6-13 JQBatchMove批次新增
使用者常常在輸入資料時,需由別的資料去選擇多筆資料後一起傳回到目前網頁中,如:輸入驗收單時可以從採購單去選擇採購單上的資料,再一起匯進驗收單上,過去如果以手動方式,需要一筆筆新增資料,繁複且沒有效率,為了解決批次多筆輸入的需求,EEP提供了JQBatchMove元件,來改善手動輸入的不便
Step1>
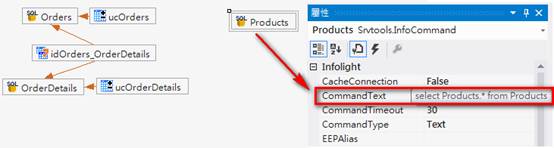
使用先前建立好的Server程式:sOrders,新增一個InfoCommand元件,CommandText連結Product表(產品檔),作為批次多選的資料來源

Step2>
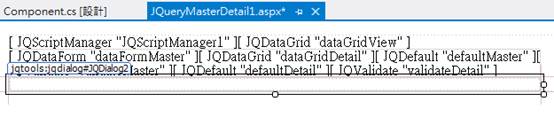
用Wizard產生一個JQ表單,使用JQMasterDetail1樣板。建好表單後,從工具箱中拖拉出一個JQDialog元件

Step3>
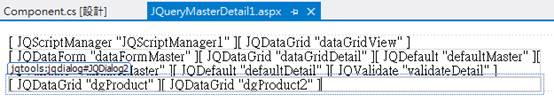
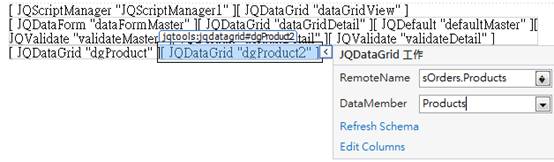
在剛剛加入的JQDialog2裡,新增兩個JQDataGrid元件,命名為dgProduct、dgProduct2,分別做為查詢用的Grid和批次新增用的Grid

Step4>
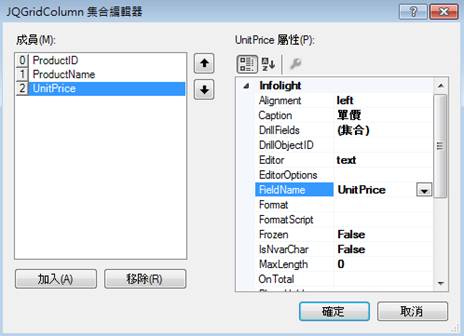
設定dgProduct和dgProduct2的RemoteName屬性和DataMember屬性,並在Columns屬性裡添加幾個欄位進去,兩個DataGrid設置方式相同。


Step5>
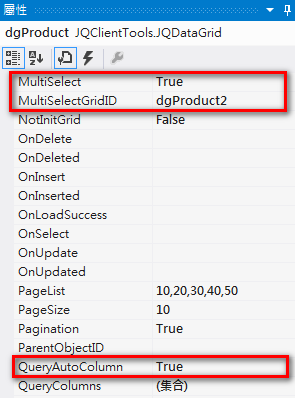
設定dgProduct的MultiSelect屬性為True,MultiSelectGridID選擇dgProduct2作為勾選時要同步顯示的datagrid,QueryAutoColumn屬性設為True,可以經由查詢來對產品清單做過濾

Step6>
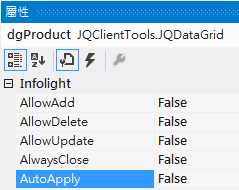
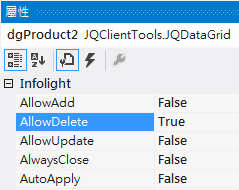
設定dgProduct的AllowAdd、AllowDelete、AllowUpdate、AutoApply、ViewCommandVisible屬性為False,dgProduct2的AllowAdd、AllowUpdate、AutoApply、ViewCommandVisible屬性為False、AllowDelete屬性為True


![]()
![]()
Step7>
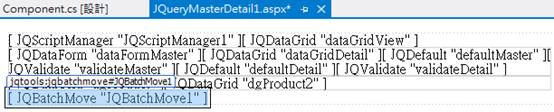
從工具箱中拖拉出一個JQBatchMove元件至畫面上

Step8>
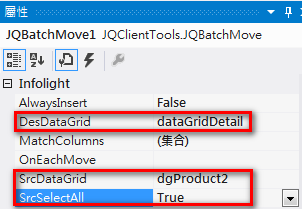
設定JQBatchMove1的SrcDataGrid屬性(批次新增資料來源)為dgProduct2,DesDataGrid屬性(批次新增目的地)為dataGridDetail,SrcSelectAll屬性設為True,代表在dgProduct2的資料進行BatchMove時會全部加入至dataGridDetail中

Step9>
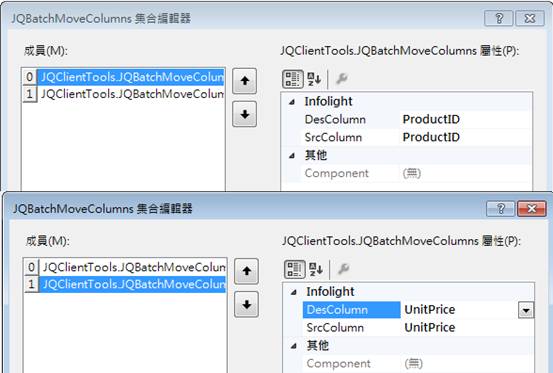
設定JQBatchMove1的MatchColumns屬性為ProductID欄位和UnitPrice欄位

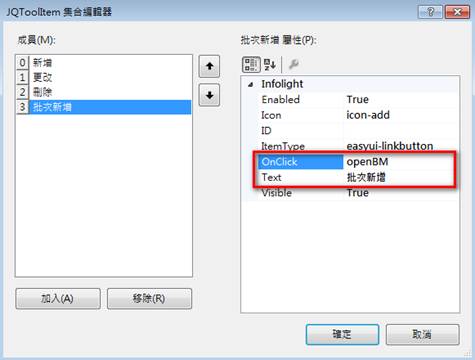
Step10> 在dataGridDetail的ToolItem屬性上新增一個按鈕,並定義一個JS方法來開啟剛剛加入的JQDialog2

function openBM () {
$('#JQDialog2').dialog('open');
$('#dgProduct').datagrid('setWhere', '1=1');
$('#dgProduct2').datagrid('setWhere', '1=0');
}
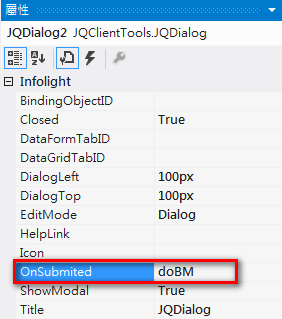
Step11> 在JQDialog2的OnSubmited事件也定義一個JS方法,在按下確定鈕時將產品項目加至訂單明細

function doBM() {
$('#JQBatchMove1').BatchMove('Move');
return true;
}
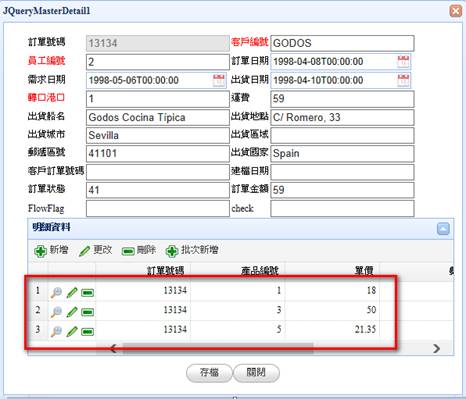
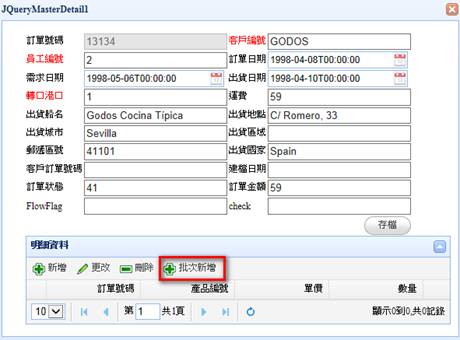
Step12> 將表單掛至EEPManager上後執行成果
點擊dataGridDetail上的批次新增鈕

勾選上方DataGrid的產品清單,會自動加入至下方的DataGrid已選擇的產品清單。若要取消已選擇資料,只要按資料前面的刪除鈕即可刪除該筆資料。

按下存檔鈕,會將已選擇的產品清單上的資料帶回dataGridDetail中