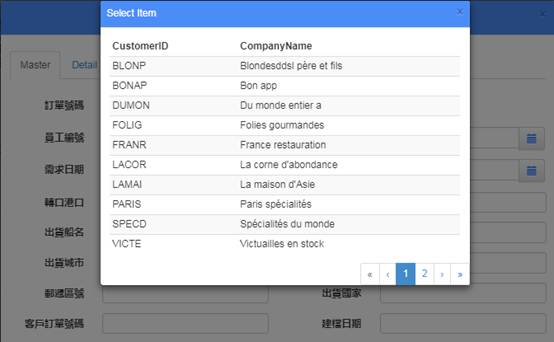
Refval開窗選單元件,用戶通過按鈕打開一個grid,同時可以查詢每個欄位上的資料。
Step1>
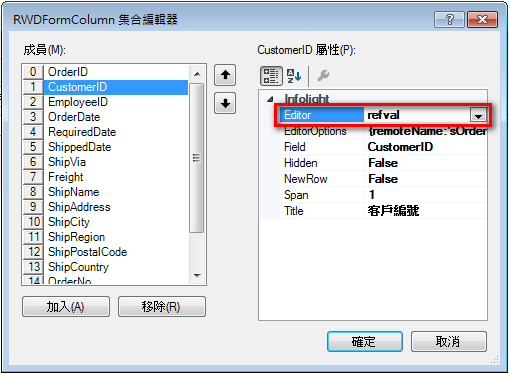
打開rOrders表單,找到dfMaster這個DataForm元件,Columns編輯器中的CustomerID,將Editor修改為refval,這樣這個欄位就是以refval形式顯示了。

Step2>
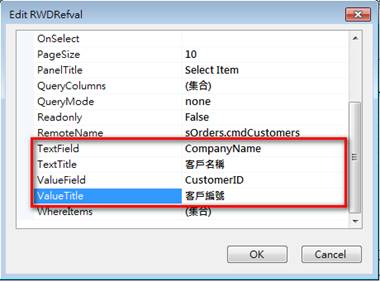
接下來同ComboBox一樣,可以設定TextField和ValueField的欄位。Columns這個屬性也可以不設定,在不設定的情況下,系統自動會根據TextField和ValueField設定的欄位來顯示在grid上,同時根據ValueTitle和ValueTitle顯示在Grid的Caption上。

Step3>
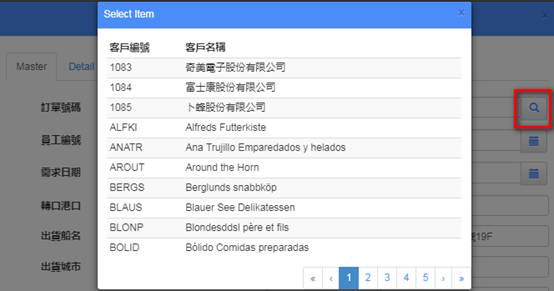
設計完成後,我們就可以查看瀏覽的效果。

Step4>
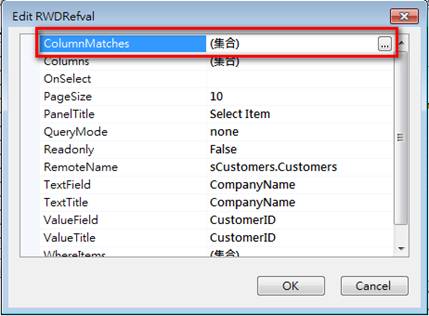
Refval元件還有一個強大的功能,就是ColumnMatch傳回功能。我們再次打開dfMaster這個DataForm元件的CustomerID欄位,EditorOptions編輯器進入,找到ColumnMatches屬性。

Step5>
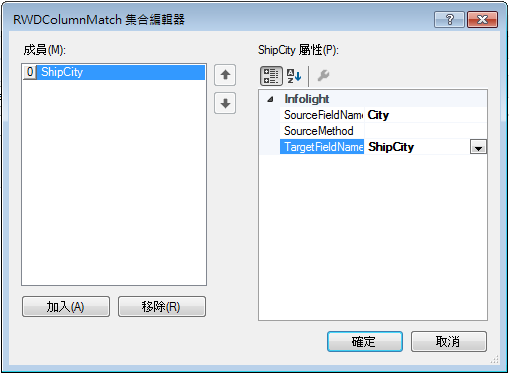
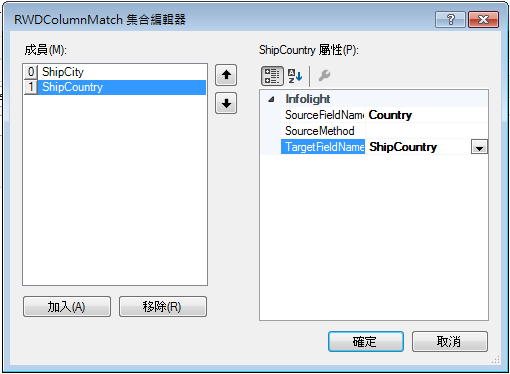
加入2個Items,分別為ShipCity、ShipCountry,ShipCity的SourceFieldName點選City、TargetFieldName點選ShipCity;ShipCountry的SourceFieldName點選Country、TargetFieldName點選ShipCountry。


Step6>
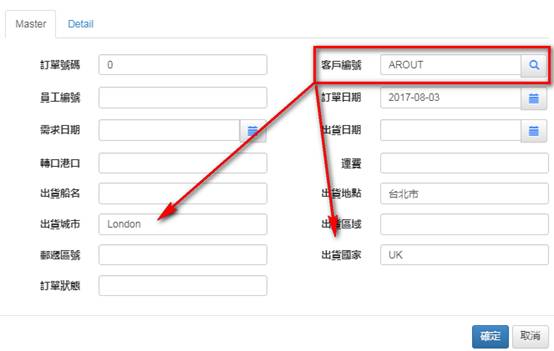
保存後看一下效果:選擇一筆客戶資料後,會帶回該筆資料的縣市、國家值到訂單上的出貨城市、出貨國家欄位。

Step7>
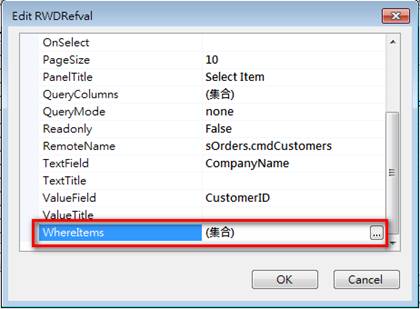
若要對Refval元件進行過濾,可以使用WhereItems功能。一樣打開dfMaster這個DataForm元件的CustomerID欄位,EditorOptions編輯器進入,找到WhereItems屬性。

Step8>
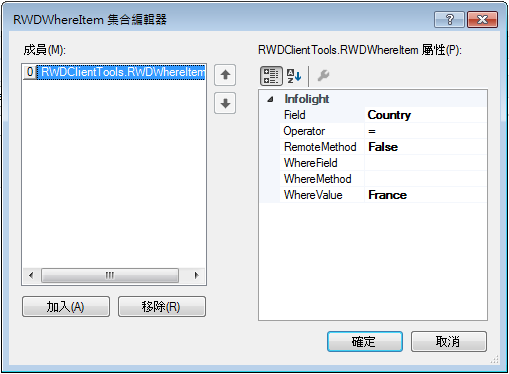
加入一個過濾選項,對資料來源的"國家"欄位做過濾,Field選擇Country,過濾方式有三種,選擇其中一種方式使用:
(1)WhereField:過濾方式依據表單中的欄位值。
(2)WhereMethod:過濾方式依據Function(JS/CS),並搭配RemoteMethod屬性,若為JS方法,RemoteMethod設為False;若為C#方法,RemoteMethod設為True。
(3)WhereValue:過濾方式依據固定值。這裡我們用此種方式,填上France,代表只過濾出國家=France的資料。
Operator屬性為運算子符號,在此設置為=。

Step9>
保存後我們來查看一下結果,資料來源已過濾出Country=France的資料: