10-1ChatCoder概念與架構
u概念
隨著OpenAI的ChatGPT爆紅,絕大多數的程式碼皆可以透過ChatGPT來產生,未來幾年將對程式師的我們產生重大影響。同樣標榜要以AI智能來快速開發應用軟體的iCoder平台,遇到如此巨大的轉折,當然也要善用ChatGPT強大的自然語言處理模型及能理解人類語言語義,來充分揮發ChatGPT在分類與歸納的功能,協助iCoder可以根據開發者使用自然的規格語言,來快速開發出應用軟體系統。
iCoder提供了一個新的ChatCoder模組,該模組透過OpenAI API來讀懂你的應用需求,開發者以文字或口述(語音轉文字)來描述需求與規格,可在2分鐘內將你的文字需求轉換成iCoder的系統規格,再自動產生應用系統模組與對應的程式碼,並可立即執行結果。當然,也可透過ChatGPT來取得應用需求與規格的建議,再以此內容來快速產生應用系統,即使你不太會寫程式。
除了ChatCoder外,還提供了一個Runtime ChatUX引擎,讓使用者以文字或語音方式來操作應用系統,如「我想統計一下訂單資料,今年第一季,業務員為COCO」。「幫我印出去年第4季的損益表」。「幫我增加一個用戶,用戶編號A017,名稱為TOBY,部門為業務部」等等。最後使用者只需要按下確認即可完成操作,大幅降低系統操作門檻與簡化步驟,讓企業迎向AI的新年代。
u架構
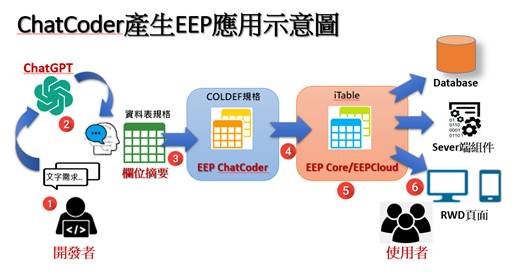
因為ChatGPT可以理解人類的自然語言,所以只要將開發者所提出來的需求,先讓ChatGPT來建議規格(狹義來說是建議資料表結構),如圖,步驟如下:

Step1> 開發者提出文字需求,透過ChatGPT產生建議的資料表規格,只需欄位名稱與摘要。
Step2> 然後讓開發者不斷補充欄位規格(也就是欄位摘要),透過ChatGPT重新整理出新的規格。
Step3> 當開發者滿意規格之後,接著透過ChatCoder將上述的規格轉成iCoder的欄位定義,這個欄位定義也是可以即時修改的,如果ChatGPT沒有整理好或誤動作的話。
Step4> 有了欄位定義之後,ChatCoder就可以將欄位定義轉成iTable的規格(視覺化的前端設計器)。
Step5> 到了iTable之後,就與一般的視覺化開發工具差不多了,可以拖拉點選進行欄位與屬性的調整。
Step6>
最後,透過iTable可以自動產生Table
Schema、Server端資料存取模組、前端RWD頁面等,一氣呵成,這樣就可以完成你的應用系統了。
以上步驟,如果都沒有人為干預的話,如只要輸入「我要開發一個員工管理」,2分鐘內即可無中生有,自動幫你產生一個透過ChatGPT所建議的員工管理系統(注意,ChatGPT每次提出的建議都會些微的差異)。
uChatUX架構
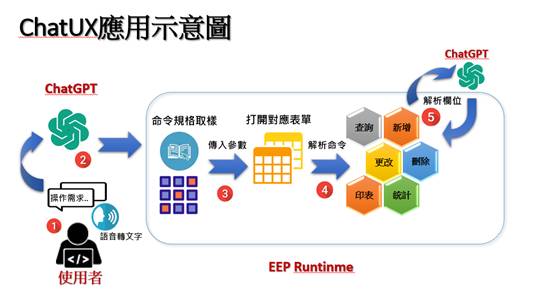
除了開發外,也可以利用ChatGPT強大的自然語言理解能力,讓使用者以自然語言的文字或語言(語音轉文字)轉換成Runtime的執行命令,輔助使用者來直接對應用系統進行操作,除了可以打開對應的表單查詢外,還可以對其進行新增、更改、刪除、印表等動作,可大幅降低系統操作門檻與簡化操作步驟等。如下為ChatUX的示意圖,步驟如下:

Step1> 主畫面提供一個新的ChatUX介面讓使用者可以用文字或語音輸入自然語言命令。
Step2> 經過OpenAI API歸類與整理成EEP的命令規格格式,也就是使用者的自然語言會被整理成這樣的格式: (功能名稱,動作,欄位對應參數)。
Step3> 接著ChatUX將命令格式進行取樣的處理,透過EEP的MENU選單查詢有沒有相近的功能名稱,如果有就直接打開這個對應選單的表單;也可能找到多個選單就由USER來選擇決定;如果沒有的話,將所有選單功能名稱傳入給ChatGPT來判斷"此功能"比較接近哪個MENU選單,如果找得到就打開這個對應表單。
Step4> 打開這個表單時,透過URL傳入命令格式中的動作與欄位對應參數,此時EEP的RWD表單中會自動偵測這個傳入的命令格式,並進行解析。解析之後會進行以下的動作:
|
動作 |
欄位對應參數 |
|
查詢 |
取出欄位對應,進行查詢動作 |
|
新增 |
取出欄位對應,進行新增動作 |
|
更改 |
取出欄位對應,查詢後進行更改動作 |
|
刪除 |
取出欄位對應,查詢後進行刪除動作 |
|
印表 |
取出欄位對應,查詢後進行印表動作 |
Step5> 進行欄位對應參數時,為了符合自然語言,使用者所表達欄位不一定與表單上的欄位一致,所以當欄位對應找不到時,就會讓ChatGPT將該欄位與表單內實際的欄位進行分析那一個欄位必較接近,來達到自然語言的目地。