7-10 自增值 自動編號
當您的自動編號欄位使用資料庫的Identity自增值型態時,需要做一些程式處理,以顯示資料庫裡最新的值返回到畫面上。
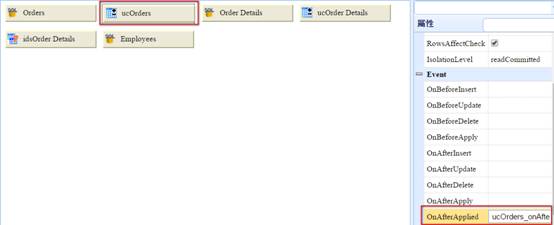
Step1> 打開前面做的sOrders這個ServerPackage,找到自增值欄位所對應的UpdateComponent元件,這裡以主檔的OrderID為例,在ucOrders的OnAfterApplied屬性上點兩下進入事件。

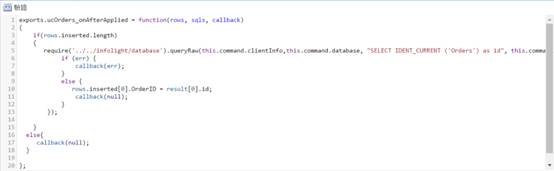
Step2> 在事件裡加入下面代碼:
if(rows.inserted.length)
{
require('../../infolight/database').queryRaw(this.command.clientInfo,this.command.database,
"SELECT IDENT_CURRENT ('Orders') as
id", this.command.options, function (err, result) {
if
(err) {
callback(err);
}
else {
rows.inserted[0].OrderID = result[0].id;
callback(null);
}
});
}
else{
callback(null);
}
註:Orders為資料表名稱,OrderID為欄位名稱。

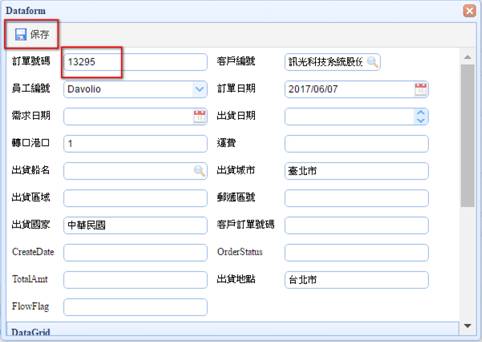
Step3> 開啟wMasterDetai表單,將DataForm的ShowApplyButton屬性勾選。

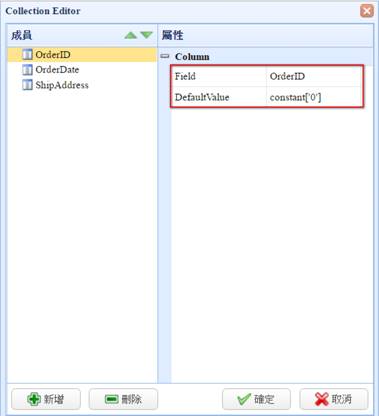
Step4> 並找到預設值元件deMaster,給OrderID欄位一個預設值0。

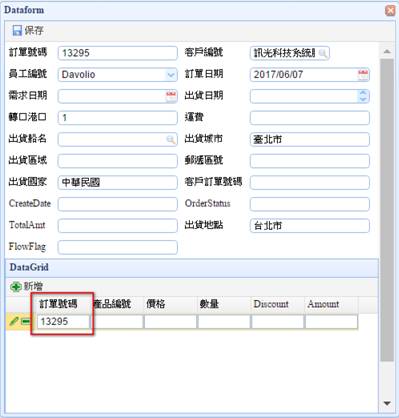
Step5> 保存後執行頁面,在DataForm上方會增加一個保存按鈕,新增一筆主檔資料,輸入完畢後先按下保存鈕存檔,此時資料庫裡自增值的最新值會帶回到畫面上,就時候就可以繼續編輯明細資料了。