5-7 RWDCard瀑布流
瀑布流是一個較適合手機瀏覽模式,並且可以客製化的看板元件。EEP瀑布流元件是類似RWDTab的延伸,簡易的操作加上可以顯示多元資訊,來彌補EEP入口資訊的功能缺口,讓企業內部的訊息流通更加迅速,產生綜效作用。
Step1>
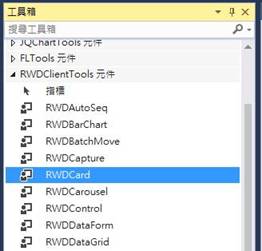
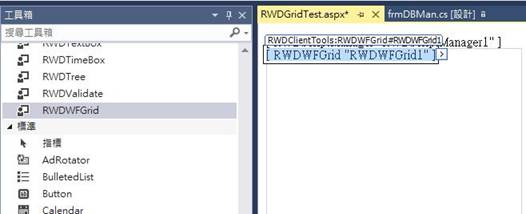
首先,從VS的工具箱中的RWDClientTools元件將RWDWFCard拉到aspx的設計畫面中。

Step2>
此時存檔查看頁面已經有一個瀑布流的版面。

Step3>
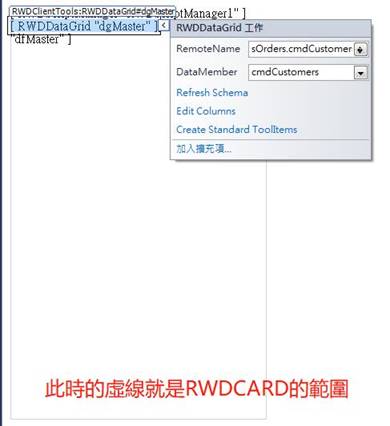
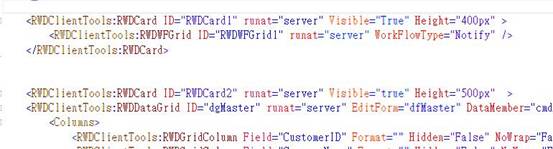
我們來放一個簡單的RWDDataGrid進去,可以用精靈建置一個頁面將Grid複製進來,或自行從工具箱拉一個RWDDataGrid,並綁定好RemoteName與DataMember。
Step4>
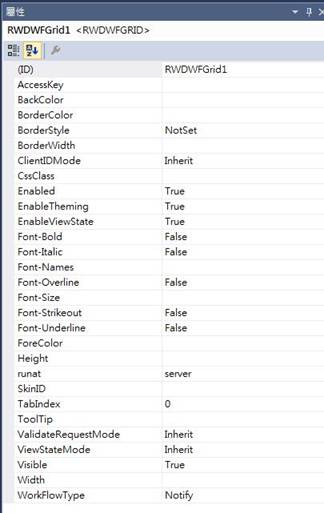
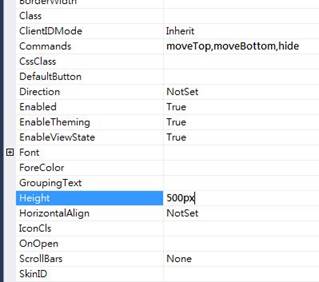
在RWDCard可以設定常用屬性。
『Height』屬性:設定瀑布流的預設高度,每一個Grid的預設高度不一定是10筆。
『Width』屬性:RWD大部分的元件都無法設定Width因為會失去RWD的效果。
『Commands』屬性:預設為【moveTop,moveBottom,hide】。將不需要的刪除即可。
moveTop 移至頂端
moveBottom 移至底部
hide隱藏

Step5>
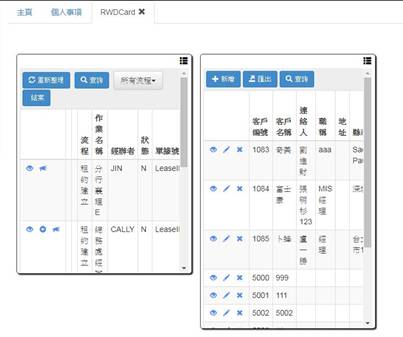
存檔後重新整理即可看到畫面。

Step6>
為了示範瀑布流的效果,我們RWD這次有新做出一個元件RWDWFGRID裡面為簡易的代辦事項。拉一個新的RWDCard的步驟這邊就不額外贅述。


Step7>
RWFGRID有一項屬性要特別去設定,因為此元件是簡易辦的個人事項,所以是要選擇WorkFlowType的有Notify、ToDoHis、ToDoList、Warning可以選擇。存檔之後 重新整理即可看到完成效果。