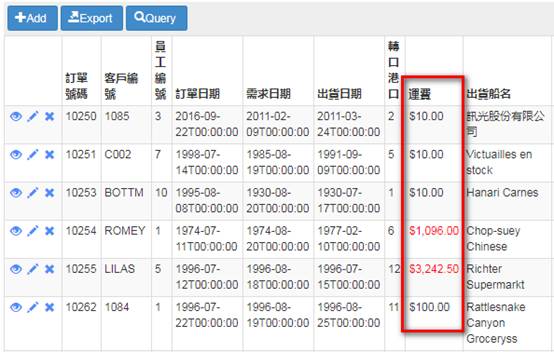
我們來介紹在Grid的Columns屬性中的最後一個重要的屬性FormatScript。這個屬性用於用戶可以通過動態的js程式判斷給予欄位顯示格式,這裡我們以超過100,顯示的字體顔色為例子。
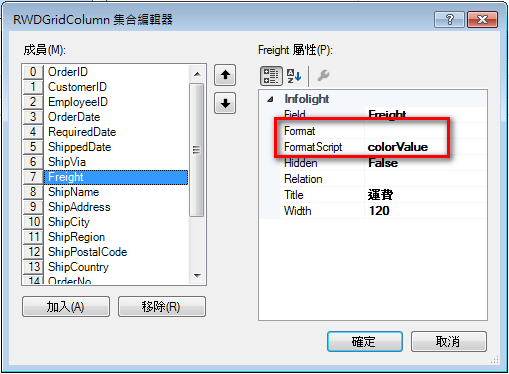
Step1> 首先,在Freight欄位上的FormatScript屬性輸入自定義js方法的名稱,並把前面設定的Format屬性清空,Format和FormatScript擇一使用。

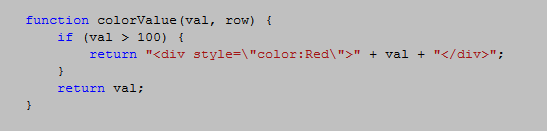
Step2> 接著,在source上輸入js的方法如下:

function colorValue(val, row) {
if (val
> 100) {
return "<div
style=\"color:Red\">" + val + "</div>";
}
return val;
}
當遇到原來的程式中對這個欄位有特定的格式要求的時候,修改的寫法如下:
function colorValue(val, row, format) {
if (val > 100) {
return
"<div style=\"color:Red\">" + $.getFormatValue(val,
row, "C2") + "</div>";
}
else if (val != null)
{
return
"<div>" + $.getFormatValue(val, row, "C2") +
"</div>";
}
return val;
}
這樣,在超過100元運費時,資料會以紅色字體來顯示。