15-6統計圖表設計
STEP1:
首先來到使用iReport的RWD表單頁面,這邊以"出貨日報表_Query
"為例。
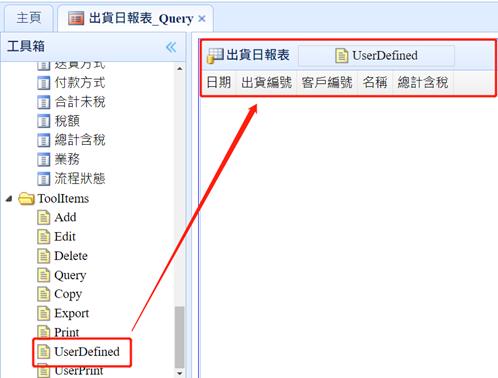
點選表單的datagrid元件,此時設計畫面左側的[工具箱]->[ToolItems]節點下方,會出現[UserDefined],將其拖拉至datagrid元件內,進行存檔。

STEP2:
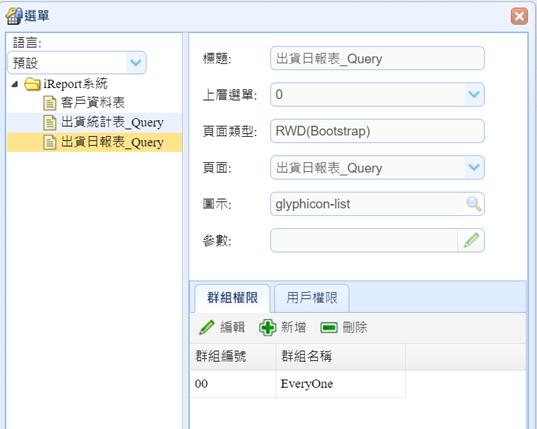
將"出貨統計表_Query"掛載至選單下,方便我們在Runtime進行操作。

接著用無痕模式或是與開發網址不同的瀏覽器,瀏覽Runtime網址。
(使用無痕或不同瀏覽器,是因為要避免Session互相影響)
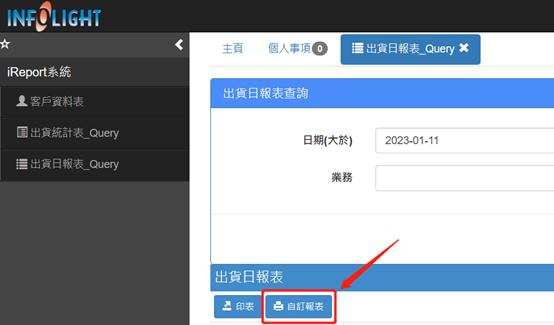
開啟表單後,會發現datagrid上的按鈕多了一個[自訂報表]的按鈕。因為我們有在開發介面將[userDefined]拉進datagrid內。

STEP3:
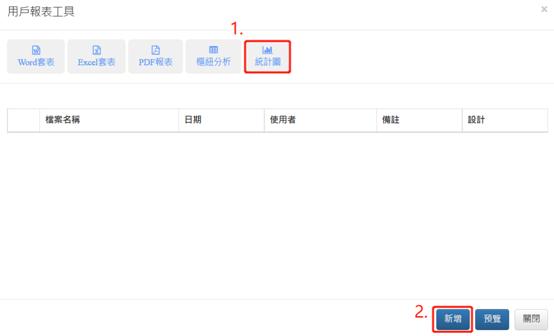
點擊[自訂報表]按鈕,會出現"用戶報表工具"的dialog,我們選擇[樞紐分析],並點擊[新增]。

按下[新增]後,會出現如下的統計圖設計dialog:

統計圖標題:
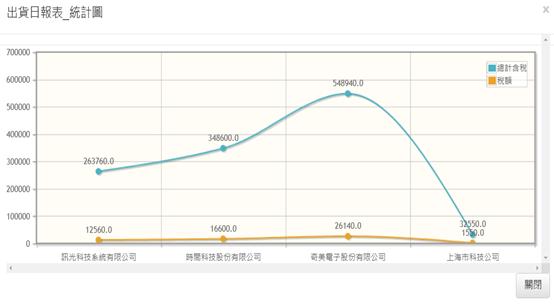
統計圖的設計檔案名稱。這邊我們設定為"出貨日報表_統計圖"
呈現方式: 統計圖的統計結果呈現方式。這邊我們設定為"折線圖"
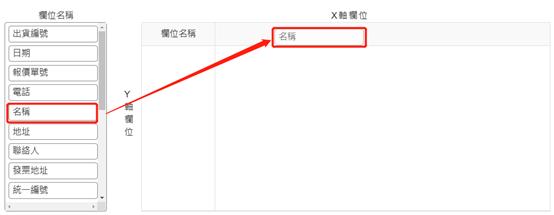
欄位名稱:欄位的來源,來自[userDefined]所在的datagrid ,RemoteName屬性的infoCommand中select出的欄位。
X軸欄位: 樞紐分析的X軸欄位,透過拖拉的方式添加。
這邊我們將X軸欄位添加"名稱"

Y軸欄位: 樞紐分析的Y軸欄位,僅能置放數值欄位,透過拖拉的方式添加。
這邊我們將Y軸欄位添加"總計含稅"以及"稅額"

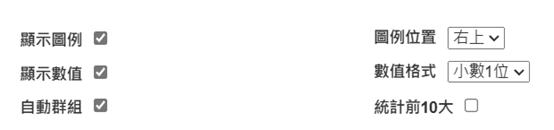
[統計圖]其餘屬性說明如下:
|
屬性 |
說明 |
屬性 |
說明 |
|
顯示圖例 |
是否顯示欄位顏色對應圖例 |
圖例位置 |
欄位顏色對應圖例顯示位置,分為上/下/左/右/左上/右上/左下/右下 |
|
顯示數值 |
是否要顯示Y軸欄位 |
數值格式 |
Y軸欄位的數值格式, |
|
自動群組 |
是否要將X位進行群組加總 |
統計前10大 |
是否只顯示前10大Y軸欄位內容的資料 |

備註: 可以在這邊輸入這份樞紐分析表的備註,讓日後查看或是其他USER使用時一目了然。
設定完成後,可以進行[存檔],並透過[預覽]按鈕,查看目前設定完成後的顯示結果。