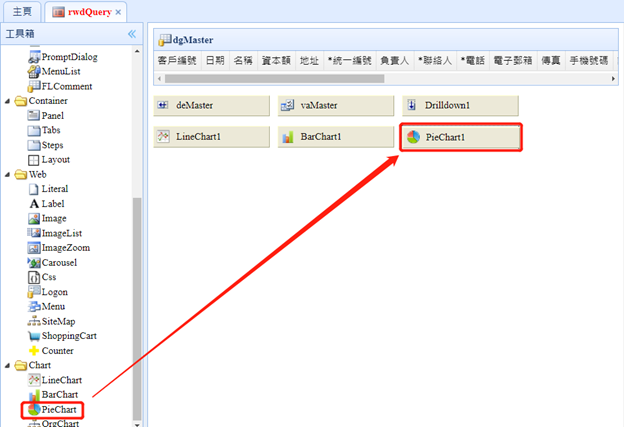
從工具箱裡拖拉一個【PieChart】元件到設計畫面上,如下:

Step8>
PieChart主要需要設定的屬性如下:
|
RemoteName |
設定PieChart的資料來源,此處設定為 "sRWDCustomers.客戶資料表"。 |
|
LabelField |
設定作為分類項目欄位,此處設定為 "名稱"。 |
|
ValueFields |
設定作為資料來源數值欄位,此處設定為 "營業額" |
|
LegendShow |
是否顯示圖例說明,此處設定為 true |
|
QueryObj |
搭配的查詢視窗id。(datagrid的ID+queryObj),此處設定為 "dgMasterqueryObj" |
Step9>
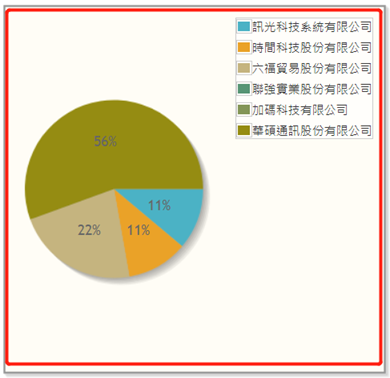
設定完成且存檔後,預覽畫面如下:
可透過查詢過濾資料,讓PieChart呈現過濾後的圖表。