前面的章節為大家介紹了如何使用HardCoding來做一個JQuery的Form,從第四章開始我們將介紹如何使用Wizard加元件來做簡單化的JQuery開發。首先,在4-1中我們要為大家介紹一個最基本的在Grid上直接新增、編輯資料的模板—JquerySingle1
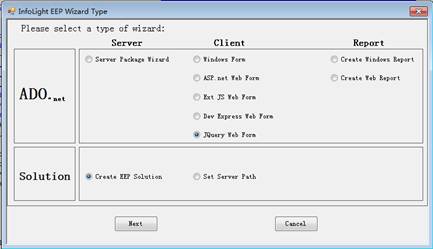
Step1>
首先打開工具->EEP Wizard選項,在打開窗口中選擇JQuery Web Form

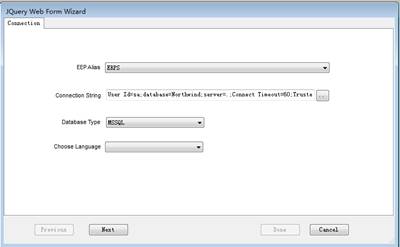
Step2>
選在所連接的資料庫,點擊next

Step3>
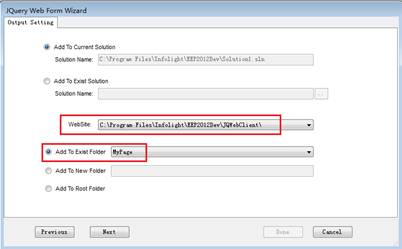
選擇保存網頁的網站,請注意選擇JQWebClient,在已存在Folder中選擇MyPage

Step4>
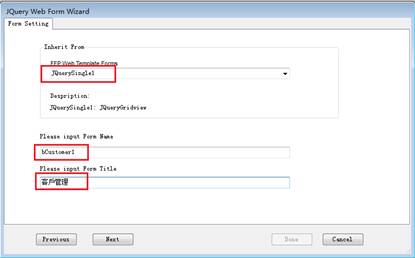
選擇JQuerySingle1的模板,並將這個畫面的名稱修改為bCustomer1,然後點擊next

Step5>
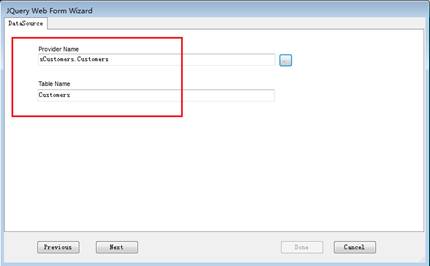
在選擇server時,選擇所需要的sCustomers這個server端中的Customers這個Command,然後點選Next按鈕

Step6>
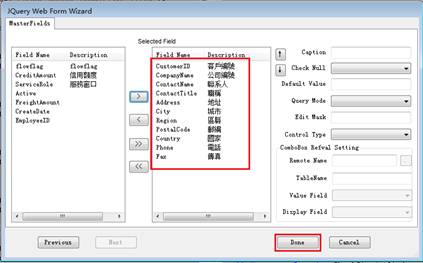
最後,通過![]() 選擇畫面上所需要顯示的欄位,點擊Done完成網頁的開發。
選擇畫面上所需要顯示的欄位,點擊Done完成網頁的開發。

Step7>
這樣,一個基於Jquery開發的EEP的控件就會產生在畫面中,其中JQDataGrid用於顯示資料的Grid元件,JQDefault為預設值元件,而JQvalidate為檢驗元件。

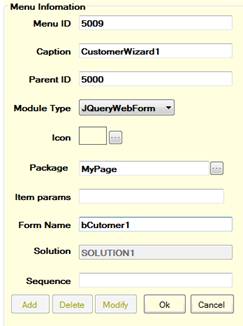
Step8>
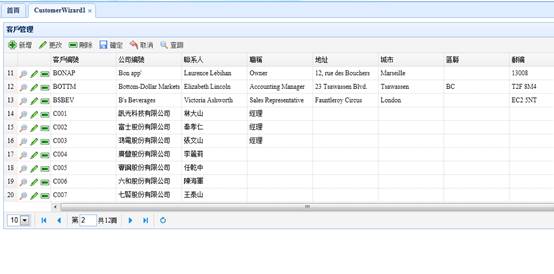
現在就可以在EEPManager中設定Menu菜單,並對這個選擇項設定權限。最後,通過Logon.aspx登入系統,打開CustomerWizard1這個程式,畫面就可以看到一個直接通過Grid顯示、新增以及編輯資料的畫面。