逐步執行:
Step Into:(F11)執行並移動到下一句要執行的語句上。
Step Over:(F10)同上,但不進入嵌套的函式。
Step Out:(Shift+F11)執行到程式塊的末尾,在執行完該部分後,重新進入中斷。
下面先以IE為例:
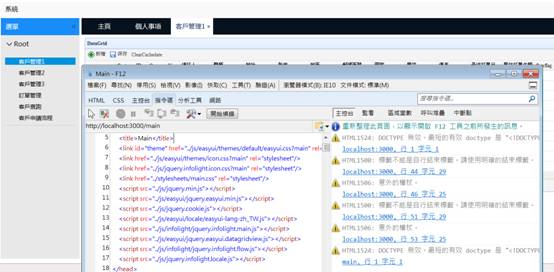
Step1> 首先Run起要偵錯的client畫面,接著在IE畫面打開的狀態下,點擊F12按鈕。

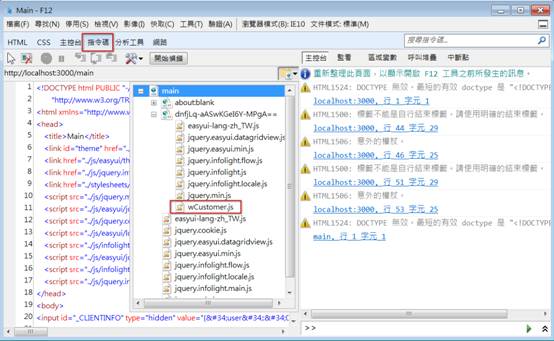
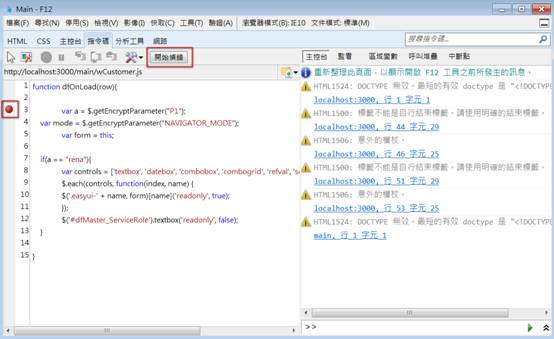
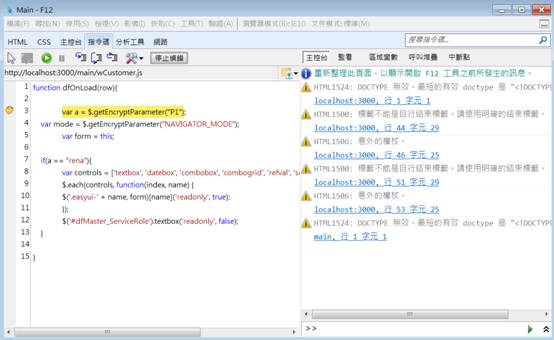
Step2> 在打開的F12畫面中找到「指令碼」這個頁籤,同時在右邊的下拉選單中選擇到需要偵錯的網頁名稱。

Step3> 將斷點打在需要偵錯的位置,最後點擊「開始偵錯」。這樣,將偵錯畫面重新刷新後,即可進行偵錯了。


下面以Chrome為例:
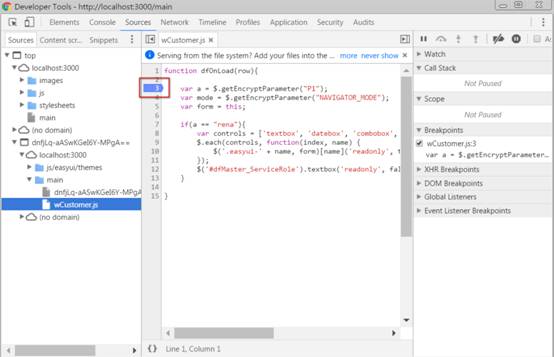
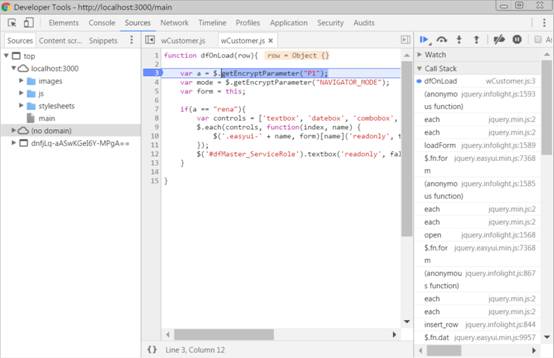
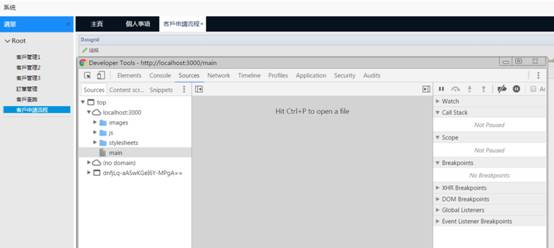
Step1> 首先Run起要偵錯的client畫面,接著在Chrome畫面打開的狀態下,點擊F12按鈕。

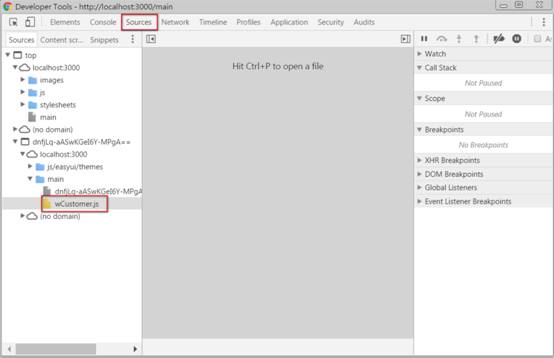
Step2> 在打開的F12畫面中找到「Sources」這個頁籤,同時在左邊的選單中選擇到需要偵錯的網頁名稱。

Step3> 將斷點打在需要偵錯的位置,再將偵錯畫面重新刷新後,即可進行偵錯了。