下拉選單在系統設計中,表單中都是保存ID的欄位,因此在用戶編輯時,我們希望能夠用戶看到名稱的欄位來提供用戶進行選擇。因此我們提供了兩組元件,分別為ComboBox以及ComboGird。這兩個元件的差別在於,ComboGrid在下來后,可以以Grid形式顯示多欄位。在下面的例子中我們將為大家介紹這兩种類型的Combo的具體用法。
準備工作
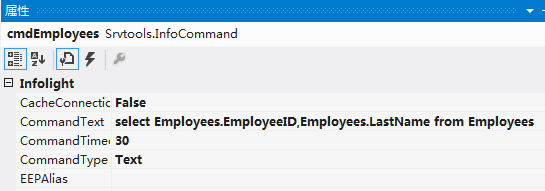
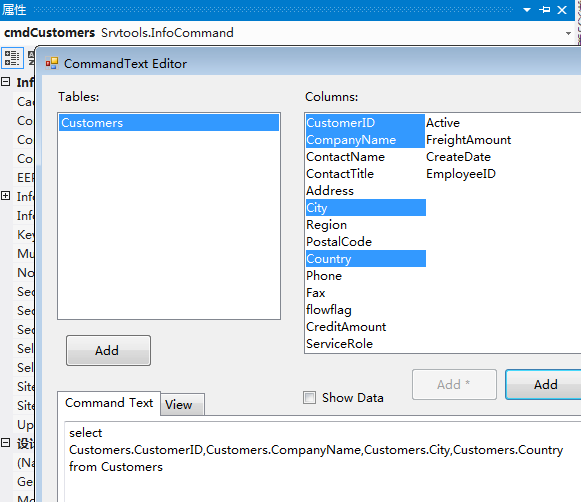
在server端分別加入兩個InfoCommand,分別命名為cmdEmployees以及cmdCustomers。下圖為這兩個Infocommand的CommandText設定。修改完成后,請將Server端重新建置。


開始設計
l ComboBox
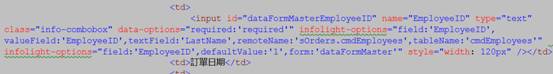
首先找到Master的編輯資料的dataFormMaster這個div,找到員工編號,接著將它的class變換為info-combobox,最後在它的infolight-options中添加combo的資料源,顯示欄位和存值欄位這些屬性。具體屬性意義為:valueField:'實際保存資料庫的欄位',textField:顯示欄位,remoteName:’Server端的工程名稱.連接的InfoCommand的名稱’,tableName:'連接的InfoCommand的名稱'

valueField:'EmployeeID',textField:'LastName',remoteName:'sOrders.cmdEmployees',tableName:'cmdEmployees'
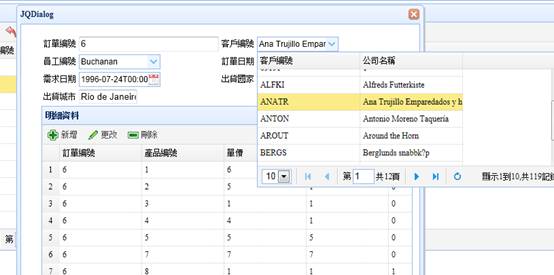
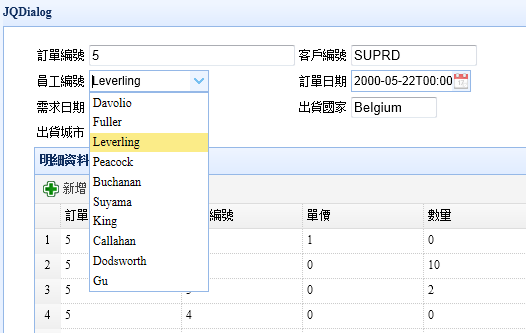
設定完成后,保存頁面,重新開啓Orders畫面。編輯資料就可以看到員工編號以下拉形式顯示

l ComboGrid
找到dataFormMaster這個div中的客戶編號這個欄位,將它的class修改為info-combogrid。接下來就來設定在infolight-options中的屬性,其中大部分的屬性與combobox相似。而有幾個特定的屬性我們來介紹一下,Columns用於設定在grid中顯示的欄位,在這個columns的集合中設定内容包括field(欄位)、title(標題)、Width(寬度)以及align(對齊方式)。每加入一個欄位用逗號分隔。當然這個Columns也可以不設定,系統會將valueField和textfield顯示出來。同時配合valueFieldCaption,textFieldCaption這兩個屬性顯示出欄位在grid上的標題。本例參考如下:

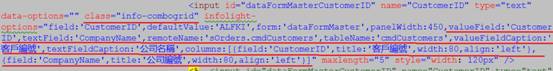
class="info-combogrid"
infolight-options="field:'CustomerID',defaultValue:'ALFKI',form:'dataFormMaster',panelWidth:450,valueField:'CustomerID',textField:'CompanyName',remoteName:'sOrders.cmdCustomers',tableName:
'cmdCustomers',valueFieldCaption:'客戶編號',textFieldCaption:'公司名稱',columns:[]"
設定后,保存修改内容。重新瀏覽Orders的畫面,顯示效果如下: