在Metro介面選單中,透過選單的外表就可以看到一些內容,如可以在選單直接看到推播內容、文字、圖像、動畫、遊戲、及檔案管理等等功能方塊,極為簡潔明瞭,大大降低了用戶學習成本。在這樣潮流的驅使下,EEP利用了jQuery的社群整合了一個類似Metro的第三方組件,透過這個組件可以輕易實現部分的Metro介面
Step1>
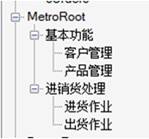
透過EEPManager的『Menu Utility』來建立下圖中的MobileMetroRoot,並建立「基本功能」與「進銷貨處理」兩個分類節點,然後下面各有幾個功能項目。在使用JQMetro時,必須記住MetroRoot的MenuID,因為JQMetro元件必須設定MetroRoot才能使用。

注意:在這裡建立Tree的節點與我們建立一般的Menu節點有點小差異,一般Menu我們在建立時,只需要建立Root及其下的節點功能項即可,即兩層結構。但在建立Metro時,我們需建立Metro Root外,還要在Root下建立幾個Metro分類的子目錄節點,因此是以上下的三層結構來存放在MenuTable中,但這些設定會與Menu功能共同存在MenuTable的系統資料表中。
Step2>
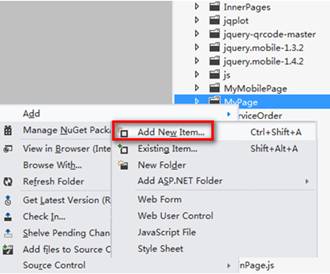
在VS的方案總管中找到JQWebClient下的目錄資料夾,右鍵滑鼠Add->AddNewItem,增加一個bMetro的網頁。

Step3>
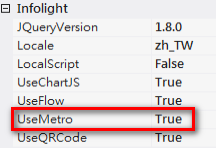
從JQMobileTools工具箱中拖入一個JQScriptManager元件,設定UseMetro屬性為True。

Step4>
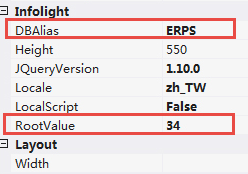
再從JQMobileTools工具箱中拖入一個JQMetro元件,設定連接的DBAlias以及Metro的RootValue。

Step5>
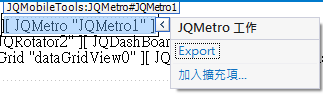
點擊JQMetro元件右上角的『Export』選項,打開設計畫面。由於前面我們在EEPManager上已經設定過這些Menu項目了,因此在打開JQMetroEditForm時會出現前面已經設定好的節點。

Step6>
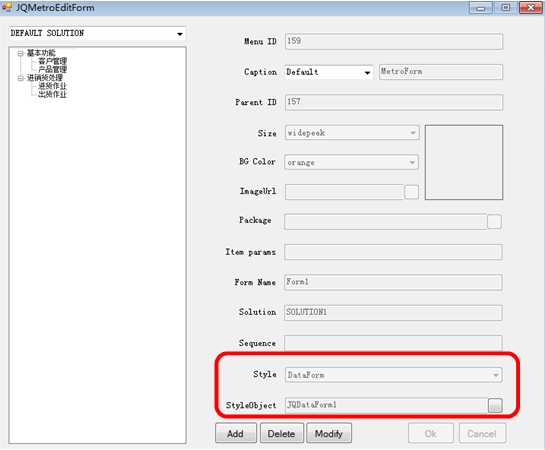
選單功能上有Style與StyleObject兩個新的設定項目

Style屬性為下拉列表,選擇要在metro中呈現的專案類別,分為:
None(預設為None,就是原來一般Menu項目) 、DataGrid、DataForm、Chart(統計圖) 、Dashboard(儀表) 、Image(圖檔輪播) 、Text(文字輪播)。
StyleObject屬性直接對應上方選擇的類別,選擇設計畫面中已有的控件,值填寫的是控件id,點擊右邊的按鈕會彈出選擇控制項窗。
Step7>
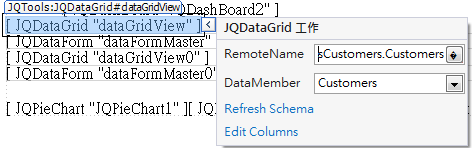
下面以DataGrid為例:從左邊JQClientTools工具箱中拖入JQDataGrid元件,設定RemoteName和DataMember屬性

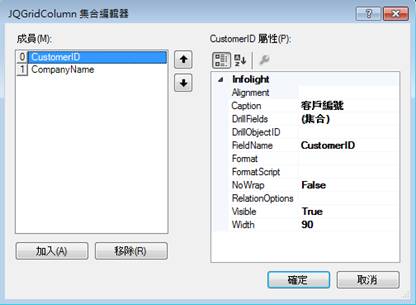
點擊Edit Columns,添加欲顯示的欄位

Step8>
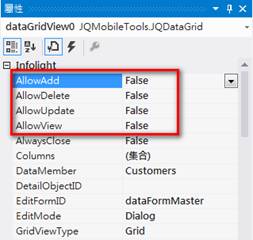
為了版面的美觀,我們將DataGrid的AllowAdd、AllowUpdate、AllowDelete、AllowView屬性設為False。

Step9>
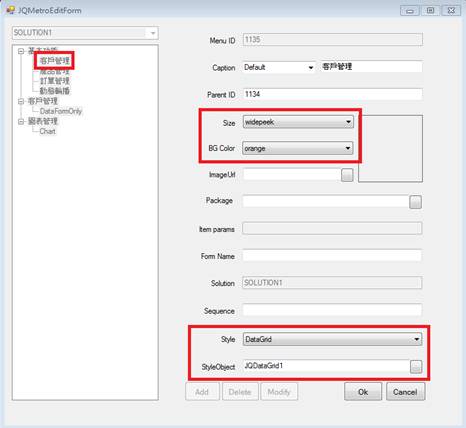
點擊JQMetro元件右上角的『Export』選項,打開設計畫面,在客戶管理的節點上,設定Size屬性為widepeek,BG Color屬性為orange,Style屬性為DataGrid,StyleObject屬性選擇剛剛拉進來的JQDataGrid1。

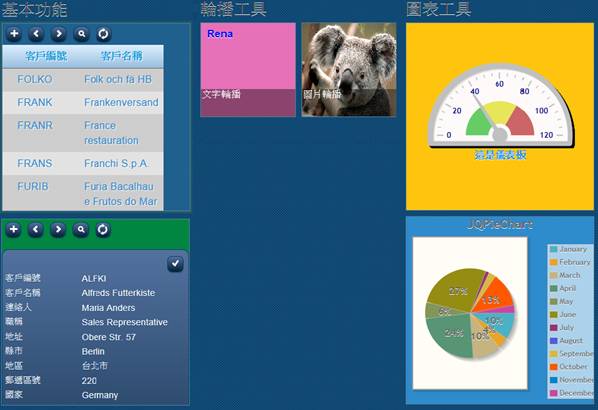
Step10> 接著將bMetro網頁掛至EEPManager上即可看到成果:

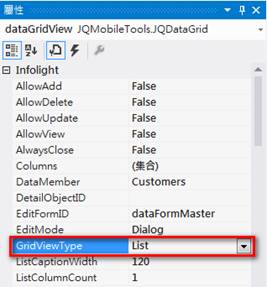
Step11> 在設定中需要設定的來源控制項設計與平時設計一模一樣,若是要類似DataForm的介面,可以設定DataGrid的GridViewType屬性為List。

呈現結果:

其他各項的展示結果:

Step12> 下面介紹輪播控制項JQRotator
請從工具箱JQMobileTools下拖拉出JQRotator元件到網頁畫面中。
![]()
Step13>
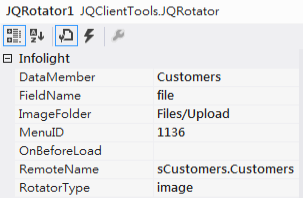
設定屬性,可參考以下範例。

屬性說明如下:
(1) RemoteName和TableName決定輪播數據的來源
(2) FieldName決定輪播數據來源於哪個欄位
(3) RotatorType決定輪播類型,分為text和image兩種
(4) ImageFolder是當RotatorType為image時指定圖檔來源相對於網站根節點子資料夾的相對路徑,比如圖片存放在網站目錄下的Files檔夾中,那麼請在這個屬性中設定Files(此設定同上傳下載設定一致)
(5)OnBeforeLoad是在輪播開始之前的事件,參數是options,除了以上所有的屬性在options中(首字母小寫)之外還有額外的屬性whereString屬性可以對數據源過濾,屬性都可以通過(參數名.屬性名)直接修改。
(6) MenuID設定表單在EEPManager上的MenuID。
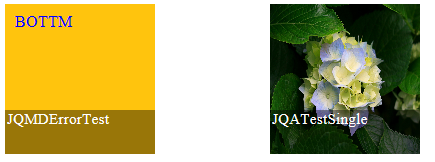
Step14> 執行一下網頁即可看到成果。

Step15> 下面介紹儀表板控制項JQDashBoard
請從工具箱JQChartTools下拖拉出JQDashBoard元件到畫面中
![]()
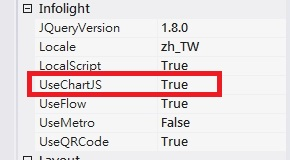
Step16> JQScriptManager的UseChartJS請設定為True

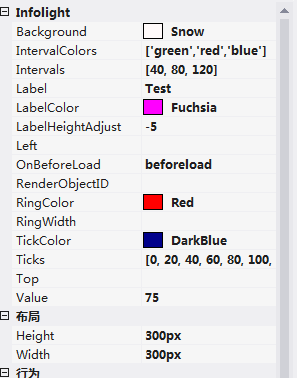
Step17> 設定JQDashBoard屬性

屬性說明如下:
(1) Label :文字說明
(2) LabelColor:文字顏色
(3) LabelHeightAdjust:文字對於下基準線的上下偏移量可以設定正負值
(4) Ticks: 尺規刻度值的集合
(5) TickColor:尺規文字顏色
(6) Background: 儀錶板背景色
(7) Intervals:刻度盤中間分割劃分的界限點集合
(8) IntervalColors:根據Intervals區分開的界線點繪畫顏色
(9) RingColor:邊框顏色
(10) RingWidth:邊框厚度,預設是空(null)
(11) Value: 指針對應的值
(12) RenderObjectID:儀錶板要render到的對象
(13) Width,height:儀錶板寬高
(14) OnBeforeLoad:顯示前執行的事件,有參數options,以上所有屬性都可以修改
Step18> 執行一下網頁即可看到成果。


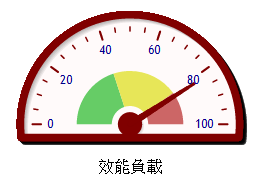
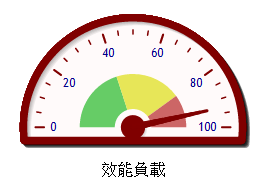
Step19> 數位儀表板的應用
除了在頁面載入時給儀表板指針數值外,也可以透過計時器,每隔一段時間動態從後端更新最新數值到前端,不需要使用者重複的重整網頁,就能取得最新資訊。
程式碼片段:
//頁面載入後,啟動設定儀表板function
$(function () {
set_dashboard('JQDashBoard1');
});
//使用js標準計時器功能,每個3000ms自動觸發更新funtion
function set_dashboard(item_id) {
setInterval(function () { changeValue(item_id); }, 3000);
}
//每個3000ms,此funtion會被觸發,去取得後端數值,並設定到儀表板
function changeValue(item_id) {
value = 可透過程式或是serverMethod取得後端值;
$('#'+ item_id).plotDashBoard('setValue', value);
}
效果:
每隔三秒,儀表板數字自動更新,若超過警示數值,則以紅色顯示。