10-19Chart的運用
以PieChart、LineChart、BarChart的方式呈現資料。
這邊是以 DataGrid 搭配Chart元件使用為例,
下面以rwdQuery為例。
Step1>
首先,先簡單介紹LineChart的屬性設定。
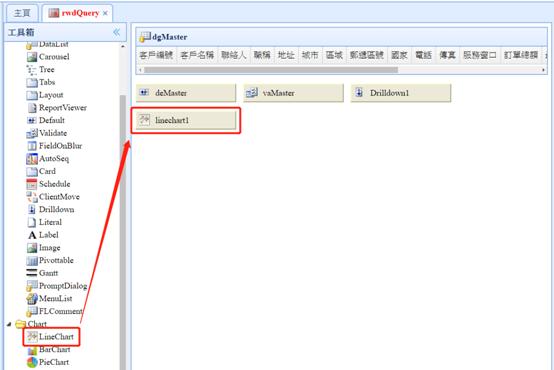
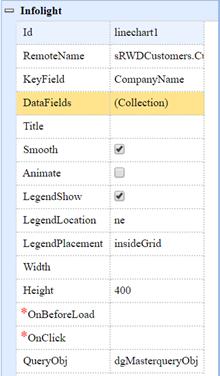
從工具箱裡拖拉一個LineChart元件到設計畫面上,如下:

Step2>
LineChart主要需要設定的屬性如下:
|
RemoteName |
介紹 |
設定LineChart的資料來源。 |
|
舉例 |
此處設定為
"sRWDCustomers.Customers" |
|
|
KeyField |
介紹 |
設定作為X軸項目的欄位(分類項目欄位)。 |
|
舉例 |
此處設定為
"CompanyName" |
|
|
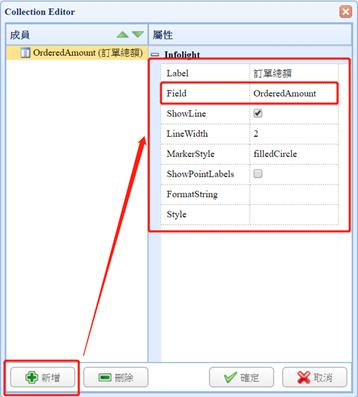
DataFields |
介紹 |
設定作為
Y軸項目的欄位(資料來源數值欄位)。 |
|
舉例 |
此處設定為
"OrderedAmount"
|
|
|
LegendShow |
介紹 |
是否顯示圖例說明。 |
|
舉例 |
此處設定為true |
|
|
QueryObj |
介紹 |
搭配的查詢視窗id。(datagrid的ID+queryObj) |
|
舉例 |
此處設定為
"dgMasterqueryObj" |

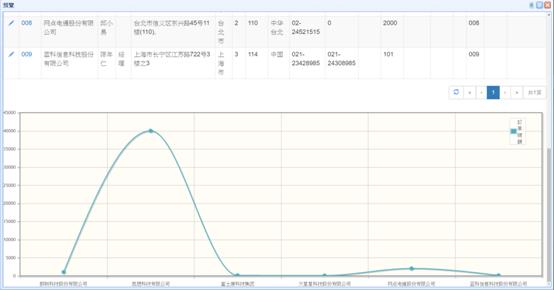
Step3> 設定完成且存檔後,預覽畫面如下:
可透過查詢過濾資料,讓LineChart呈現過濾後的圖表。

Step4>
再來,簡單介紹BarChart的屬性設定。
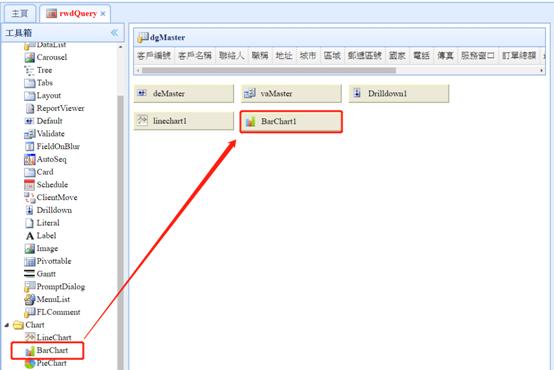
從工具箱裡拖拉一個BarChart元件到設計畫面上,如下:

Step5>
BarChart主要需要設定的屬性如下:
|
RemoteName |
介紹 |
設定BarChart的資料來源。 |
|
舉例 |
此處設定為
"sRWDCustomers.Customers" |
|
|
KeyField |
介紹 |
設定作為
X軸項目的欄位(分類項目欄位)。 |
|
舉例 |
此處設定為
"CompanyName" |
|
|
DataFields |
介紹 |
設定作為
Y軸項目的欄位(資料來源數值欄位)。 |
|
舉例 |
此處設定為
"OrderedAmount"
|
|
|
LegendShow |
介紹 |
是否顯示圖例說明。 |
|
舉例 |
此處設定為
true |
|
|
QueryObj |
介紹 |
搭配的查詢視窗id。(datagrid的ID+queryObj) |
|
舉例 |
此處設定為
"dgMasterqueryObj" |
Step6> 設定完成且存檔後,預覽畫面如下:
可透過查詢過濾資料,讓BarChart呈現過濾後的圖表。

Step7>
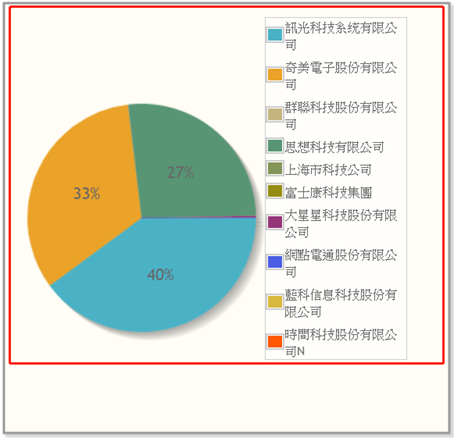
再來,簡單介紹PieChart的屬性設定。
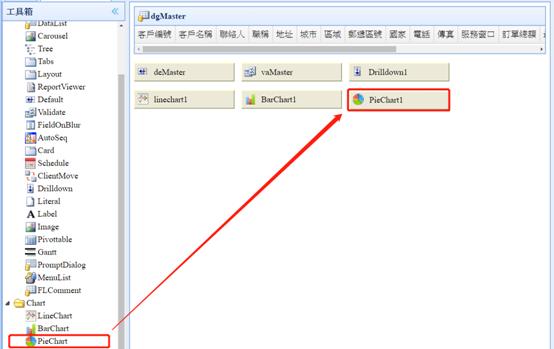
從工具箱裡拖拉一個PieChart元件到設計畫面上,如下:

Step8>
BarChart主要需要設定的屬性如下:
|
RemoteName |
介紹 |
設定PieChart的資料來源。 |
|
舉例 |
此處設定為
"sRWDCustomers.Customers" |
|
|
LabelField |
介紹 |
設定作為分類項目欄位。 |
|
舉例 |
此處設定為
"CompanyName" |
|
|
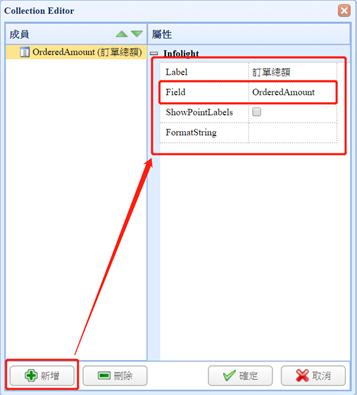
ValueFields |
介紹 |
設定作為資料來源數值欄位。 |
|
舉例 |
此處設定為
"OrderedAmount" |
|
|
LegendShow |
介紹 |
是否顯示圖例說明。 |
|
舉例 |
此處設定為
true |
|
|
QueryObj |
介紹 |
搭配的查詢視窗id。(datagrid的ID+queryObj) |
|
舉例 |
此處設定為
"dgMasterqueryObj" |
Step9> 設定完成且存檔後,預覽畫面如下:
可透過查詢過濾資料,讓PieChart呈現過濾後的圖表。